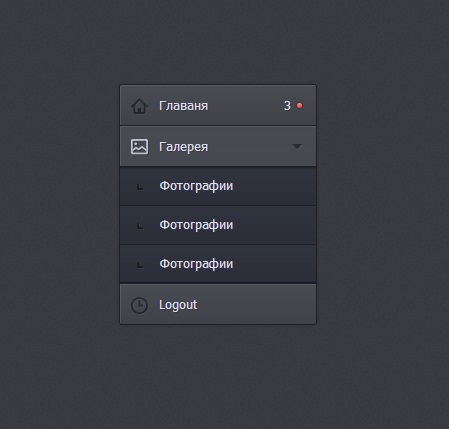
Раздвижное меню Аккордеон с плавным эффектом
Если вы видите скриншот или уже посмотрели демо, то вы наверняка обратили свой взгляд на то, что картинки(иконки меню) все ровно присутствуют. Все эти картинки созданы при помощи технологии data:image. Подробней о этой технологии вы можете погуглить! И так начнем.
HTML
Пишем нашу разметку
И теперь CSS
Для преобразования картинок в формат data:image я использовал онлайн генератор image2base64.wemakesites.net
HTML
Пишем нашу разметку
Код
<nav class="list-wrap">
<ul class="list list--margin">
<li class="list-item">
<i class="icon--home"></i>
<a href="#" class="list-link">Главаня</a><span class="list-notice">3</span>
</li>
<li class="list-item list-item--corner">
<i class="icon--gallery"></i><a href="#" class="list-link">Галерея</a>
<ul class="list list--sub">
<li class="list-item"><i class="icon--corner"></i><a href="#" class="list-link">Фотографии</a></li>
<li class="list-item"><i class="icon--corner"></i><a href="#" class="list-link">Фотографии</a></li>
<li class="list-item"><i class="icon--corner"></i><a href="#" class="list-link">Фотографии</a></li>
</ul>
</li>
<li class="list-item">
<i class="icon--logout"></i><a href="#" class="list-link">Logout</a>
</li>
</ul>
</nav>
<ul class="list list--margin">
<li class="list-item">
<i class="icon--home"></i>
<a href="#" class="list-link">Главаня</a><span class="list-notice">3</span>
</li>
<li class="list-item list-item--corner">
<i class="icon--gallery"></i><a href="#" class="list-link">Галерея</a>
<ul class="list list--sub">
<li class="list-item"><i class="icon--corner"></i><a href="#" class="list-link">Фотографии</a></li>
<li class="list-item"><i class="icon--corner"></i><a href="#" class="list-link">Фотографии</a></li>
<li class="list-item"><i class="icon--corner"></i><a href="#" class="list-link">Фотографии</a></li>
</ul>
</li>
<li class="list-item">
<i class="icon--logout"></i><a href="#" class="list-link">Logout</a>
</li>
</ul>
</nav>
Тег <i> используется здесь для вставки наших иконок в те места где они нужно, каждой иконке присвоен свой класс.
И теперь CSS
Для преобразования картинок в формат data:image я использовал онлайн генератор image2base64.wemakesites.net
Код
i[class^="icon--"] {width:18px; display:inline-block; vertical-align:middle; font-size:0; background-repeat:no-repeat; background-image:url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACQAAAA7CAYAAAATgCjWAAAAGXRFWHRTb2Z0d2FyZQBBZG9iZSBJbWFnZVJlYWR5ccllPAAAAyJpVFh0WE1MOmNvbS5hZG9iZS54bXAAAAAAADw/eHBhY2tldCBiZWdpbj0i77u/IiBpZD0iVzVNME1wQ2VoaUh6cmVTek5UY3prYzlkIj8+IDx4OnhtcG1ldGEgeG1sbnM6eD0iYWRvYmU6bnM6bWV0YS8iIHg6eG1wdGs9IkFkb2JlIFhNUCBDb3JlIDUuMy