Простой лайтбокс эффект на JQuery
HTML
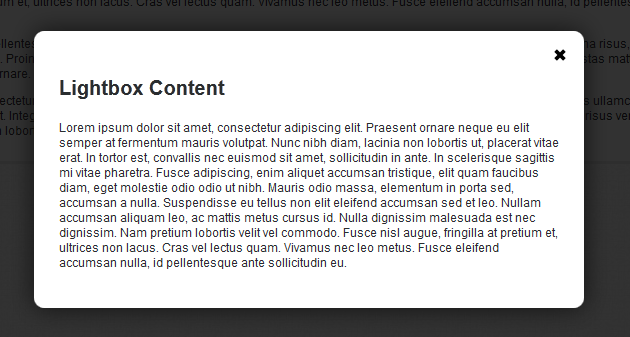
У нас есть ссылка с классом open, нажав на эту ссылку, появляется блок с нашим содержимым. При появлении область сайта затемняется. При нажатии на эту ссылку или же в любом пустом месте окно закроется.
CSS
Мы установим некоторые свойства CSS для наложения и лайтбокс элементов.
В приведенном выше CSS мы создали display: none; чтобы скрыть наложения и лайтбокс элементов на начальном этапе. Наложение имеет абсолютную позицию сверху и слева 0, так что она охватывает весь экран. Мы устанавливаем opacity: 0.8 так что это дает хороший полупрозрачный вид.
jQuery:
Начнем с JQuery.
Это говорит браузеру, чтобы выполнить код, когда документ будет готов.
Теперь укажем расположение lightbox по центру экрана
Данный код добавляет CSS-свойства в lightbox элемент. Она устанавливает свои позиции абсолютного, и устанавливает margin в соответствии с его шириной и высотой.
Этот код отображает lightbox и маску с угасанием. Мы установили скорость затемнения и угасания 800, вы можете сделать это быстрее или медленнее за счет уменьшения или увеличения значения.
Эта функция просто скрывает lightbox и наложения элементов с FadeOut, если мышка была нажата за пределами блока!
Вот и все. Вот полный код JQuery:
Вот и все.. Надеюсь вам понравилось
Код
<div class="overlay"></div>
<div class="lightbox">
<h3>Lightbox</h3>
<a href="#" class="close"><img src="close.png" alt="Закрыть" /></a>
<p>
Содержание вашего блока тут.
</p>
</div>
<a href="#" class="open">Открыть Lightbox</a>
<div class="lightbox">
<h3>Lightbox</h3>
<a href="#" class="close"><img src="close.png" alt="Закрыть" /></a>
<p>
Содержание вашего блока тут.
</p>
</div>
<a href="#" class="open">Открыть Lightbox</a>
У нас есть ссылка с классом open, нажав на эту ссылку, появляется блок с нашим содержимым. При появлении область сайта затемняется. При нажатии на эту ссылку или же в любом пустом месте окно закроется.
CSS
Мы установим некоторые свойства CSS для наложения и лайтбокс элементов.
Код
.overlay {
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
background: #000;
opacity: 0.8;
}
.lightbox {
display: none;
width: 500px;
padding: 25px;
background: #ffffff;
box-shadow: 0 0 25px #111111;
-moz-box-shadow: 0 0 25px #111111;
-webkit-box-shadow: 0 0 25px #111111;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
z-index: 99;
}
a.close {
position: absolute;
top: 15px;
right: 15px;
}
display: none;
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
background: #000;
opacity: 0.8;
}
.lightbox {
display: none;
width: 500px;
padding: 25px;
background: #ffffff;
box-shadow: 0 0 25px #111111;
-moz-box-shadow: 0 0 25px #111111;
-webkit-box-shadow: 0 0 25px #111111;
border-radius: 10px;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
z-index: 99;
}
a.close {
position: absolute;
top: 15px;
right: 15px;
}
В приведенном выше CSS мы создали display: none; чтобы скрыть наложения и лайтбокс элементов на начальном этапе. Наложение имеет абсолютную позицию сверху и слева 0, так что она охватывает весь экран. Мы устанавливаем opacity: 0.8 так что это дает хороший полупрозрачный вид.
jQuery:
Начнем с JQuery.
