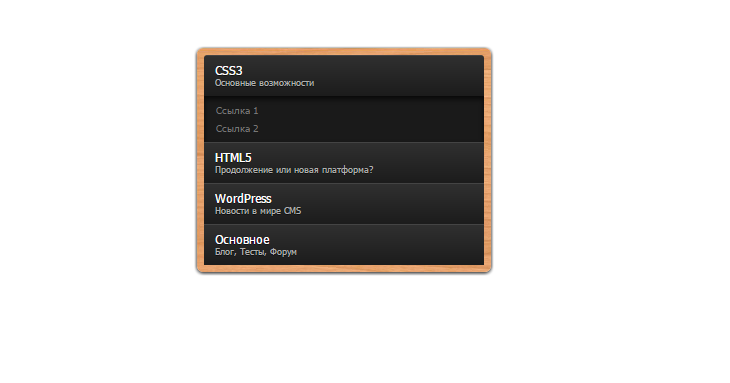
Вертикальное меню аккордеон с описанием
Тут я опишу как сделать вертикальное меню аккордеон используя плагин jquery-latest.
Установка:
Подключим библиотеку jquery-latest.js:
Code
<script type="text/javascript" src="/jquery-latest.js"></script>
Этот HTML код, устанавливаем там где хотим увидеть меню:
Code
<div id="menu_pop">
<ul id="accordion">
<li><div class="first">CSS3<br>
<span class="button_podtext">Основные возможности</span></div>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
</ul>
</li>
<li><div>HTML5<br>
<span class="button_podtext">Продолжение или новая платформа?</span></div>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
</ul>
</li>
<li><div>WordPress<br>
<span class="button_podtext">Новости в мире CMS</span></div>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
<li><div>Основное<br>
<span class="button_podtext">Блог, Тесты, Форум</span></div>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
</ul>
<div class="menu_bottom"><i>develop by Dark-Artstudio</i></div>
</td>
</div>
<ul id="accordion">
<li><div class="first">CSS3<br>
<span class="button_podtext">Основные возможности</span></div>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
</ul>
</li>
<li><div>HTML5<br>
<span class="button_podtext">Продолжение или новая платформа?</span></div>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
<li><a href="#">Ссылка 4</a></li>
</ul>
</li>
<li><div>WordPress<br>
<span class="button_podtext">Новости в мире CMS</span></div>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
<li><div>Основное<br>
<span class="button_podtext">Блог, Тесты, Форум</span></div>
<ul>
<li><a href="#">Ссылка 1</a></li>
<li><a href="#">Ссылка 2</a></li>
<li><a href="#">Ссылка 3</a></li>
</ul>
</li>
</ul>
<div class="menu_bottom"><i>develop by Dark-Artstudio</i></div>
</td>
</div>
Это закидываем в css:
Code
#menu_pop {
margin: 150px auto ;
width: 280px;
background: url('wood.jpg');
border-radius: 6px;
padding: 7px;
box-shadow: 0px 1px 5px #000;
}
#accordion {
list-style: none;
padding: 0px;
margin: 0px;
}
#accordion .button_podtext {
font-size: 9px;
color: #b1b1b1;
}
#accordion div {
display: block;
cursor: pointer;
text-decoration: none;
display: block;
padding: 8px 0px 8px 11px;
background: #000;
color: #fff;
font-size: 12px;
font-family: tahoma;
background: url('bg.png') 0px 0px;
text-shadow: 0px 1px 0px rgba( 0, 0, 0, 0.6);
list-style: circle;
}
#accordion div:hover {
background: url('bg.png') 0px -44px;
}
.first {
border-radius: 3px 3px 0px 0px;
}
#accordion ul a {
color: #777;
}
#accordion ul {
list-style: none;
padding: 5px;
font-size: 10px;
font-family: Tahoma;
background: #1a1a1a;
box-shadow: inset 0px 3px 6px rgba( 0, 0, 0, 0.7);
display: none;
}
#accordion ul li {
font-weight: normal;
cursor: auto;
padding: 3px 7px;
}
#accordion a {
text-decoration: none;
}
#accordion a:hover {
text-decoration: underline;
}
#menu_pop .menu_bottom {
display: block;
padding: 3px 6px 3px;
background: #000;
color: #fff;
font-size: 9px;
border-radius: 0px 0px 3px 3px;
font-family: georgia;
background: url('bg_bottom.png') 0px 0px;
text-align: right;
text-shadow: 0px 1px 0px rgba( 0, 0, 0, 0.6);
}
margin: 150px auto ;
width: 280px;
background: url('wood.jpg');
border-radius: 6px;
padding: 7px;
box-shadow: 0px 1px 5px #000;
}
#accordion {
list-style: none;
padding: 0px;
margin: 0px;
}
#accordion .button_podtext {
font-size: 9px;
color: #b1b1b1;
}
#accordion div {
display: block;
cursor: pointer;
text-decoration: none;
display: block;
padding: 8px 0px 8px 11px;
background: #000;
color: #fff;
font-size: 12px;
font-family: tahoma;
background: url('bg.png') 0px 0px;
text-shadow: 0px 1px 0px rgba( 0, 0, 0, 0.6);
list-style: circle;
}
#accordion div:hover {
background: url('bg.png') 0px -44px;
}
.first {
border-radius: 3px 3px 0px 0px;
}
#accordion ul a {
color: #777;
}
#accordion ul {
list-style: none;
padding: 5px;
font-size: 10px;
font-family: Tahoma;
background: #1a1a1a;
box-shadow: inset 0px 3px 6px rgba( 0, 0, 0, 0.7);
display: none;
}
#accordion ul li {
font-weight: normal;
cursor: auto;
padding: 3px 7px;
}
#accordion a {
text-decoration: none;
}
#accordion a:hover {
text-decoration: underline;
}
#menu_pop .menu_bottom {
display: block;
padding: 3px 6px 3px;
background: #000;
color: #fff;
font-size: 9px;
border-radius: 0px 0px 3px 3px;
font-family: georgia;
background: url('bg_bottom.png') 0px 0px;
text-align: right;
text-shadow: 0px 1px 0px rgba( 0, 0, 0, 0.6);
}
Настройка jQuery-latest
Устроен плагин довольно легко, все что вам нужно сделать это указать id родителя и настроить скорость открывания и закрывания меню.
Инициализируем плагин так:
Code
//Указываем по нажатию на какой элемент должны открыватся подменю
$("#accordion > li > div").click(function(){
if(false == $(this).next().is(':visible')) {
$('#accordion ul').slideUp(280);
}
$(this).next().slideToggle(280);
});
$('#accordion ul:eq(0)').show();
$("#accordion > li > div").click(function(){
if(false == $(this).next().is(':visible')) {
$('#accordion ul').slideUp(280);
}
$(this).next().slideToggle(280);
});
$('#accordion ul:eq(0)').show();
Плагин имеет два параметра
slideUp - Задает скорость закрытия открытого подменю в миллисекундах.
slideToggle - Задает скорость открытия закрытого подменю в миллисекундах.
Теперь ваше меню установлено и настроено

-
FalleN -
12645 -
1 -
529

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...