1jMDExIDY2LjE0NTY2MSwgMjAxMi8wMi8wNi0xNDo1NjoyNyAgICAgICAgIj4gPHJkZjpSREYgeG1sbnM6cmRmPSJodHRwOi8vd3d3LnczLm9yZy8xOTk5LzAyLzIyLXJkZi1zeW50YXgtbnMjIj4gPHJkZjpEZXNjcmlwdGlvbiByZGY6YWJvdXQ9IiIgeG1sbnM6eG1wPSJodHRwOi8vbnMuYWRvYmUuY29tL3hhcC8xLjAvIiB4bWxuczp4bXBNTT0iaHR0cDovL25zLmFkb2JlLmNvbS94YXAvMS4wL21tLyIgeG1sbnM6c3RSZWY9Imh0dHA6Ly9ucy5hZG9iZS5jb20veGFwLzEuMC9zVHlwZS9SZXNvdXJjZVJlZiMiIHhtcDpDcmVhdG9yVG9vbD0iQWRvYmUgUGhvdG9zaG9wIENTNiAoV2luZG93cykiIHhtcE1NOkluc3RhbmNlSUQ9InhtcC5paWQ6NDJFMTdGREE5RTE2MTFFMkI1ODJDOUExM0NBRTcxOTciIHhtcE1NOkRvY3VtZW50SUQ9InhtcC5kaWQ6NDJFMTdGREI5RTE2MTFFMkI1ODJDOUExM0NBRTcxOTciPiA8eG1wTU06RGVyaXZlZEZyb20gc3RSZWY6aW5zdGFuY2VJRD0ieG1wLmlpZDo0MkUxN0ZEODlFMTYxMUUyQjU4MkM5QTEzQ0FFNzE5NyIgc3RSZWY6ZG9jdW1lbnRJRD0ieG1wLmRpZDo0MkUxN0ZEOTlFMTYxMUUyQjU4MkM5QTEzQ0FFNzE5NyIvPiA8L3JkZjpEZXNjcmlwdGlvbj4gPC9yZGY6UkRGPiA8L3g6eG1wbWV0YT4gPD94cGFja2V0IGVuZD0iciI/PiTAIRMAAA49SURBVHjavFkJXFTVGp/lzgDDIDC4BAz7IvuAab7MXDPLJY1n7ktuSWWrPzU139NeammLlIKihihKVvg04uXGohLCYAICgiwKuCAmICjMMNt9/3O5Mw7DDKD96vL7OPeee853/+c73/m+/znDpWmaY+nyDwjxRBEPWVheVlzN6ebicrkW3+XklRv0/GOIf7d6eBbBDAzx4tCcTC6HO0ogEJ4NjxjizXmC64K83AtjzoSMUqlU2YeSUgIeGxDAkI9nYtQeVtbWJ3DvrtFoM2URQ3weD8xV6KEzIR5NTQ3ZAoHAWermmZmYlBLYa0AAQz6ayeFy3MV2dpsvF+RNFwoEmzC1biwo396Ayc4t80EfWIZ2rygv2zth/LPramquxQLUADepR0bi4ZQgs1Nv7EN+A4P9UKRjmqRisTj60u856/HcDlGFhD39lU6n+wBWu0XxeWMLCy5eteRDv+WUMnog0pqa64dnz5iwB/fEd6pTUs/vljj1fUOtVt+9eaPmhbmzJxeZtZCff7A/fCaDgBHZ2u7NSD/5LwKEFU67UrmCx+XuxgBcYal0Wfhgs76QdeGKP9pkQKS3btYenTd78l5U32ABcRwlTlGNjfcSKYrq7yp1Tzt46OewLoAAZiCKDEyTq42NzcGzGadW2Nvbq1jrMFdFeQkNJW/CEgfwMRc1QIWFD+7kC+ezSwayYFzv1N1OnTVjwg6tVnsLr6r0bYY/G0Tfrb8zv6mpMRn6+kkB6kDicZkBkK9/UADNoQkYF4pPcZydnRNZMErT0Rfky2lVu3KPVqfj4KPOGrUmPUw2mPGFc78VB7BgXIgbZGScPAkwdXhVbqpn8cLXaHt7h+2kHZ+i+krd3NMSEo+Fd1iI5sRgmpwBpg2egEfGp9SWnJW4nE6nJbcK3D8Fv4oleqA8hoDEs5Lxyw7frLOsh2YEoNv5fMrJSdJ3H6pFFP7Nsra2/lQoFN5rbWv7iEP3YgmhjcjGJlqj1fYbO2bUFtRYQ/msu3fvfNt8v0nh5x84vyc1+sVUWVF2RCQS20dv35JAFjlVWXGlHjdvhMoGr9NptYYOPn6BTijOQPpAWiAvVFWUNnRYkEtWlbIwX/428wBfG/V8GCzMmYvlvFk/enJlnCvsomf0CFmD/r1KrWpfOmvi+7gVEsen9IDbWls1PD5fP2XECi74VDjxK3yd4+PtTeJTYwceo1ZGjk/0u7i632O+RRum2AVFuL5B4oG4cSiSDdGmo9TpfY3q4iDGsYUMno0vVlZCHmsNTrfTyuqgjRAZX61trSLGGvp2Ju+pR27BmlClEnVS2MV9aBEDlLb4nilFIltrs3oeARaZA2SI1N6+AW/yePwYPo/P0Wg1aKhjLERRAkNjjUbNfIDL5XGcJJIP5blZO/WBUx+pz2RcehNFTG/z3aVL8u2rVkR9jdvazrmM5hyByt/JDQVfEgAIAhc7Px1Cnkm9lVB48aWXXkw2N3kY4BG1SlWod+zu5MGDltID8btIitGYzWWsj9hA+L0YHFmSCj0oEz5EzEpSgl0v9JCVV6SPfVwk1FkoPyVp5gnoTiNkPchbUu7Fij+tB+QtieJxebux3O34PF4phqnstQqatkYKCUTUJv6SBEvvJhZRKpXVqFP3Vg2PxxNaW9v4IAbG4TEN7gIwFJUN3vNiDwu6C3UJCx9yCv4/jH22e9DSUrxk0fSVfIrfBsfX9QoQpjo27tBOsdgujInUzGB1OjKPrf4Dgx1QRhEuU361RN6jkTr6GeIJom5bbe31+h+ST9W6uEjBeVQZo0eE5/WkByGiDv0JIIqijWMBl7sKU7gGzzV48uT0Ih/RJsmSOLurq9sKlGuQNAn1CGIdtwdVNEef7Q0XaMcFTGEzOFFa732pCyBSXkAWf1BXd6uQBdTzwNi+FN0R6piHvNzffiW00zguGDFKEgr4IGoqYyx6G5kA+vWLrRtDc3OySP5rMiFxjJ7nhwWrTDP/o8D4qEIDwqaDSIyV4NkNn0uDZOLe1VzuMwaEj2kWL11+b/eepApCNvVtQOLc0CaNkP+Tp+VSc315HCM/8PULCsFDLm6LcT+brYuEcxUg64+ADEHVRdQNN8wW3dVCZ7OKQhwcJDngz4UnTufOZesi8b4AMgIk7hlKICj4+Zdzo7sA0qc68J9FmLlcpAc/ASXUcnncQ6jLRwROxtZF7eziHCl1k05B6qBQl453y41Tp54l7ow9OBX3ubSO9teo1VzEmATktyLUJcOvtOlpJ9b9mnpsHZ4puz72pwBqZScfIhrR2Qmrax9QV/n6+Czw9va6nZ6eEa1SqScLhILTYIXLord/SXYO9MJFbzwvl+cdwhL/Fv3yjJ0a/fsEBYdt1Gg01UeTD2+7VlXRsHTZe+9IJE7PNTffz43ZsS0663zGTVivHFuhzJCQ8ASA2qpqby8UCIWPnBpZnWdtY/PTjOnT3v143Uf17GzMGP/y5OcSD3yX3a9fP0POiv8u7mr8/gPjvt7+7XYk0SBjp8Ytr7Hh3pltWzfGFuTn1eEjpdhVnJK6eUzbE/fNjfr6ujuwWllr68N2yB85OefHhoZFxNlYi3wxGP2BQigdGCQ7DYWEF3NNMjK/m2xtTfqR/uQ5LTOfTj6WfhEAhiF0hLCUlFm+y99ZJcA0O5om7ZWrN3DXfrxZnJKalU36o2oUmTIdyPpQ8CHCjx88RuqwA1caCuvqWAvp7MR2gf/asPWfnl6+5chRw4wbT3l1hqUTEsIIQkh/ZsoEAipFpVZPgYIvHi+TsTxDQB1nAaVwebwpXt5+H5pjgpbqDOm+sSGLNKF+/OHwnFVrNjzkPOG1dcuGOeztnHNnz8xUqdoHPK6OtrZW5X+Tk67gtoHbHerHudjp4LPbHf4TqCCEr6ULIP+AEBK9J7MSDOkPuQspgaQQASHT9XSClpNX3qMeEDJdt8cx/gNDRqD4BiKDTxHy1EgELSRoJ2FX12UQsHcB6qwlQDnycoMeZug67X3EphasPntEe3smR2k1JdD99rChAWfNAgKYRSjiEKFVIhvRXpksbM/++D3V+hw6b/4iryulZcvACBejjxDfjyopyt9rCuiC/CqjB8jVN2/WJifs35X6S8rROpYza6ZMne4+feb81zw9fV5BH0FTU8N7E196bkcnz0cmHw/RDAwMrXk1cvqzqLODWIWGDQpG/WpIEGsd3sjR44YEhw6qDQqO0EQMGjrROOxn55aNh2iysktuLHh92WJUEUv5/PDTyQjUr4boqYjNuvWbJ2WeL7yDOm18QvIsQ7YHybeCyligbQsJDp5+NPnIZcIeyRZZoVTKsLw/s7W1HcwyA11m+qk88N5J6KPApjJuydIoMQMmp8wKtowFOEVMzJfrE/bvJr5yiZwNSaUegXj3WVXl1bF4tiW7lU3/WftLbc31V5DelF7evt+8MG6Ci56gLUDpZdfH7vOffkwqYbc2Oj3hIZtFW7GYMl45BfnyyyDlW3Q62qWoqGQxuxNdAPEqLS3efzjxuyp2a/NQv3slf5hC4thivZ75c6fK25XKrQKBsO/UyJnvM5wf/6YhsaojX52awO5CdRZpofEa1Wpj4KwqhUIxhcRHWGYaaIXmy22fnGSP71pN+Y65EIMcGo1+ag8Pb0JFngIgOhC7juK1a1Y1dz2o6hiZok0RFDHomTF+/h08iD3iuw8rFSLthDBJmqYDAa689ErRA9ODKj0YZ2ep1774H0eANQ43OuK7j3eFtrZiwi77EZLfH3uyYjYw0aZ24eJfm0KxAh9fga0N2X97s20J2LsY3dNkOqG0v0LRVstOk8ZcyvDx9SdRfQ6se5PkL0gz26Qe4WAQ8S+SXBvRwdHsvNAcucBK8BaSJsMNsN8iH7M2TAfNIdume2z4aESc6aM/fDABJAf1WAknfoo8I3QQPyUHpjnsewetRkO4twDOSpfD7EN27dojiopaqjBWVFlxpRLFNXOpwNcvkJwBhGOjl89uY8qxvxrq7uElxoc7tR05PJTo2WmyzWasnHn+sg36hiuUCnLurSYUNhUbPpv4hIMzLeQYHetbxkLMOQ9iayMSnSJtoDQVocMK3GeqhZ8syGBvG0k9a515ENvq6mtkY9pGlv0uVPzR0ty8HrHAszdZ0Mc30BX9PkHovz9pwstkdWqgYxd8o0EWPnhJ1FsfynqjJ/1sgSv6fQI/bInd+cX/CAvhVVWWtqBiFWLKgFu3bx8NlT3t2gMYEsCOIzwNcHR0XLNx43pycqEeMzK8BYBWYZMgmTgpMmn33u+7HRwYIjnPPg4Z8PvFnB3FRQXEh+oMuSwgKOxT3K7DyLFytBsQY/Zfqywz+BQYJfEZsjXahGA5AMHy88sFeZvYA3a1PpclH0v7ysFe8gGSZ6NWq/m3ldB639jREQY9aRn5Bj2QAbW11/ctXBCZiPsyyJ1O2T5MNngR0sHncIi+sForgBWwq6gve5Jqy+Px70kkkrXynPPfsyuq3TTbx+07ssLd3fNjUFwH6CfHxQV4/4exHuhvhGVi1qxeTrbt5CzhurkTNM7rC5c6FhUVL0Eem4gpCENHR3yqicfnX0ZOS120cP7Bt9+KesgCUVviQ6PHjPeeMnXGO9hxjBSL7XxISICuZkVba/m165UXor/afKKm5loL+zvIHUtHesaMWcCe0uqPg2l2xWlYIHQvfuIk4cIZ4sTmMAHblwyogY3o2k56fHz8GcWVlVe7aMy9WMG8A7PjPg5h/zMXj+QqZbuSY+6AEiZmhOyXOH/TRVnKwnpAf/fVLSCtVvu3A+J6eHrT7e3t7O8ZVoYX1deruMgzZpGOHiHj/lU+1MlCyMKdtrg6rcUpG8X8cv1XWIgFY2dh8/fAkkOTU7C/AtD/BRgAbw3HGHxxLJYAAAAASUVORK5CYII=');}
