HTML, CSS, jQuery: Меню для мобильных сайтов. Обучение
Проблема.
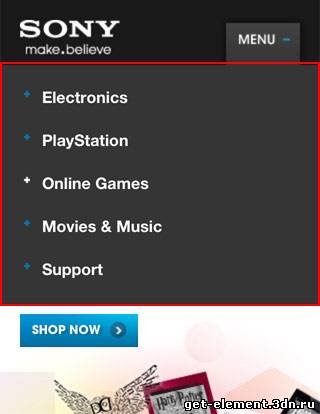
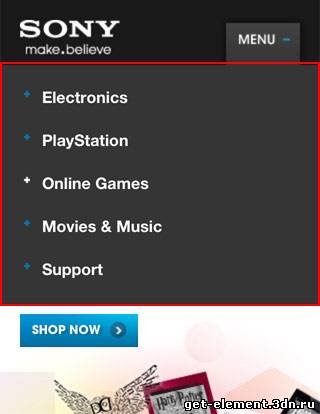
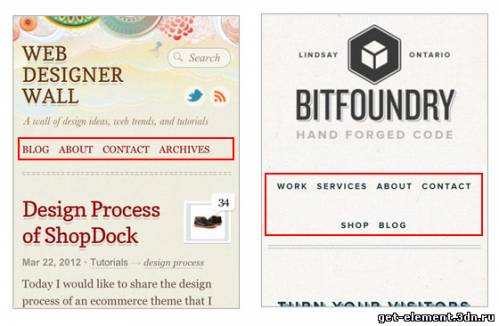
На скриншотах ниже показаны распространенные проблемы при построении меню. Если пунктов в меню всего четыре, то они будут расположены на одном уровне, но если кнопок пять или шесть, то меню получится в несколько линий, что довольно не практично.
Решение.
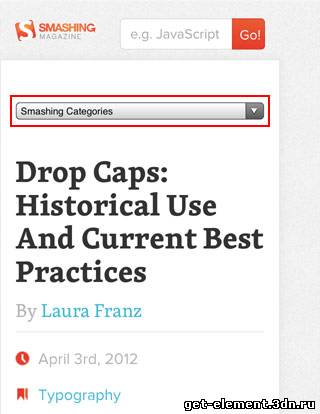
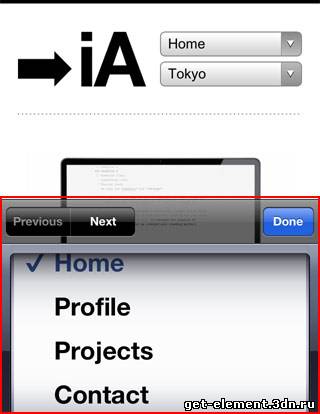
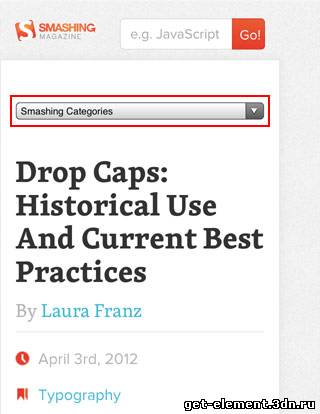
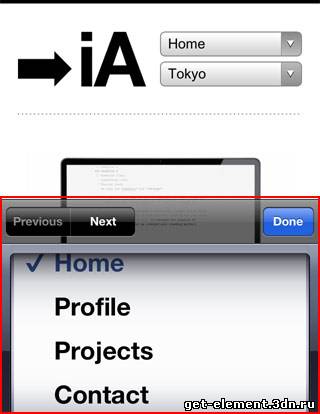
1) Выпадающее меню.
Это одно из наиболее распространенных решений. Но тут есть и свои подводные камни. К элементам такого меню нельзя применить стили в таблице CSS. Но стилизовать меню можно с помощью плагина Chosen, в противном случае стиль выпадающего списка останется по умолчанию. К тому же, выпадающий список выглядит довольно непрофессионально. Хотя, если вас устраивает такой вариант, то вы сможете обучиться, как с помощью CSS-приемов реализовать такое меню на своем сайте.


