Простые эффекты для выпадающего списка
В данном уроке мы установим для выпадающего списка простые визуальные эффекты. Идея заключается в трансформации обычного элемента select в эффектный пункт интерфейса с помощью плагина jQuery. Набор опций и параметров позволяет получить различные варианты уникальных эффектов.
Небольшой плагин подключается к обычному выпадающему списку и позволяет использовать пользовательские стили для него. Полученную структуру легко модифицировать для простых визуальных эффектов.
В уроке используются трансформации и переходы CSS, которые работают только в браузерах,которые их поддерживают.
Без JavaScript будет выводиться обычный выпадающий список.
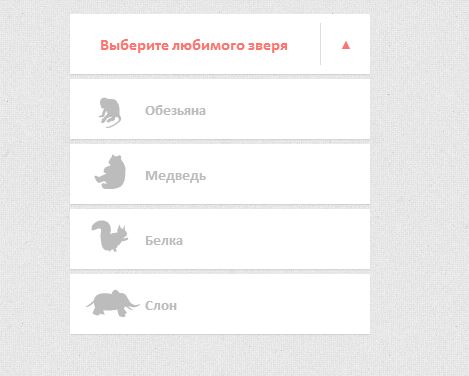
В качестве основы демонстрации воспользуемся элементом select:
Code
<select id="cd-dropdown" class="cd-select">
<option value="-1" selected>Выберите любимого зверя</option>
<option value="1" class="icon-monkey">Обезьяна</option>
<option value="2" class="icon-bear">Медведь</option>
<option value="3" class="icon-squirrel">Белка</option>
<option value="4" class="icon-elephant">Слон</option>
</select>
<option value="-1" selected>Выберите любимого зверя</option>
<option value="1" class="icon-monkey">Обезьяна</option>
<option value="2" class="icon-bear">Медведь</option>
<option value="3" class="icon-squirrel">Белка</option>
<option value="4" class="icon-elephant">Слон</option>
</select>
Плагин подключается просто:
Code
$( '#cd-dropdown' ).dropdown();
Элемент select трансформируется в следующую структуру:
Code
<div class="cd-dropdown">
<span>Выберите любимого зверя</span>
<input type="hidden" name="cd-dropdown">
<ul>
<li data-value="1"><span class="icon-monkey">Обезьяна</span></li>
<li data-value="2"><span class="icon-bear">Медведь</span></li>
<li data-value="3"><span class="icon-squirrel">Белка</span></li>
<li data-value="4"><span class="icon-elephant">Слон</span></li>
</ul>
</div>
<span>Выберите любимого зверя</span>
<input type="hidden" name="cd-dropdown">
<ul>
<li data-value="1"><span class="icon-monkey">Обезьяна</span></li>
<li data-value="2"><span class="icon-bear">Медведь</span></li>
<li data-value="3"><span class="icon-squirrel">Белка</span></li>
<li data-value="4"><span class="icon-elephant">Слон</span></li>
</ul>
</div>
При нажатии на элементе span к его родителю применяется класс "cd-active”. При выборе опции, соответствующий элемент span вставляется на первую позицию.
Опции
Для плагина доступны следующие опции:
Code
speed : 300,
easing : 'ease',
gutter : 0,
// Эффект складывания в стопку
stack : true,
// Задержка между анимациями пунктов
delay : 0,
// Случайный угол и позиционирование для опций
random : false,
// rotated [right || left || false]: опции будут вращаться вправо или влево
// Нужно установить свойство transform-origin в таблице стилей
rotated : false,
// Эффект выскальзывания
// Значение - ширина поля для начала движения
slidingIn : false
easing : 'ease',
gutter : 0,
// Эффект складывания в стопку
stack : true,
// Задержка между анимациями пунктов
delay : 0,
// Случайный угол и позиционирование для опций
random : false,
// rotated [right || left || false]: опции будут вращаться вправо или влево
// Нужно установить свойство transform-origin в таблице стилей
rotated : false,
// Эффект выскальзывания
// Значение - ширина поля для начала движения
slidingIn : false
Code
Основные стили определены в файле common.css, а специфические правила определяются для каждой демонстрации в файлах styleN.css.
-
FalleN -
1390 -
1 -
195

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...