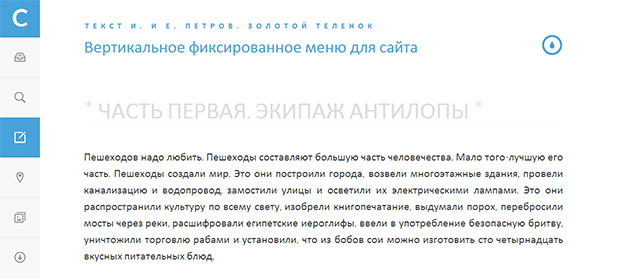
Вертикальное фиксированное меню для сайта
Основная идея состоит в том, что меню зафиксировано в левой стороне сайта, и состоит только из иконок, заключенные в небольшой стилизованный контейнер. Кроме этого мы не забываем об адаптации для различных разрешений экрана. Шрифт и значки, были созданы IcoMoon, а иконки разработал Matthew Skiles.
Шаг 1. HTML
У нас будут ui и li к которым будут присвоенные классы, разделяющие навигацию на несколько сегментов.
Кроме этого присутствует возможность подсветки активной вкладки.
Шаг 2. CSS
Несмотря что стили достаточно объемные на самом деле все просто, нам необходимо подключить шрифты и SVG графику, и установить фиксированное значение для навигационной панели. Также мы устанавливаем градиентную заливку для активного элемента и трансформацию перехода в 0.1s.
Обратите внимание, что мы добавили медиа-запросы для трансформации панели в зависимости от высоты активного окна.
Вот и все. Готово!
Шаг 1. HTML
У нас будут ui и li к которым будут присвоенные классы, разделяющие навигацию на несколько сегментов.
Код
<ul class="cbp-vimenu">
<li><a href="#" class="icon-logo">Лого</a></li>
<li><a href="#" class="icon-archive">Файлы</a></li>
<li><a href="#" class="icon-search">Поиск</a></li>
<li><a href="#" class="icon-pencil">Редактор</a></li>
<!-- Если нужно установить активную вкладку:
<li class="cbp-vicurrent"><a href="#" class="icon-pencil">Редактор</a></li>
-->
<li><a href="#" class="icon-location">Навигация</a></li>
<li><a href="#" class="icon-images">Изображения</a></li>
<li><a href="#" class="icon-download">Загрузки</a></li>
</ul>
<li><a href="#" class="icon-logo">Лого</a></li>
<li><a href="#" class="icon-archive">Файлы</a></li>
<li><a href="#" class="icon-search">Поиск</a></li>
<li><a href="#" class="icon-pencil">Редактор</a></li>
<!-- Если нужно установить активную вкладку:
<li class="cbp-vicurrent"><a href="#" class="icon-pencil">Редактор</a></li>
-->
<li><a href="#" class="icon-location">Навигация</a></li>
<li><a href="#" class="icon-images">Изображения</a></li>
<li><a href="#" class="icon-download">Загрузки</a></li>
</ul>
Кроме этого присутствует возможность подсветки активной вкладки.
Шаг 2. CSS
Несмотря что стили достаточно объемные на самом деле все просто, нам необходимо подключить шрифты и SVG графику, и установить фиксированное значение для навигационной панели. Также мы устанавливаем градиентную заливку для активного элемента и трансформацию перехода в 0.1s.