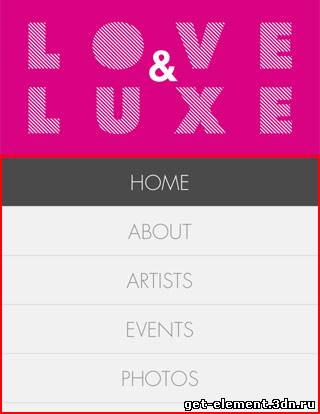
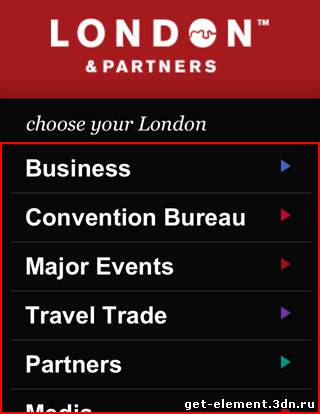
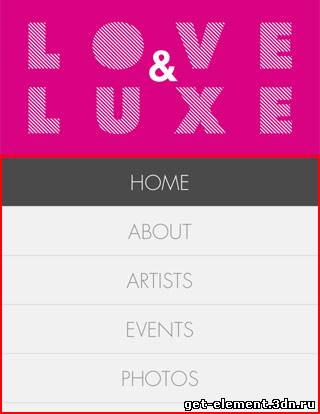
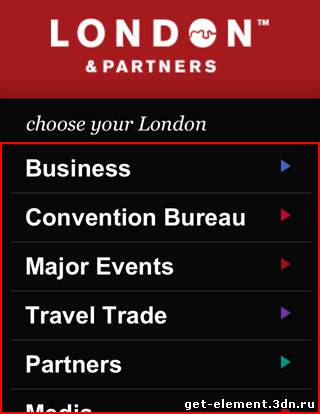
2) Блоки
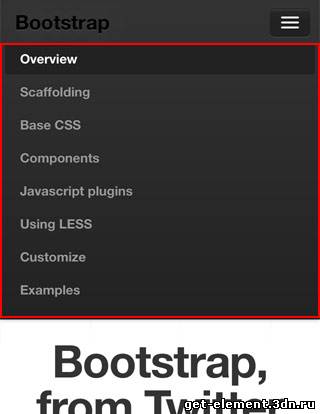
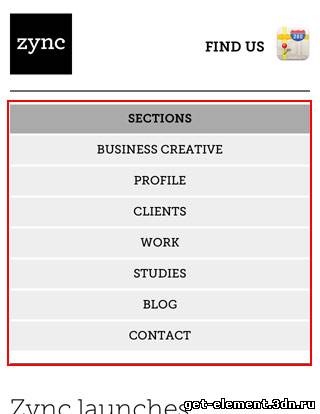
Другой быстрый выход из положения, установить каждый отдельный пункт меню в виде блоков, которые расположены вертикально. Но этот способ отнимает место у заголовка. Если в меню много пунктов, то этот вариант вам точно не подойдет. Навряд ли читателям понравится прокручивать длинный список пунктов, пока они не найдут нужное для себя содержимое сайта.



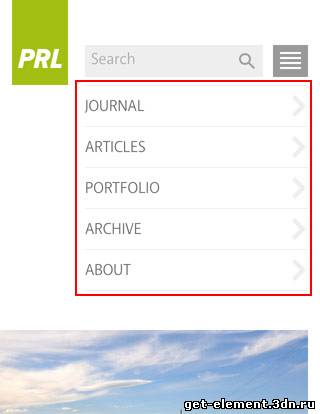
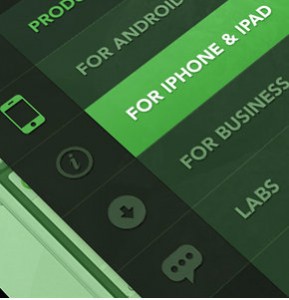
3) Иконка меню.
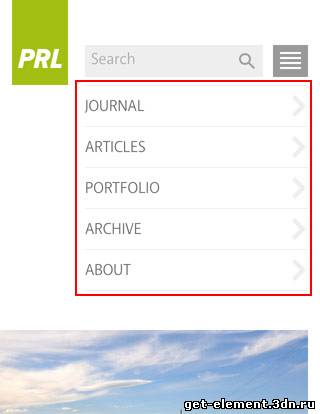
Это последнее решение состоит в том, что для переключения навигации используется иконка/кнопка. Оно наиболее оптимальное для пользователей сайта. Так же этот метод хорош тем, что он сохраняет пространство (что очень важно для мобильных телефонов), а так же дает полную свободу для моделирования в CSS. К тому же символ меню могут быть разработаны, чтобы соответствовать общему замыслу тематики сайта.




