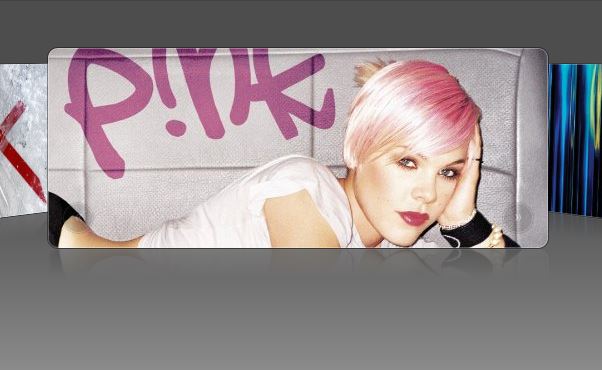
Авто скроллер изображений на jQuery и CSS3
Слайдер будет переключать автоматически изображения по кругу до бесконечности, так же у нас будут 2 кнопки для пролистывания слайдов
HTML
Наша разметка очень проста: 7 изображений + 2 стрелки навигации для переключения слайдов
CSS
Здесь приведен сокращенный код css без префиксов браузеров. Полная версия в архиве с демо
jQuery
Ну и теперь подключим наш скрипт для реализации скроллера
var itemPositions = new Array();
var numberOfItems = $('#scroller .item').length;
function assignPositions() {
for (var i = 0; i < numberOfItems; i++) {
if (i === 0) {
itemPositions[i] = 'left-hidden';
} else if (i === 1) {
itemPositions[i] = 'left';
} else if (i === 2) {
itemPositions[i] = 'middle';
} else if (i === 3) {
itemPositions[i] = 'right';
} else {
itemPositions[i] = 'right-hidden';
}
}
$('#scroller .item').each(function(index) {
$(this).addClass(itemPositions[index]);
});
}
function scroll(direction) {
if (direction === 'prev') {
itemPositions.push(itemPositions.shift());
} else if (direction === 'next') {
itemPositions.unshift(itemPositions.pop());
}
$('#scroller .item').removeClass('left-hidden left middle right right-hidden').each(function(index) {
$(this).addClass(itemPositions[index]);
});
}
$(document).ready(function() {
assignPositions();
var intvl = window.setInterval("scroll('next')", 4000);
$('#scroller').hover(function() {
window.clearInterval(intvl);
$('.nav').stop(true, true).fadeIn(200);
}, function() {
intvl = window.setInterval("scroll('next')", 4000);
$('.nav').stop(true, true).fadeOut(200);
});
$('.prev').click(function() {
scroll('prev');
});
$('.next').click(function() {
scroll('next');
});
});
HTML
Наша разметка очень проста: 7 изображений + 2 стрелки навигации для переключения слайдов
Код
<div id="scroller">
<div class="nav">
<a class="prev">«</a>
<a class="next">»</a>
</div>
<a class="item" href="#"><img src="img/1.jpg" alt=""></a>
<a class="item" href="#"><img src="img/2.jpg" alt=""></a>
<a class="item" href="#"><img src="img/3.jpg" alt=""></a>
<a class="item" href="#"><img src="img/4.jpg" alt=""></a>
<a class="item" href="#"><img src="img/5.jpg" alt=""></a>
<a class="item" href="#"><img src="img/6.jpg" alt=""></a>
<a class="item" href="#"><img src="img/7.jpg" alt=""></a>
</div>
<div class="nav">
<a class="prev">«</a>
<a class="next">»</a>
</div>
<a class="item" href="#"><img src="img/1.jpg" alt=""></a>
<a class="item" href="#"><img src="img/2.jpg" alt=""></a>
<a class="item" href="#"><img src="img/3.jpg" alt=""></a>
<a class="item" href="#"><img src="img/4.jpg" alt=""></a>
<a class="item" href="#"><img src="img/5.jpg" alt=""></a>
<a class="item" href="#"><img src="img/6.jpg" alt=""></a>
<a class="item" href="#"><img src="img/7.jpg" alt=""></a>
</div>
CSS
Здесь приведен сокращенный код css без префиксов браузеров. Полная версия в архиве с демо
Код
html, body {
height: 100%;
margin: 0;
}
body {
background-color: #939393;
background: -webkit-linear-gradient(top, #4D4D4D 0, #4D4D4D 180px, #939393 400px);
}
#scroller {
