Snap.svg - JavaScript библиотека для создания и манипулирования SVG
Что такое Snap.svg?
Snap.svg — это JavaScript-библиотека, которая позволяет очень быстро создавать и управлять SVG графикой в современных браузерах, но вот все IE ниже IE9 обделены счастьем. Эта библиотека преемник другой библиотеки Raphaël, созданной Дмитрием Барановским — самой популярной JavaScript-библиотеки для работы с SVG на то время.
Что такое Raphäel?
Raphaël — великолепная библиотека выпущенная в 2008 году, самой большой победой которой стала поддержка браузера IE5.5 и выше. Однако поддержка большинства браузеров вносит ограничения и означает, что нельзя реализовать последние разработки, вместо этого приходится полагаться на общий набор функций SVG.
Через некоторое время сообщество разработчиков библиотеки Raphäel.js разделилось на две части: одна группа опиралась на кроссбраузерность, а другая опиралась для создания полноценных SVG элементов. Последней группе понадобились большие изменения для поддержки всех возможностей SVG, с которыми Raphäel.js не могла справиться из за ряда своих ограничений.
Поэтому была создана библиотека Snap.svg, которая была полностью написана с нуля Дмитрием Барановским (в команде Adobe Web Platform) для того чтобы работать с SVG было легче, а так же с использованием последних возможностей, которые SVG может предложить нам, такие как: маскирование, шаблоны, градиенты, группирование, анимация и многое другое.
Что вы можете делать со Snap.svg?
Snap.svg поможет вам создать любую графику, но также можно работать уже с существующими SVG эелемнтами. Это значит, что ваше SVG не обязательно должно быть создано при помощи Snap.svg! Вы также можете свободно создавать и манипулировать графикой через такие инструменты как Adobe Illustrator, Inkscape или Sketch.
Начало работы со Snap.svg
Для начала вам нужно скачать Snap.svg. Ссылка ведет прямо на проект, расположенный на GitHub, поэтому у вас всегда будет свежая версия.
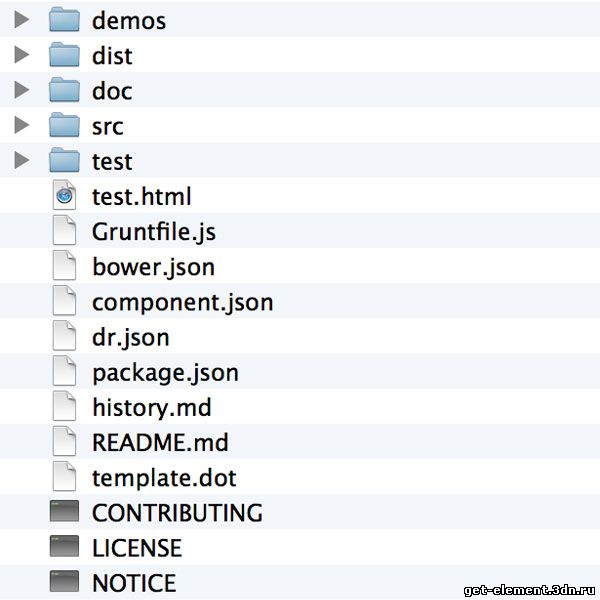
После этого вы обнаружите следующие файлы в архиве.

