Hover эффекты для изображений
Данные решения вы можете применить для отображения новостей своего сайта, где будет выводиться постерная картинка, а при наведении будет появляться определенная информация, перейдем к разбору.
Установка CSS
Установка JS
вставить данный код перед
Вариант 1

Смысл в том что мы имеем картинку, при наведении на которую выплывает справа блок с иконками, иконки как и ссылки на них можно вставить абсолютно любые. Эффект на появления иконок также разные.
Первый эффект
Второй эффект
Третий эффект
Вариант 2

При наведении на картинку начинают появляться социальные иконки, здесь также у нас есть три эффекта появления социальных иконок.
Первый эффект
Второй эффект
Третий эффект
Вариант 3

При наведении на картинку выплывает блок с определенным текстом, это может быть название фотографии, либо ссылка на заголовко статьи.
Первый эффект
Второй эффект
Третий эффект
Вариант 4

Практически идеально подходит под новости сайта, имеется и заголовок и анонс и ссылка на саму новость.
Первый эффект
Второй эффект
Третий эффект
Вариант 5

При наведении на картинку появляется заголовок и ссылка на детальную сраницу, в арсенале все также 3 эффекта появления.
Первый эффект
Второй эффект
Третий эффект
Слайдер

Данный блок вы можете использовать как отдельно, так и для вывода картинок новости.
Ну вот и все!
Установка CSS
Код
<link rel="stylesheet" href="/css/hovernews.css"/>
Установка JS
вставить данный код перед
Код
<script type="text/javascript" src="/js/hovernews.js"></script>
Вариант 1

Смысл в том что мы имеем картинку, при наведении на которую выплывает справа блок с иконками, иконки как и ссылки на них можно вставить абсолютно любые. Эффект на появления иконок также разные.
Первый эффект
Код
<div class="he-wrap tpl1">
<img src="HoverNews/1.jpg" alt=""/>
<div class="he-view">
<div class="sider-right a0" data-animate="fadeInRight">
<a href="#" class="a1 zoom" data-animate="fadeInRight"></a>
<a href="#" class="a2 undo" data-animate="fadeInRight"></a>
<a href="#" class="a3 check" data-animate="fadeInRight"></a>
<a href="#" class="a4 close" data-animate="fadeInRight"></a>
</div>
</div>
</div>
<img src="HoverNews/1.jpg" alt=""/>
<div class="he-view">
<div class="sider-right a0" data-animate="fadeInRight">
<a href="#" class="a1 zoom" data-animate="fadeInRight"></a>
<a href="#" class="a2 undo" data-animate="fadeInRight"></a>
<a href="#" class="a3 check" data-animate="fadeInRight"></a>
<a href="#" class="a4 close" data-animate="fadeInRight"></a>
</div>
</div>
</div>
Второй эффект
Код
<div class="he-wrap tpl1">
<img src="HoverNews/2.jpg" alt="">
<div class="he-view">
<div class="sider-right a0" data-animate="fadeInRight">
<a href="#" class="a1 zoom" data-animate="rotateIn"></a>
<a href="#" class="a2 undo" data-animate="rotateIn"></a>
<a href="#" class="a3 check" data-animate="rotateIn"></a>
<a href="#" class="a4 close" data-animate="rotateIn"></a>
</div>
</div>
</div>
<img src="HoverNews/2.jpg" alt="">
<div class="he-view">
<div class="sider-right a0" data-animate="fadeInRight">
<a href="#" class="a1 zoom" data-animate="rotateIn"></a>
<a href="#" class="a2 undo" data-animate="rotateIn"></a>
<a href="#" class="a3 check" data-animate="rotateIn"></a>
<a href="#" class="a4 close" data-animate="rotateIn"></a>
</div>
</div>
</div>
Третий эффект
Код
<div class="he-wrap tpl1">
<img src="HoverNews/3.jpg" alt="">
<div class="he-view">
<div class="sider-right a0" data-animate="fadeInRight">
<a href="#" class="a1 zoom" data-animate="pendulum"></a>
<a href="#" class="a1 undo" data-animate="pendulum"></a>
<a href="#" class="a1 check" data-animate="pendulum"></a>
<a href="#" class="a1 close" data-animate="pendulum"></a>
</div>
</div>
</div>
<img src="HoverNews/3.jpg" alt="">
<div class="he-view">
<div class="sider-right a0" data-animate="fadeInRight">
<a href="#" class="a1 zoom" data-animate="pendulum"></a>
<a href="#" class="a1 undo" data-animate="pendulum"></a>
<a href="#" class="a1 check" data-animate="pendulum"></a>
<a href="#" class="a1 close" data-animate="pendulum"></a>
</div>
</div>
</div>
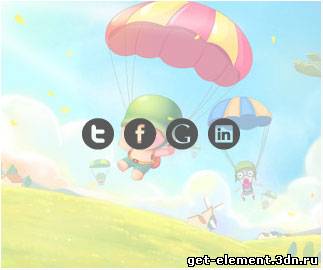
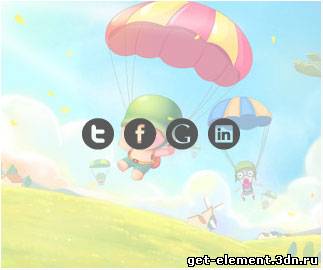
Вариант 2

При наведении на картинку начинают появляться социальные иконки, здесь также у нас есть три эффекта появления социальных иконок.
Первый эффект
Код
<div class="he-wrap tpl2">
<img src="HoverNews/4.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<div class="center-bar">
<a href="#" class="twitter a0" data-animate="elasticInDown"></a>
<a href="#" class="facebook a1" data-animate="elasticInDown"></a>
<a href="#" class="google a2" data-animate="elasticInDown"></a>
<a href="#" class="in a3" data-animate="elasticInDown"></a>
</div>
</div>
</div>
</div>
<img src="HoverNews/4.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<div class="center-bar">
<a href="#" class="twitter a0" data-animate="elasticInDown"></a>
<a href="#" class="facebook a1" data-animate="elasticInDown"></a>
<a href="#" class="google a2" data-animate="elasticInDown"></a>
<a href="#" class="in a3" data-animate="elasticInDown"></a>
</div>
</div>
</div>
</div>
Второй эффект
Код
<div class="he-wrap tpl2">
<img src="HoverNews/5.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<div class="center-bar">
<a href="#" class="twitter a0" data-animate="fadeInUp"></a>
<a href="#" class="facebook a1" data-animate="fadeInUp"></a>
<a href="#" class="google a2" data-animate="fadeInUp"></a>
<a href="#" class="in a3" data-animate="fadeInUp"></a>
</div>
</div>
</div>
</div>
<img src="HoverNews/5.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<div class="center-bar">
<a href="#" class="twitter a0" data-animate="fadeInUp"></a>
<a href="#" class="facebook a1" data-animate="fadeInUp"></a>
<a href="#" class="google a2" data-animate="fadeInUp"></a>
<a href="#" class="in a3" data-animate="fadeInUp"></a>
</div>
</div>
</div>
</div>
Третий эффект
Код
<div class="he-wrap tpl2">
<img src="HoverNews/6.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<div class="center-bar">
<a href="#" class="twitter a0" data-animate="rotateInLeft"></a>
<a href="#" class="facebook a1" data-animate="rotateInLeft"></a>
<a href="#" class="google a2" data-animate="rotateInLeft"></a>
<a href="#" class="in a3" data-animate="rotateInLeft"></a>
</div>
</div>
</div>
</div>
<img src="HoverNews/6.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<div class="center-bar">
<a href="#" class="twitter a0" data-animate="rotateInLeft"></a>
<a href="#" class="facebook a1" data-animate="rotateInLeft"></a>
<a href="#" class="google a2" data-animate="rotateInLeft"></a>
<a href="#" class="in a3" data-animate="rotateInLeft"></a>
</div>
</div>
</div>
</div>
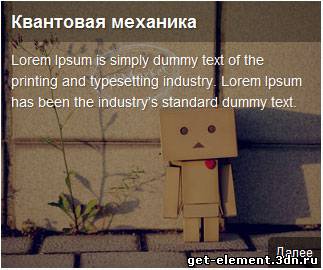
Вариант 3