.icon--home {background-position:0 0; height:17px;}
.icon--gallery {background-position:0 -17px; height:17px;}
.icon--logout {background-position:0 -34px; height:18px;}
.icon--corner {background-position:0 -52px; height:7px; width:7px !important;}
.list--margin {margin:60px auto;}
.list {list-style:none; color:#d9ddea; text-shadow:1px 1px 0px #383a42;}
.list .list-item {border-top:1px solid #1e2028; line-height:40px; position:relative;}
.list .list-item .list-link {color:#d9ddea; text-decoration:none; display:block; position:relative; margin:-40px 0 0 0;}
.list .list-item i[class^="icon--"] {margin-left:11px;}
.list .list-item .icon--corner {margin-left:17px !important;}
.list .list-item:hover > .icon--home {background-position:-18px 0;}
.list .list-item:hover > .icon--gallery {background-position:-18px -17px;}
.list .list-item:hover > .icon--logout {background-position:-18px -34px;}
.list .list-item:hover > .icon--corner {background-position:-7px -52px;}
.list .list-item:hover .list--sub {max-height:120px;}
.list-wrap > .list {border:1px solid #1e2028; width:198px; border-radius:3px; box-shadow:0px 0px 5px rgba(0,0,0,.15);}
.list-wrap > .list > .list-item:first-child {border:0; border-radius:2px 2px 0 0;}
.list-wrap > .list > .list-item:last-child {border-radius:0 0 2px 2px;}
.list-wrap > .list > .list-item {background:#454851; box-shadow:inset 1px 1px 0 rgba(255,255,255,.1); background:-webkit-linear-gradient(top, #494b53, #414248); background:-moz-linear-gradient(top, #494b53, #414248); background:-o-linear-gradient(top, #494b53, #414248); background:-ms-linear-gradient(top, #494b53, #414248); background:linear-gradient(top, #494b53, #414248);}
.list-wrap > .list > .list-item > .list-link {padding:0 0 0 39px;}
.list--sub {max-height:0; overflow:hidden; -webkit-transition:all .5s ease; -moz-transition:all .5s ease; -o-transition:all .5s ease; transition:all .5s ease;}
.list--sub .list-item {line-height:39px; background:#33353b; background:-webkit-linear-gradient(top, #30343f, #2b2e38); background:-moz-linear-gradient(top, #30343f, #2b2e38); background:-o-linear-gradient(top, #30343f, #2b2e38); background:-ms-linear-gradient(top, #30343f, #2b2e38); background:linear-gradient(top, #30343f, #2b2e38);}
.list--sub .list-item .list-link {padding:0 0 0 40px;}