- demos — здесь находятся некоторые примеры, которые вы также найдёте на офф. сайте.
- dist — 2 вида библиотеки, сжатый и несжатый (для разработки) snap.svg.
- doc — здесь вы найдете документацию по API, которая также доступна на офф. сайте.
- src — компоненты, инструменты и плагины для работы Snap.svg вроде анимации, рисования, запуска задач для Grunt и др.
- test — папка содержит модульные тесты для Snap.svg.
После скачивания Snap.svg вам нужно начать новый веб-проект, который должен включать следующую структуру:
- index.html — главный HTML-документ;
- js/snap.svg.js — подключение snap.svg;
- js/main.js — наш основной рабочий файл.
Создайте шаблон HTML и подключите скрипты js/snap.svg.js и js/main.js где-нибудь на вашей странице, а так же вставьте контейнер <svg> внутрь <body> и дайте ему идентификатор, через который мы будем обращаться к данному SVG. Структура должна быть следующей:
Код
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первый SVG элемент</title>
<script src="js/snap.svg-min.js"></script>
<script src="js/main.js"></script>
<style>
#svg {
width: 600px; height: 300px;
}
</style>
</head>
<body>
<svg id="svg"></svg>
</body>
</html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>Моя первый SVG элемент</title>
<script src="js/snap.svg-min.js"></script>
<script src="js/main.js"></script>
<style>
#svg {
width: 600px; height: 300px;
}
</style>
</head>
<body>
<svg id="svg"></svg>
</body>
</html>
Работа с SVG
Давайте переместимся непосредственно к коду. Дальше вам понадобятся базовые знания JavaScript и понимание того, как он работает. Но это не особо важно, потому что мы не собираемся в этом уроке погружаться слишком глубоко, но если вы решили создавать большие проекты с использованием данной библиотеки, советуем подучить JS.
Для начала инициализируем Snap указывающий на наш <svg> элемент через создание переменной, указывающей ссылку на наш SVG елемент. В нашем это элемент с идентификатором #svg. Переменную назовем s.
Код
var s = Snap("#svg");
Отсюда, через переменную s, мы получим доступ ко всем методам библиотеки Snap.svg. Например мы захотим произвольную фигуру, такую как круг или прямоугольник. Но тут есть небольшие тонкости, о которых мы сейчас расскажем.
- Круг может принимать три значения: x, y и радиус (офф. документация по Circle API);
- Прямоугольник может принимать шесть значений: x, y, ширина, высота, радиус по горизонтали и радиус по вертикали (офф. документация по Rect API);
- Эллипс может принимать четыре значения: x, y, радиус по горизонтали и радиус по вертикали (офф. документация по ellipse API).
К нашей переменной s мы добавляем методы, которые помогут нам создать наши фигуры.
Код
// Круг с радиусом 80px
var circle = s.circle(90,120,80);
// Квадрат с размером стороны 160px
var square = s.rect(210,40,160,160);
// Эллипс с радиусом по вертикали 80px и радиусом по горизонтали 50px
var ellipse = s.ellipse(460,120,50,80);
var circle = s.circle(90,120,80);
// Квадрат с размером стороны 160px
var square = s.rect(210,40,160,160);
// Эллипс с радиусом по вертикали 80px и радиусом по горизонтали 50px
var ellipse = s.ellipse(460,120,50,80);
Код выше покажет следующий результат.

Как вы можете видеть из скриншота, фигуры по умолчанию имеют чёрный цвет. Теперь давайте добавим несколько стилевых атрибутов, вроде цвета заливки, её прозрачности, толщины и прозрачности контура. Вы можете больше узнать о атрибутах на сайте developer.mozilla.org в разделе SVG Атрибуты для более подробной информации.
Теперь к нашим фигурам мы добавим методы, для присвоения атрибутов нашим элементам.
Код
circle.attr({
fill: 'coral',
stroke: 'coral',
strokeOpacity: .3,
strokeWidth: 10
});
square.attr({
fill: 'lightblue',
stroke: 'lightblue',
strokeOpacity: .3,
strokeWidth: 10
});
ellipse.attr({
fill: 'mediumturquoise',
stroke: 'mediumturquoise',
strokeOpacity: .2,
strokeWidth: 10
});
fill: 'coral',
stroke: 'coral',
strokeOpacity: .3,
strokeWidth: 10
});
square.attr({
fill: 'lightblue',
stroke: 'lightblue',
strokeOpacity: .3,
strokeWidth: 10
});
ellipse.attr({
fill: 'mediumturquoise',
stroke: 'mediumturquoise',
strokeOpacity: .2,
strokeWidth: 10
});
Теперь наши фигуры на SVG стали гораздо симпатичнее и приятней!
Дополнительная манипуляция с SVG
Snap.svg использует мощное метод под именем group, который группирует векторы вместе, делая их одной фигурой. Вы можете группировать сколько угодно фигур, добавляя их в виде списка элементов. Давайте создадим два круга, сгруппируем их и сделаем немного прозрачной заливку каждого круга, чтобы было видно, как это работает.
Код
var circle_1 = s.circle(200, 200, 140);
var circle_2 = s.circle(150, 200, 140);
var circles = s.group(circle_1, circle_2);
circles.attr({
fill: 'coral',
fillOpacity: .6
});
var circle_2 = s.circle(150, 200, 140);
var circles = s.group(circle_1, circle_2);
circles.attr({
fill: 'coral',
fillOpacity: .6
});
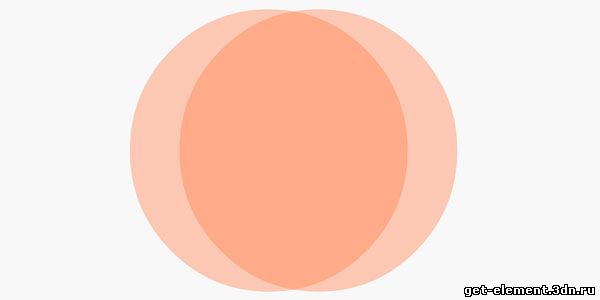
Мы получим следующее:

