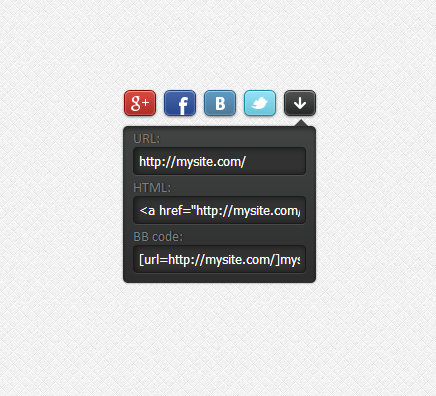
Блок "Поделиться в соц сетях"
Создание заняло у меня минут 25, а вам расскажу как я это сделать за несколько минут. И так начнем
HTML
Мы определим секцию и создадим в ней список с нашими кнопками дам им классы наших соц.сетей. Так же 5 кнопка будет выпадающим блоком при наводке для ссылок на страницу материала.
CSS
Теперь добавим немного стилей
Все готово!
Примечание! При создании был использован CSS - Normalize(Reset), поэтому при добавлении на свой сайт без этих стилей, вам нужно будет подстроить стили под себя!
HTML
Мы определим секцию и создадим в ней список с нашими кнопками дам им классы наших соц.сетей. Так же 5 кнопка будет выпадающим блоком при наводке для ссылок на страницу материала.
Код
<section>
<ul class="social">
<li><a href="#" class="google"></a></li>
<li><a href="#" class="facebook"></a></li>
<li><a href="#" class="vk"></a></li>
<li><a href="#" class="twitter"></a></li>
<li>
<a href="#" class="link">
<div class="submenu">
<label for="1">URL:</label>
<input type="text" value='http://mysite.com/' id="1" onclick="select(this);" readonly>
<label for="2">HTML:</label>
<input type="text" value='<a href="http://mysite.com/">mysite.com</a>' id="2" onclick="select(this);" readonly>
<label for="3">BB code:</label>
<input type="text" value='mysite.com' id="3" onclick="select(this);" readonly>
</div>
</a>
</li>
</ul>
</section>
<ul class="social">
<li><a href="#" class="google"></a></li>
<li><a href="#" class="facebook"></a></li>
<li><a href="#" class="vk"></a></li>
<li><a href="#" class="twitter"></a></li>
<li>
<a href="#" class="link">
<div class="submenu">
<label for="1">URL:</label>
<input type="text" value='http://mysite.com/' id="1" onclick="select(this);" readonly>
<label for="2">HTML:</label>
<input type="text" value='<a href="http://mysite.com/">mysite.com</a>' id="2" onclick="select(this);" readonly>
<label for="3">BB code:</label>
<input type="text" value='mysite.com' id="3" onclick="select(this);" readonly>
</div>
</a>
</li>
</ul>
</section>
CSS
Теперь добавим немного стилей
Код
.social {
position: relative;
}
.social li {
float: left;
}
.social li a{
width: 36px;
height: 30px;
margin: 0 2px;
display: block;
}
.submenu {
position: absolute;
width: 193px;
top: 37px;
left: 3px;
background: rgb(66,67,67);
background: -moz-linear-gradient(top, rgba(66,67,67,1) 0%, rgba(45,45,45,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(66,67,67,1)), color-stop(100%,rgba(45,45,45,1)));
background: -webkit-linear-gradient(top, rgba(66,67,67,1) 0%,rgba(45,45,45,1) 100%);
background: -o-linear-gradient(top, rgba(66,67,67,1) 0%,rgba(45,45,45,1) 100%);
background: -ms-linear-gradient(top, rgba(66,67,67,1) 0%,rgba(45,45,45,1) 100%);
background: linear-gradient(to bottom, rgba(66,67,67,1) 0%,rgba(45,45,45,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#424343', endColorstr='#2d2d2d',GradientType=0 );
padding: 0 10px 10px 10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: inset 0 3px 5px rgba(0,0,0,.4), 0 0 3px rgba(0,0,0,.38);
-moz-box-shadow: inset 0 3px 5px rgba(0,0,0,.4), 0 0 3px rgba(0,0,0,.38);
-webkit-box-shadow: inset 0 3px 5px rgba(0,0,0,.4), 0 0 3px rgba(0,0,0,.38);
opacity: 0;
-webkit-transition:opacity .3s ease .2s;
-moz-transition:opacity .3s ease .2s;
-o-transition:opacity .3s ease .2s;
transition:opacity .3s ease .2s;
}
.link:hover > div {
opacity: 1;
}
.submenu:after{
bottom: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.submenu:after {
border-bottom-color: rgb(66,67,67);