.list--sub .list-item:hover {box-shadow:inset 1px 1px 0 rgba(255,255,255,.1); background:#3355ca; background:-webkit-linear-gradient(top, #4554ce, #3941c0); background:-moz-linear-gradient(top, #4554ce, #3941c0); background:-o-linear-gradient(top, #4554ce, #3941c0); background:-ms-linear-gradient(top, #4554ce, #3941c0); background:linear-gradient(top, #4554ce, #3941c0);}
.list--sub .list-item:first-child {box-shadow:inset 0 2px 1px -1px rgba(0,0,0,.4);}
.list--sub .list-item:last-child {box-shadow:inset 0 -2px 1px -1px rgba(0,0,0,.4);}
.list .list-item--corner > .list-link:after {content:''; position:absolute; width:0; height:0; border:5px solid transparent; border-top-color:#2a2b30; top:50%; right:14px; margin:-2px 0 0 0;}
.list .list-item--corner > .list-link:before {content:''; position:absolute; width:0; height:0; border:5px solid transparent; border-top-color:#4e5059; top:50%; right:13px; margin:-1px 0 0 0;}
.list .list-notice {position:absolute; display:block; height:100%; top:0; right:14px; padding-right:11px;}
.list .list-notice:after {content:''; background:#d53e3e; border-radius:50%; width:5px; height:5px; display:block; position:absolute; top:50%; right:0px; margin-top:-2px; box-shadow:0 0 1px 1px #3b2e33; background:-webkit-linear-gradient(top, #f29495, #e93738); background:-moz-linear-gradient(top, #f29495, #e93738); background:-o-linear-gradient(top, #f29495, #e93738); background:-ms-linear-gradient(top, #f29495, #e93738); background:linear-gradient(top, #f29495, #e93738);}
.icon--home {background-position:0 0; height:17px;}
.icon--gallery {background-position:0 -17px; height:17px;}
.icon--logout {background-position:0 -34px; height:18px;}
.icon--corner {background-position:0 -52px; height:7px; width:7px !important;}
.list--margin {margin:60px auto;}
.list {list-style:none; color:#d9ddea; text-shadow:1px 1px 0px #383a42;}
.list .list-item {border-top:1px solid #1e2028; line-height:40px; position:relative;}
.list .list-item .list-link {color:#d9ddea; text-decoration:none; display:block; position:relative; margin:-40px 0 0 0;}
.list .list-item i[class^="icon--"] {margin-left:11px;}
.list .list-item .icon--corner {margin-left:17px !important;}
.list .list-item:hover > .icon--home {background-position:-18px 0;}
.list .list-item:hover > .icon--gallery {background-position:-18px -17px;}
.list .list-item:hover > .icon--logout {background-position:-18px -34px;}
.list .list-item:hover > .icon--corner {background-position:-7px -52px;}
.list .list-item:hover .list--sub {max-height:120px;}
.list-wrap > .list {border:1px solid #1e2028; width:198px; border-radius:3px; box-shadow:0px 0px 5px rgba(0,0,0,.15);}
.list-wrap > .list > .list-item:first-child {border:0; border-radius:2px 2px 0 0;}
