Разработка адаптивного веб-сайта: фоновые изображения
В нашем сегодняшнем руководстве мы расскажем вам о разработке структуры главной страницы, и добавим туда функционал media queries, что поможет нам ускорить загрузку веб-сайта, облегчит процесс навигации для пользователей, а также, что немаловажно, поможет нам сохранить опрятный и привлекательный дизайн при посещении сайта с различных устройств, типа мобильных устройств, различных ОС и при различных разрешениях экрана.
Перед тем, как с головой уйти в процесс разработки HTML-кода, давайте сначала обработаем мета-тэг «viewport». Устройства Apple iPhone и iPod Touch запрограммированы на автоматическое масштабирование вебсайтов в iOS-версии браузера Safari.
Эта технология представляет возможность отобразить веб-сайт полностью на экране, но он будет в уменьшенном виде. Так как мы собираемся задействовать media queries специально для адаптации дизайна под экраны разных размеров, нам не нужно автоматическое масштабирование, предусмотренное в устройствах от Apple. Мета-тэг viewport также позволит вам выставить параметры относительно того, насколько сильно пользователь сможет увеличить или уменьшить ваш сайт. Но главное здесь заключается в возможности выставить исходный масштаб, в котором будет открыт сайт. Конкретно в нашем сегодняшнем руководстве мы рекомендуем вам отображать сайт вообще без масштабирования.
Начав работу с HTML, вы наверняка заметите, что документ состоит из вполне простых HTML5-элементов, за исключением мета-тэга viewport и нашего div’а с основным фоном.
Code
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Web Design</title>
<link href="main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="mainBG" class="homeContent" data-type="background">
</div><!--end div "mainBG"-->
</body>
</html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Responsive Web Design</title>
<link href="main.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div id="mainBG" class="homeContent" data-type="background">
</div><!--end div "mainBG"-->
</body>
</html>
Как только мы закончили работу над HTML, давайте создадим файл каскадных таблиц стилей (CSS). Рекомендуем вам пользоваться сбросом настроек CSS, чтобы исключить возникновение нежелательных полей, отступов или границ. Просто используйте этот отрывок кода в ваших CSS-файлах.
Code
body, div, img, h1, h2, h3, h4, h5, h6, p, ul, ol, li, dl, dd, dt,
blockquote, fieldset, legend, label, input, textarea {
margin: 0; padding: 0; border: 0;
}
sh1, h2, h3, h4, h5, h6, p {
margin: 0 0 1em 0;
}
h1{font-size: 200%;}
h2{font-size: 170%;}
h3{font-size: 160%;}
h4{font-size: 140%;}
h5{font-size: 120%;}
blockquote, fieldset, legend, label, input, textarea {
margin: 0; padding: 0; border: 0;
}
sh1, h2, h3, h4, h5, h6, p {
margin: 0 0 1em 0;
}
h1{font-size: 200%;}
h2{font-size: 170%;}
h3{font-size: 160%;}
h4{font-size: 140%;}
h5{font-size: 120%;}
Теперь, так как мы занимаемся разработкой с нуля, вы можете открыть тэг body и добавить туда стили. Мы выставили цвет фона на белый, а цветом текста был выбран темно-серый. Сочетание черного текста на белом фоне зачастую вызывает ощущение чрезмерного контраста, и у многих посетителей из-за этого рябит в глазах.
Code
html, body { height: 100%; }
Также обратите внимание на то, что размер шрифта указан в единицах em, и это один из важнейших элементов при разработке адаптивного дизайна, так как размер данной единицы основывается на процентном соотношении. Если вы выставите размер шрифта в пиксельном измерении, то он не будет соответствовать остальному дизайну, если сайт будет уменьшен для корректного отображения на меньших экранах. Буквы либо займут весь экран, либо будут накладываться друг на друга, а это совсем некрасиво.
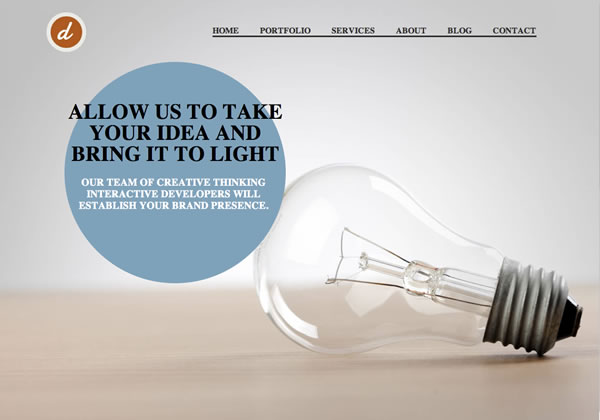
Мы также можем добавить стиль в наш класс .homeContent и в id #mainBG. Мы определили высоту страницы, выставили ширину на 100%, и центрировали контент в рамках класса .homeContent. ID #mainBG будет отвечать за фоновое изображение, которым в нашем примере является стоковая картинка, полученная у автора 123RF. Мы также выставили параметр background-size на cover, что растянет изображение на весь экран, и позволит нашему фоновому изображению сохранять правильные пропорции при отображении на экранах с большим разрешением. Размер нашего фонового изображения «big.jpg» оставляет 1920x1189.
Code
.homeContent {
height: 100%;
width: 100%;
position: relative;
margin: 0 auto;
}
#mainBG {
background: url(images/big.jpg) no-repeat scroll;
background-position:center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
height: 100%;
width: 100%;
position: relative;
margin: 0 auto;
}
#mainBG {
background: url(images/big.jpg) no-repeat scroll;
background-position:center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
Теперь, когда мы закончили с разработкой основы, давайте внедрим media queries. Первые два запроса будут относиться к планшетным ПК. Посредством этих запросов мы сможем загрузить фоновое изображение среднего размера, так как загрузка большого изображения может отнять как время, так и трафик, и если нам не нужно изображение, в размерах дважды превышающее размер экрана, то его можно и не загружать. Размер нашего фонового изображения «medium.jpg» составляет 1024х770 пикселей. Также мы должны расположить его таким образом, чтобы оно корректно отображалось на всех типах планшетов.
Code
@media only screen and (max-width: 1024px) and (orientation:landscape) {
#mainBG { background: url(images/medium.jpg) 50% 0 no-repeat scroll !important;
background-position:center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
#mainBG { background: url(images/medium.jpg) 50% 80% no-repeat scroll !important;
background-position:center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
}
#mainBG { background: url(images/medium.jpg) 50% 0 no-repeat scroll !important;
background-position:center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
}
@media only screen and (min-width: 768px) and (max-width: 991px) {
#mainBG { background: url(images/medium.jpg) 50% 80% no-repeat scroll !important;
background-position:center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
}
Последний запрос будет относиться к мобильным телефонам. Посредством данного запроса мы будет отображать наше фоновое изображение под названием «small.jpg», размеры которого составляют 767х475.
Code
@media only screen and (min-width: 0px) and (max-width: 767px) {
#mainBG { background: url(images/small.jpg) 75% 80% no-repeat scroll !important;
background-position:center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
}
#mainBG { background: url(images/small.jpg) 75% 80% no-repeat scroll !important;
background-position:center;
background-size: cover;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
}
}
Предварительный просмотр проделанной работы в браузере. Откройте свой шедевр сначала на весь экран, а затем постепенно уменьшайте окно просмотра. Вы увидите, как изображение незамедлительно начинает изменяться в размерах. Попробуйте определить, в каком положении задействуются media queries и меняется размер изображения.
-
FalleN -
3562 -
1 -
290

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...