Код
@font-face {
font-family: 'ecoico';
src:url('../fonts/ecoico.eot');
src:url('../fonts/ecoico.eot?#iefix') format('embedded-opentype'),
url('../fonts/ecoico.woff') format('woff'),
url('../fonts/ecoico.ttf') format('truetype'),
url('../fonts/ecoico.svg#ecoico') format('svg');
font-weight: normal;
font-style: normal;
}
.cbp-vimenu {
position: fixed;
overflow: hidden;
top: 0;
left: 0;
height: 100%;
list-style-type: none;
margin: 0;
padding: 0;
background: #f7f7f7;
}
.cbp-vimenu li a {
display: block;
text-indent: -500em;
height: 5em;
width: 5em;
line-height: 5em;
text-align: center;
color: #999;
position: relative;
border-bottom: 1px solid rgba(0,0,0,0.05);
-webkit-transition: background 0.1s ease-in-out;
-moz-transition: background 0.1s ease-in-out;
transition: background 0.1s ease-in-out;
}
.cbp-vimenu li a:hover,
.cbp-vimenu li:first-child a{
background: #47a3da;
color: #fff;
}
/* класс активного элемента */
.cbp-vimenu li.cbp-vicurrent a {
background: #fff;
color: #47a3da;
}
.cbp-vimenu li a:before {
font-family: 'ecoico';
speak: none;
font-style: normal;
font-weight: normal;
text-indent: 0em;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-size: 1.4em;
-webkit-font-smoothing: antialiased;
}
.cbp-vimenu li a.icon-logo:before {
content: "C";
font-weight: 700;
font-size: 300%;
font-family: 'Lato', Calibri, Arial, sans-serif;
}
.icon-search:before {
content: "\e004";
}
.icon-archive:before {
content: "\e005";
}
.icon-download:before {
content: "\e006";
}
.icon-location:before {
content: "\e007";
}
.icon-images:before {
content: "\e009";
}
.icon-pencil:before {
content: "\e008";
}
/* Пример изменения меню для небольших экранов (зависит от общей высоты меню) */
@media screen and (max-height: 34.9375em) {
.cbp-vimenu {
font-size: 70%;
}
}
font-family: 'ecoico';
src:url('../fonts/ecoico.eot');
src:url('../fonts/ecoico.eot?#iefix') format('embedded-opentype'),
url('../fonts/ecoico.woff') format('woff'),
url('../fonts/ecoico.ttf') format('truetype'),
url('../fonts/ecoico.svg#ecoico') format('svg');
font-weight: normal;
font-style: normal;
}
.cbp-vimenu {
position: fixed;
overflow: hidden;
top: 0;
left: 0;
height: 100%;
list-style-type: none;
margin: 0;
padding: 0;
background: #f7f7f7;
}
.cbp-vimenu li a {
display: block;
text-indent: -500em;
height: 5em;
width: 5em;
line-height: 5em;
text-align: center;
color: #999;
position: relative;
border-bottom: 1px solid rgba(0,0,0,0.05);
-webkit-transition: background 0.1s ease-in-out;
-moz-transition: background 0.1s ease-in-out;
transition: background 0.1s ease-in-out;
}
.cbp-vimenu li a:hover,
.cbp-vimenu li:first-child a{
background: #47a3da;
color: #fff;
}
/* класс активного элемента */
.cbp-vimenu li.cbp-vicurrent a {
background: #fff;
color: #47a3da;
}
.cbp-vimenu li a:before {
font-family: 'ecoico';
speak: none;
font-style: normal;
font-weight: normal;
text-indent: 0em;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
font-size: 1.4em;
-webkit-font-smoothing: antialiased;
}
.cbp-vimenu li a.icon-logo:before {
content: "C";
font-weight: 700;
font-size: 300%;
font-family: 'Lato', Calibri, Arial, sans-serif;
}
.icon-search:before {
content: "\e004";
}
.icon-archive:before {
content: "\e005";
}
.icon-download:before {
content: "\e006";
}
.icon-location:before {
content: "\e007";
}
.icon-images:before {
content: "\e009";
}
.icon-pencil:before {
content: "\e008";
}
/* Пример изменения меню для небольших экранов (зависит от общей высоты меню) */
@media screen and (max-height: 34.9375em) {
.cbp-vimenu {
font-size: 70%;
}
}
Обратите внимание, что мы добавили медиа-запросы для трансформации панели в зависимости от высоты активного окна.
Вот и все. Готово!
-
FalleN -
5397 -
1 -
322


Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...