При наведении на картинку выплывает блок с определенным текстом, это может быть название фотографии, либо ссылка на заголовко статьи.
Первый эффект
Код
<div class="he-wrap tpl3">
<img src="HoverNews/1_1.jpg" alt="">
<div class="he-view">
<div class="info-bottom a0" data-animate="fadeInUp">
Квантовая механика — раздел теоретической физики
</div>
</div>
</div>
<img src="HoverNews/1_1.jpg" alt="">
<div class="he-view">
<div class="info-bottom a0" data-animate="fadeInUp">
Квантовая механика — раздел теоретической физики
</div>
</div>
</div>
Второй эффект
Код
<div class="he-wrap tpl3">
<img src="HoverNews/1_2.jpg" alt="">
<div class="he-view">
<div class="info-top a0" data-animate="fadeInDown">
Квантовая механика — раздел теоретической физики
</div>
</div>
</div>
<img src="HoverNews/1_2.jpg" alt="">
<div class="he-view">
<div class="info-top a0" data-animate="fadeInDown">
Квантовая механика — раздел теоретической физики
</div>
</div>
</div>
Третий эффект
Код
<div class="he-wrap tpl3">
<img src="HoverNews/1_3.jpg" alt="">
<div class="he-view">
<div class="info-fly a0" data-animate="flipInV">
Квантовая механика — раздел теоретической физики
</div>
</div>
</div>
<img src="HoverNews/1_3.jpg" alt="">
<div class="he-view">
<div class="info-fly a0" data-animate="flipInV">
Квантовая механика — раздел теоретической физики
</div>
</div>
</div>
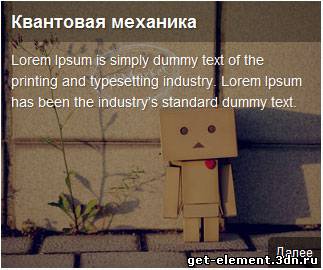
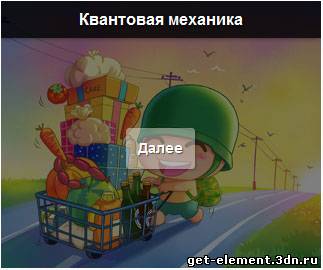
Вариант 4

Практически идеально подходит под новости сайта, имеется и заголовок и анонс и ссылка на саму новость.
Первый эффект
Код
<div class="he-wrap tpl4">
<img src="HoverNews/7.jpg" alt="">
<div class="he-view">
<div class="bg">
<div class="a0" data-animate="fadeInDown"></div><div class="a0" data-animate="fadeInUp"></div><div class="a0" data-animate="fadeInDown"></div><div class="a0" data-animate="fadeInUp"></div><div class="a0" data-animate="fadeInDown"></div>
</div>
<div class="content">
<h3 class="info-title a2" data-animate="fadeInDown">Квантовая механика</h3>
<div class="detail a2" data-animate="fadeInUp">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</div>
<a href="#" class="more a2" data-animate="fadeInRight">Далее</a>
</div>
</div>
</div>
<img src="HoverNews/7.jpg" alt="">
<div class="he-view">
<div class="bg">
<div class="a0" data-animate="fadeInDown"></div><div class="a0" data-animate="fadeInUp"></div><div class="a0" data-animate="fadeInDown"></div><div class="a0" data-animate="fadeInUp"></div><div class="a0" data-animate="fadeInDown"></div>
</div>
<div class="content">
<h3 class="info-title a2" data-animate="fadeInDown">Квантовая механика</h3>
<div class="detail a2" data-animate="fadeInUp">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</div>
<a href="#" class="more a2" data-animate="fadeInRight">Далее</a>
</div>
</div>
</div>
Второй эффект
Код
<div class="he-wrap tpl4">
<img src="HoverNews/8.jpg" alt="">
<div class="he-view">
<div class="bg">
<div class="a0" data-animate="fadeIn"></div><div class="a1" data-animate="fadeIn"></div><div class="a2" data-animate="fadeIn"></div><div class="a3" data-animate="fadeIn"></div><div class="a4" data-animate="fadeIn"></div>
</div>
<div class="content">
<h3 class="info-title a3" data-animate="rotateInLeft">Квантовая механика</h3>
<div class="detail a4" data-animate="rotateInLeft">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</div>
<a href="#" class="more a5" data-animate="fadeInUp">Далее</a>
</div>
</div>
</div>
<img src="HoverNews/8.jpg" alt="">
<div class="he-view">
<div class="bg">
<div class="a0" data-animate="fadeIn"></div><div class="a1" data-animate="fadeIn"></div><div class="a2" data-animate="fadeIn"></div><div class="a3" data-animate="fadeIn"></div><div class="a4" data-animate="fadeIn"></div>
</div>
<div class="content">
<h3 class="info-title a3" data-animate="rotateInLeft">Квантовая механика</h3>
<div class="detail a4" data-animate="rotateInLeft">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</div>
<a href="#" class="more a5" data-animate="fadeInUp">Далее</a>
</div>
</div>
</div>
Третий эффект
Код
<div class="he-wrap tpl4">
<img src="HoverNews/9.jpg" alt="">
<div class="he-view">
<div class="bg">
<div class="a0" data-animate="fadeInUp"></div><div class="a1" data-animate="fadeInUp"></div><div class="a2" data-animate="fadeInUp"></div><div class="a3" data-animate="fadeInUp"></div><div class="a4" data-animate="fadeInUp"></div>
</div>
<div class="content">
<h3 class="info-title a3" data-animate="fadeInLeft">Квантовая механика</h3>
<div class="detail a4" data-animate="fadeInRight">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</div>
<a href="#" class="more a5" data-animate="fadeInRight">Далее</a>
</div>
</div>
</div>
<img src="HoverNews/9.jpg" alt="">
<div class="he-view">
<div class="bg">
<div class="a0" data-animate="fadeInUp"></div><div class="a1" data-animate="fadeInUp"></div><div class="a2" data-animate="fadeInUp"></div><div class="a3" data-animate="fadeInUp"></div><div class="a4" data-animate="fadeInUp"></div>
</div>
<div class="content">
<h3 class="info-title a3" data-animate="fadeInLeft">Квантовая механика</h3>
<div class="detail a4" data-animate="fadeInRight">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry’s standard dummy text.</div>
<a href="#" class="more a5" data-animate="fadeInRight">Далее</a>
</div>
</div>
</div>
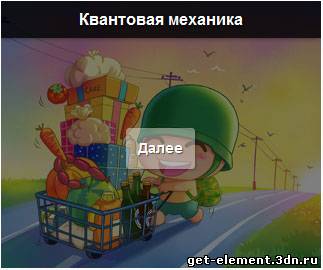
Вариант 5