.list-wrap > .list > .list-item:last-child {border-radius:0 0 2px 2px;}
.list-wrap > .list > .list-item {background:#454851; box-shadow:inset 1px 1px 0 rgba(255,255,255,.1); background:-webkit-linear-gradient(top, #494b53, #414248); background:-moz-linear-gradient(top, #494b53, #414248); background:-o-linear-gradient(top, #494b53, #414248); background:-ms-linear-gradient(top, #494b53, #414248); background:linear-gradient(top, #494b53, #414248);}
.list-wrap > .list > .list-item > .list-link {padding:0 0 0 39px;}
.list--sub {max-height:0; overflow:hidden; -webkit-transition:all .5s ease; -moz-transition:all .5s ease; -o-transition:all .5s ease; transition:all .5s ease;}
.list--sub .list-item {line-height:39px; background:#33353b; background:-webkit-linear-gradient(top, #30343f, #2b2e38); background:-moz-linear-gradient(top, #30343f, #2b2e38); background:-o-linear-gradient(top, #30343f, #2b2e38); background:-ms-linear-gradient(top, #30343f, #2b2e38); background:linear-gradient(top, #30343f, #2b2e38);}
.list--sub .list-item .list-link {padding:0 0 0 40px;}
.list--sub .list-item:hover {box-shadow:inset 1px 1px 0 rgba(255,255,255,.1); background:#3355ca; background:-webkit-linear-gradient(top, #4554ce, #3941c0); background:-moz-linear-gradient(top, #4554ce, #3941c0); background:-o-linear-gradient(top, #4554ce, #3941c0); background:-ms-linear-gradient(top, #4554ce, #3941c0); background:linear-gradient(top, #4554ce, #3941c0);}
.list--sub .list-item:first-child {box-shadow:inset 0 2px 1px -1px rgba(0,0,0,.4);}
.list--sub .list-item:last-child {box-shadow:inset 0 -2px 1px -1px rgba(0,0,0,.4);}
.list .list-item--corner > .list-link:after {content:''; position:absolute; width:0; height:0; border:5px solid transparent; border-top-color:#2a2b30; top:50%; right:14px; margin:-2px 0 0 0;}
.list .list-item--corner > .list-link:before {content:''; position:absolute; width:0; height:0; border:5px solid transparent; border-top-color:#4e5059; top:50%; right:13px; margin:-1px 0 0 0;}
.list .list-notice {position:absolute; display:block; height:100%; top:0; right:14px; padding-right:11px;}
.list .list-notice:after {content:''; background:#d53e3e; border-radius:50%; width:5px; height:5px; display:block; position:absolute; top:50%; right:0px; margin-top:-2px; box-shadow:0 0 1px 1px #3b2e33; background:-webkit-linear-gradient(top, #f29495, #e93738); background:-moz-linear-gradient(top, #f29495, #e93738); background:-o-linear-gradient(top, #f29495, #e93738); background:-ms-linear-gradient(top, #f29495, #e93738); background:linear-gradient(top, #f29495, #e93738);}
-
FalleN -
10324 -
1 -
339

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...