Теперь скажем, что мы хотим создать воображаемый глаз с помощью сгруппированных элементов, которые мы уже сделали. Для этого мы можем использовать mask. Для начала мы должны создать дополнительный эллипс и поместить его в середину группы.
Код
var circle_1 = s.circle(300, 200, 140);
var circle_2 = s.circle(250, 200, 140);
var circles = s.group(circle_1, circle_2);
var ellipse = s.ellipse(275, 220, 170, 90);
circles.attr({
fill: 'coral',
fillOpacity: .6,
});
ellipse.attr({
opacity: .4
});
var circle_2 = s.circle(250, 200, 140);
var circles = s.group(circle_1, circle_2);
var ellipse = s.ellipse(275, 220, 170, 90);
circles.attr({
fill: 'coral',
fillOpacity: .6,
});
ellipse.attr({
opacity: .4
});
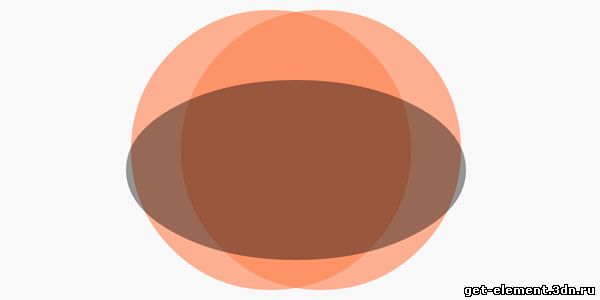
Мы получим следующее:

Теперь нам нужно маскировать круги с нашим эллипсом, добавив к нему другой цвет заливки.
Код
circles.attr({
fill: 'coral',
fillOpacity: .6,
mask: ellipse
});
ellipse.attr({
fill: '#fff',
opacity: .8
});
fill: 'coral',
fillOpacity: .6,
mask: ellipse
});
ellipse.attr({
fill: '#fff',
opacity: .8
});
Мы получим следующее:

Продолжая наш пример мы можем сделать глаз мигающим, добавив к нему метод animate. Чтобы анимировать только что созданный эллипс, изменим у него радиус по вертикали с 1 до 90 (это текущее значение), а затем обратно. Сделаем анимацию и вставим её внутрь функции и назовем ее blink.
Код
function blink(){
ellipse.animate({ry:1}, 220, function(){
ellipse.animate({ry: 90}, 300);
});
};
ellipse.animate({ry:1}, 220, function(){
ellipse.animate({ry: 90}, 300);
});
};
В ней мы описываем как будет анимироваться элемент. Что бы было более понятно:
- r - это радиус
- y - по вертикали
И так, мы будем анимировать с ry: 90 до ry: 1, и с ry: 1 до ry: 90 с интервалом времени. Теперь создайте setInterval для вызова метода blink каждые три секунды для эффекта мигания.
Код
setInterval(blink, 3000);
Весь код будет выглядеть так:
Код
var circle_1 = s.circle(300, 200, 140);
var circle_2 = s.circle(250, 200, 140);
// Группируем круги вместе
var circles = s.group(circle_1, circle_2);
var ellipse = s.ellipse(275, 220, 170, 90);
// Затем добавляем заливку цвета и прозрачости
// к кругу и применяем маску
circles.attr({
fill: 'coral',
fillOpacity: .6,
mask: ellipse
});
ellipse.attr({
fill: '#fff',
opacity: .8
});
// Создание эффекта мигания путём изменения значения
// ry для эллипса с 90px до 1px и обратно
function blink(){
ellipse.animate({ry:1}, 220, function(){
ellipse.animate({ry: 90}, 300);
});
};
// Вызываем метод blink каждые 3 секунды
setInterval(blink, 3000);
var circle_2 = s.circle(250, 200, 140);
// Группируем круги вместе
var circles = s.group(circle_1, circle_2);
var ellipse = s.ellipse(275, 220, 170, 90);
// Затем добавляем заливку цвета и прозрачости
// к кругу и применяем маску
circles.attr({
fill: 'coral',
fillOpacity: .6,
mask: ellipse
});
ellipse.attr({
fill: '#fff',
opacity: .8
});
// Создание эффекта мигания путём изменения значения
// ry для эллипса с 90px до 1px и обратно
function blink(){
ellipse.animate({ry:1}, 220, function(){
ellipse.animate({ry: 90}, 300);
});
};
// Вызываем метод blink каждые 3 секунды
setInterval(blink, 3000);
Поддержка браузеров
Как упоминалось ранее все эти функции поддерживаются в современных браузерах, начиная с: IE9+, Safari, Chrome, Firefox и Opera.
Более точную поддержку браузерами можно узнать тут с точностью до версий.
Бесплатно и с открытым исходным кодом
Snap.svg доступна под лицензией Apache 2, это значит, что библиотека совершенно бесплатна и с полностью открытым исходным кодом.
Вывод
Мы рассмотрели с вами очень мощный инструмент для работы c SVG который вы можете использовать уже сейчас в своих проектах. Надеемся что статья была для вас интересной! Всем спасибо за внимание.
-
FalleN -
5950 -
1 -
378

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...