При наведении на картинку появляется заголовок и ссылка на детальную сраницу, в арсенале все также 3 эффекта появления.
Первый эффект
Код
<div class="he-wrap tpl6">
<img src="HoverNews/1.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<h3 class="a1" data-animate="fadeInDown">Квантовая механика</h3>
<a href="#" class="btn a2" data-animate="rotateInLeft"><span>Далее</span></a>
</div>
</div>
</div>
<img src="HoverNews/1.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<h3 class="a1" data-animate="fadeInDown">Квантовая механика</h3>
<a href="#" class="btn a2" data-animate="rotateInLeft"><span>Далее</span></a>
</div>
</div>
</div>
Второй эффект
Код
<div class="he-wrap tpl6">
<img src="HoverNews/2.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<h3 class="a1" data-animate="fadeInDown">Квантовая механика</h3>
<a href="#" class="btn a2" data-animate="bounceInLeft"><span>Далее</span></a>
</div>
</div>
</div>
<img src="HoverNews/2.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<h3 class="a1" data-animate="fadeInDown">Квантовая механика</h3>
<a href="#" class="btn a2" data-animate="bounceInLeft"><span>Далее</span></a>
</div>
</div>
</div>
Третий эффект
Код
<div class="he-wrap tpl6">
<img src="HoverNews/3.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<h3 class="a1" data-animate="fadeInDown">Квантовая механика</h3>
<a href="#" class="btn a2" data-animate="zoomIn"><span>Далее</span></a>
</div>
</div>
</div>
<img src="HoverNews/3.jpg" alt="">
<div class="he-view">
<div class="bg a0" data-animate="fadeIn">
<h3 class="a1" data-animate="fadeInDown">Квантовая механика</h3>
<a href="#" class="btn a2" data-animate="zoomIn"><span>Далее</span></a>
</div>
</div>
</div>
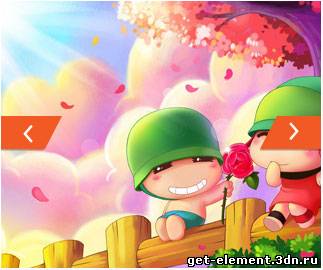
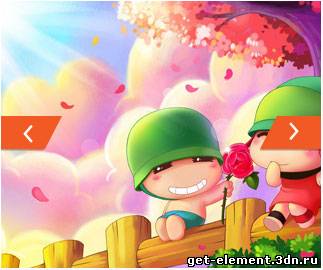
Слайдер

Данный блок вы можете использовать как отдельно, так и для вывода картинок новости.
Код
<div class="he-wrap">
<div class="he-sliders">
<img class="a0" src="HoverNews/1.jpg" alt="">
<img class="a0" src="HoverNews/2.jpg" alt="">
<img class="a0" src="HoverNews/3.jpg" alt="">
</div>
<div class="he-view">
<span class="he-pre a0" data-animate="fadeInLeft"></span>
<span class="he-next a0" data-animate="fadeInRight"></span>
</div>
</div>
<div class="he-sliders">
<img class="a0" src="HoverNews/1.jpg" alt="">
<img class="a0" src="HoverNews/2.jpg" alt="">
<img class="a0" src="HoverNews/3.jpg" alt="">
</div>
<div class="he-view">
<span class="he-pre a0" data-animate="fadeInLeft"></span>
<span class="he-next a0" data-animate="fadeInRight"></span>
</div>
</div>
Ну вот и все!
-
FalleN -
10109 -
1 -
440

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...