width: 500px;
height: 200px;
margin: 0 auto;
padding: 50px 0;
-webkit-perspective: 500px;
-moz-perspective: 500px;
}
#scroller .item {
width: 500px;
display: block;
position: absolute;
border-radius: 10px;
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(.85, transparent), to(rgba(255,255,255,0.15)));
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
z-index: 0;
}
/* Since inset shadows don't play nice with images, we'll create a pseudo element and apply our image styling to that instead */
#scroller .item:before {
border-radius: 10px;
width: 500px;
display: block;
content: '';
position: absolute;
width: 100%;
height: 100%;
box-shadow: inset 0 0 0 1px rgba(255,255,255,0.3), 0 0 0 1px rgba(0,0,0,0.4);
}
#scroller .item img {
display: block;
border-radius: 10px;
}
#scroller .left {
-webkit-transform: rotateY(25deg) translateX(-320px) skewY(-5deg) scale(0.4, 0.6);
-moz-transform: rotateY(25deg) translateX(-320px) skewY(-5deg) scale(0.4, 0.6);
}
#scroller .middle {
z-index:1;
-webkit-transform: rotateY(0deg) translateX(0) scale(1);
-moz-transform: rotateY(0deg) translateX(0) scale(1);
}
#scroller .right {
-webkit-transform: rotateY(-25deg) translateX(320px) skewY(5deg) scale(0.4, 0.6);
-moz-transform: rotateY(-25deg) translateX(320px) skewY(5deg) scale(0.4, 0.6);
}
#scroller .left-hidden {
opacity: 0;
z-index: -1;
-webkit-transform: rotateY(25deg) translateX(-430px) skewY(-5deg) scale(0.3, 0.5);
-moz-transform: rotateY(25deg) translateX(-430px) skewY(-5deg) scale(0.3, 0.5);
}
#scroller .right-hidden {
opacity: 0;
z-index: -1;
-webkit-transform: rotateY(-25deg) translateX(430px) skewY(5deg) scale(0.3, 0.5);
-moz-transform: rotateY(-25deg) translateX(430px) skewY(5deg) scale(0.3, 0.5);
}
.nav {
position: absolute;
width: 100%;
height: 30px;
margin: 170px 0 0;
z-index: 2;
display: none;
}
.prev, .next {
position: absolute;
display: block;
height: 30px;
width: 30px;
background-color: rgba(0,0,0,0.85);
border-radius:15px;
color: #E4E4E4;
bottom: 15px;
left: 15px;
text-align: center;
line-height: 26px;
cursor: pointer;
box-shadow: inset 0 0 0 1px rgba(255,255,255,0.5), 0 0 0 1px rgba(0,0,0,0.7);
}
.next {
left: inherit;
right: 15px;
}
.prev:hover, .next:hover {
box-shadow: inset 0 0 0 2px rgba(255,255,255,0.5), 0 0 0 1px rgba(0,0,0,0.7);
}
height: 100%;
margin: 0;
}
body {
background-color: #939393;
background: -webkit-linear-gradient(top, #4D4D4D 0, #4D4D4D 180px, #939393 400px);
}
#scroller {
width: 500px;
height: 200px;
margin: 0 auto;
padding: 50px 0;
-webkit-perspective: 500px;
-moz-perspective: 500px;
}
#scroller .item {
width: 500px;
display: block;
position: absolute;
border-radius: 10px;
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(.85, transparent), to(rgba(255,255,255,0.15)));
-webkit-transition: all 0.4s ease-in-out;
-moz-transition: all 0.4s ease-in-out;
z-index: 0;
}
/* Since inset shadows don't play nice with images, we'll create a pseudo element and apply our image styling to that instead */
#scroller .item:before {
border-radius: 10px;
width: 500px;
display: block;
content: '';
position: absolute;