border-width: 7px;
right: 4%;
margin-left: -7px;
}
.submenu label {
margin-top: 4px;
font: 14px Calibri;
display: block;
color: #7e7e7e;
text-shadow: 1px 0 1px rgba(0,0,0,.44);
}
.submenu input[type="text"] {
width: 100%;
font-family: Tahoma;
color: #fff;
background: #323232;
padding: 5px;
border: 1px solid #1b1b1b;
cursor: text;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
box-shadow: inset 2px 0 9px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.1);
-moz-box-shadow: inset 2px 0 9px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.1);
-webkit-box-shadow: inset 2px 0 9px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.1);
}
.google {
background: url('../img/google.png');
}
.facebook {
background: url('../img/facebook.png');
}
.vk {
background: url('../img/vk.png');
}
.twitter {
background: url('../img/twitter.png');
}
.link {
background: url('../img/link.png');
}
position: relative;
}
.social li {
float: left;
}
.social li a{
width: 36px;
height: 30px;
margin: 0 2px;
display: block;
}
.submenu {
position: absolute;
width: 193px;
top: 37px;
left: 3px;
background: rgb(66,67,67);
background: -moz-linear-gradient(top, rgba(66,67,67,1) 0%, rgba(45,45,45,1) 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(66,67,67,1)), color-stop(100%,rgba(45,45,45,1)));
background: -webkit-linear-gradient(top, rgba(66,67,67,1) 0%,rgba(45,45,45,1) 100%);
background: -o-linear-gradient(top, rgba(66,67,67,1) 0%,rgba(45,45,45,1) 100%);
background: -ms-linear-gradient(top, rgba(66,67,67,1) 0%,rgba(45,45,45,1) 100%);
background: linear-gradient(to bottom, rgba(66,67,67,1) 0%,rgba(45,45,45,1) 100%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#424343', endColorstr='#2d2d2d',GradientType=0 );
padding: 0 10px 10px 10px;
border-radius: 5px;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
box-shadow: inset 0 3px 5px rgba(0,0,0,.4), 0 0 3px rgba(0,0,0,.38);
-moz-box-shadow: inset 0 3px 5px rgba(0,0,0,.4), 0 0 3px rgba(0,0,0,.38);
-webkit-box-shadow: inset 0 3px 5px rgba(0,0,0,.4), 0 0 3px rgba(0,0,0,.38);
opacity: 0;
-webkit-transition:opacity .3s ease .2s;
-moz-transition:opacity .3s ease .2s;
-o-transition:opacity .3s ease .2s;
transition:opacity .3s ease .2s;
}
.link:hover > div {
opacity: 1;
}
.submenu:after{
bottom: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none;
}
.submenu:after {
border-bottom-color: rgb(66,67,67);
border-width: 7px;
right: 4%;
margin-left: -7px;
}
.submenu label {
margin-top: 4px;
font: 14px Calibri;
display: block;
color: #7e7e7e;
text-shadow: 1px 0 1px rgba(0,0,0,.44);
}
.submenu input[type="text"] {
width: 100%;
font-family: Tahoma;
color: #fff;
background: #323232;
padding: 5px;
border: 1px solid #1b1b1b;
cursor: text;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
box-shadow: inset 2px 0 9px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.1);
-moz-box-shadow: inset 2px 0 9px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.1);
-webkit-box-shadow: inset 2px 0 9px rgba(0,0,0,.5), 0 1px 0 rgba(255,255,255,.1);
}
.google {
background: url('../img/google.png');
}
.facebook {
background: url('../img/facebook.png');
}
.vk {
background: url('../img/vk.png');
}
.twitter {
background: url('../img/twitter.png');
}
.link {
background: url('../img/link.png');
}
Все готово!
Примечание! При создании был использован CSS - Normalize(Reset), поэтому при добавлении на свой сайт без этих стилей, вам нужно будет подстроить стили под себя!
-
FalleN -
2077 -
1 -
492

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...