Мобильное меню с jQuery
Это обучение покажет вам, как создать навигационное меню для мобильного сайта, описанное выше, с помощью jQuery. jQuery будет использоваться для добавления символов меню и переключателя навигации. Этот прием не требует дополнительных HTML-тэгов.
HTML
Ниже показан простейший HTML-код для меню, использованный в данном обучении:
Код jQuery
Вложите копию jQuery и функцию данную ниже между тегами . Функция добавит тег
На скриншотах ниже показаны распространенные проблемы при построении меню. Если пунктов в меню всего четыре, то они будут расположены на одном уровне, но если кнопок пять или шесть, то меню получится в несколько линий, что довольно не практично.
Решение.
1) Выпадающее меню.
Это одно из наиболее распространенных решений. Но тут есть и свои подводные камни. К элементам такого меню нельзя применить стили в таблице CSS. Но стилизовать меню можно с помощью плагина Chosen, в противном случае стиль выпадающего списка останется по умолчанию. К тому же, выпадающий список выглядит довольно непрофессионально. Хотя, если вас устраивает такой вариант, то вы сможете обучиться, как с помощью CSS-приемов реализовать такое меню на своем сайте.


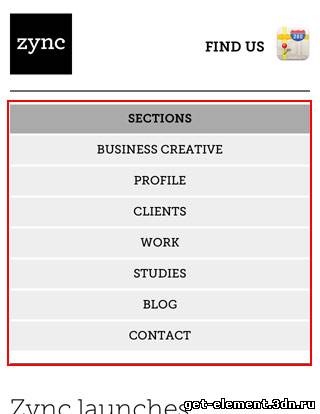
2) Блоки
Другой быстрый выход из положения, установить каждый отдельный пункт меню в виде блоков, которые расположены вертикально. Но этот способ отнимает место у заголовка. Если в меню много пунктов, то этот вариант вам точно не подойдет. Навряд ли читателям понравится прокручивать длинный список пунктов, пока они не найдут нужное для себя содержимое сайта.



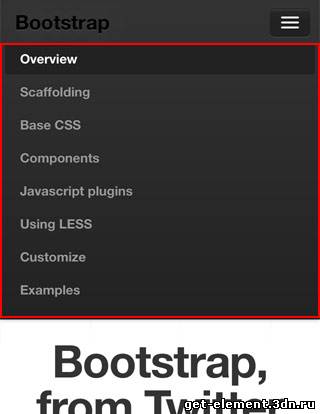
3) Иконка меню.
Это последнее решение состоит в том, что для переключения навигации используется иконка/кнопка. Оно наиболее оптимальное для пользователей сайта. Так же этот метод хорош тем, что он сохраняет пространство (что очень важно для мобильных телефонов), а так же дает полную свободу для моделирования в CSS. К тому же символ меню могут быть разработаны, чтобы соответствовать общему замыслу тематики сайта.




Мобильное меню с jQuery
Это обучение покажет вам, как создать навигационное меню для мобильного сайта, описанное выше, с помощью jQuery. jQuery будет использоваться для добавления символов меню и переключателя навигации. Этот прием не требует дополнительных HTML-тэгов.
HTML
Ниже показан простейший HTML-код для меню, использованный в данном обучении:
Код
<nav id="nav-wrap">
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
<ul id="nav">
<li><a href="#">Button</a></li>
<li><a href="#">Button</a></li>
</ul>
</nav>
Код jQuery
Вложите копию jQuery и функцию данную ниже между тегами . Функция добавит тег
-
FalleN -
4940 -
1 -
305


Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...