width: 100%;
height: 100%;
box-shadow: inset 0 0 0 1px rgba(255,255,255,0.3), 0 0 0 1px rgba(0,0,0,0.4);
}
#scroller .item img {
display: block;
border-radius: 10px;
}
#scroller .left {
-webkit-transform: rotateY(25deg) translateX(-320px) skewY(-5deg) scale(0.4, 0.6);
-moz-transform: rotateY(25deg) translateX(-320px) skewY(-5deg) scale(0.4, 0.6);
}
#scroller .middle {
z-index:1;
-webkit-transform: rotateY(0deg) translateX(0) scale(1);
-moz-transform: rotateY(0deg) translateX(0) scale(1);
}
#scroller .right {
-webkit-transform: rotateY(-25deg) translateX(320px) skewY(5deg) scale(0.4, 0.6);
-moz-transform: rotateY(-25deg) translateX(320px) skewY(5deg) scale(0.4, 0.6);
}
#scroller .left-hidden {
opacity: 0;
z-index: -1;
-webkit-transform: rotateY(25deg) translateX(-430px) skewY(-5deg) scale(0.3, 0.5);
-moz-transform: rotateY(25deg) translateX(-430px) skewY(-5deg) scale(0.3, 0.5);
}
#scroller .right-hidden {
opacity: 0;
z-index: -1;
-webkit-transform: rotateY(-25deg) translateX(430px) skewY(5deg) scale(0.3, 0.5);
-moz-transform: rotateY(-25deg) translateX(430px) skewY(5deg) scale(0.3, 0.5);
}
.nav {
position: absolute;
width: 100%;
height: 30px;
margin: 170px 0 0;
z-index: 2;
display: none;
}
.prev, .next {
position: absolute;
display: block;
height: 30px;
width: 30px;
background-color: rgba(0,0,0,0.85);
border-radius:15px;
color: #E4E4E4;
bottom: 15px;
left: 15px;
text-align: center;
line-height: 26px;
cursor: pointer;
box-shadow: inset 0 0 0 1px rgba(255,255,255,0.5), 0 0 0 1px rgba(0,0,0,0.7);
}
.next {
left: inherit;
right: 15px;
}
.prev:hover, .next:hover {
box-shadow: inset 0 0 0 2px rgba(255,255,255,0.5), 0 0 0 1px rgba(0,0,0,0.7);
}
jQuery
Ну и теперь подключим наш скрипт для реализации скроллера
Код
var itemPositions = new Array();
var numberOfItems = $('#scroller .item').length;
function assignPositions() {
for (var i = 0; i < numberOfItems; i++) {
if (i === 0) {
itemPositions[i] = 'left-hidden';
} else if (i === 1) {
itemPositions[i] = 'left';
} else if (i === 2) {
itemPositions[i] = 'middle';
} else if (i === 3) {
itemPositions[i] = 'right';
} else {
itemPositions[i] = 'right-hidden';
}
}
$('#scroller .item').each(function(index) {
$(this).addClass(itemPositions[index]);
});
}
function scroll(direction) {
if (direction === 'prev') {
itemPositions.push(itemPositions.shift());
} else if (direction === 'next') {
itemPositions.unshift(itemPositions.pop());
}
$('#scroller .item').removeClass('left-hidden left middle right right-hidden').each(function(index) {
$(this).addClass(itemPositions[index]);
});
}
$(document).ready(function() {
assignPositions();
var intvl = window.setInterval("scroll('next')", 4000);
$('#scroller').hover(function() {
window.clearInterval(intvl);
$('.nav').stop(true, true).fadeIn(200);
}, function() {
intvl = window.setInterval("scroll('next')", 4000);
$('.nav').stop(true, true).fadeOut(200);
});
$('.prev').click(function() {
scroll('prev');
});
$('.next').click(function() {
scroll('next');
});
});
-
FalleN -
10314 -
1 -
326

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...