Код
<script type="text/javascript">
$(document).ready(function(){
});
</script>
$(document).ready(function(){
});
</script>
Это говорит браузеру, чтобы выполнить код, когда документ будет готов.
Теперь укажем расположение lightbox по центру экрана
Код
jQuery('.lightbox').css({
position: 'absolute',
top:'50%',
left:'50%',
margin:'-'+(jQuery('.lightbox').height() / 2)+'px 0 0 -'+(jQuery('.lightbox').width() / 2)+'px'
});
position: 'absolute',
top:'50%',
left:'50%',
margin:'-'+(jQuery('.lightbox').height() / 2)+'px 0 0 -'+(jQuery('.lightbox').width() / 2)+'px'
});
Данный код добавляет CSS-свойства в lightbox элемент. Она устанавливает свои позиции абсолютного, и устанавливает margin в соответствии с его шириной и высотой.
Код
jQuery('a.open').click(function(e) {
e.preventDefault();
jQuery('.lightbox').fadeIn(800);
jQuery('.overlay').fadeIn(800);
});
e.preventDefault();
jQuery('.lightbox').fadeIn(800);
jQuery('.overlay').fadeIn(800);
});
Этот код отображает lightbox и маску с угасанием. Мы установили скорость затемнения и угасания 800, вы можете сделать это быстрее или медленнее за счет уменьшения или увеличения значения.
Код
jQuery('a.close, .overlay').click(function(e) {
e.preventDefault();
jQuery('.lightbox').fadeOut(800);
jQuery('.overlay').fadeOut(800);
});
e.preventDefault();
jQuery('.lightbox').fadeOut(800);
jQuery('.overlay').fadeOut(800);
});
Эта функция просто скрывает lightbox и наложения элементов с FadeOut, если мышка была нажата за пределами блока!
Вот и все. Вот полный код JQuery:
Код
<script type="text/javascript">
jQuery(document).ready(function () {
//Установить lightbox позицию в центре экрана
jQuery('.lightbox').css({
position: 'absolute',
top:'50%',
left:'50%',
margin:'-'+(jQuery('.lightbox').height() / 2)+'px 0 0 -'+(jQuery('.lightbox').width() / 2)+'px'
});
// Показать lightbox маску, если нажатия на ссылку
jQuery('a.open').click(function(e) {
e.preventDefault();
jQuery('.lightbox').fadeIn(800);
jQuery('.overlay').fadeIn(800);
});
// Скрыть lightbox и маску, если мышка нажата вне блока
jQuery('a.close, .overlay').click(function(e) {
e.preventDefault();
jQuery('.lightbox').fadeOut(800);
jQuery('.overlay').fadeOut(800);
});
});
</script>
jQuery(document).ready(function () {
//Установить lightbox позицию в центре экрана
jQuery('.lightbox').css({
position: 'absolute',
top:'50%',
left:'50%',
margin:'-'+(jQuery('.lightbox').height() / 2)+'px 0 0 -'+(jQuery('.lightbox').width() / 2)+'px'
});
// Показать lightbox маску, если нажатия на ссылку
jQuery('a.open').click(function(e) {
e.preventDefault();
jQuery('.lightbox').fadeIn(800);
jQuery('.overlay').fadeIn(800);
});
// Скрыть lightbox и маску, если мышка нажата вне блока
jQuery('a.close, .overlay').click(function(e) {
e.preventDefault();
jQuery('.lightbox').fadeOut(800);
jQuery('.overlay').fadeOut(800);
});
});
</script>
Вот и все.. Надеюсь вам понравилось
-
FalleN -
4112 -
1 -
313

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...