Создание адаптивного Flat шаблона для UCOZ используя HTML5 и CSS3 - часть 1
Я хочу прибегнуть к написанному мной фреймворку и построить данный шаблон на его начале. Более подробно вы можете узнать о нем выше. Что нам нужно, знания html5, Get-Framework, тенденции плоского дизайна и фантазия. Все лишь ограничивается только ей. Напишем разметку и еще сделаем сразу прижатый футер. Многим наверно это не хватало. Вот мы и реализуем эту возможность в данном шаблоне.
HTML структура
Итак начальная черта пересечена. У нас есть разметка, в ней нет ничего лишнего, лишь то, что нам понадобится в самом начале.
Теперь есть весь набор для разработки. Ну пугайтесь стольких файлов стилей. Их столько лишь для того, что бы было легче их редактировать на этапе разработки. В конце мы их объединим.
Первым элементом на сайте будет как всегда шапка. Ну так напишем разметку для шапки сайта.
И так шапка готова. Класс right сместит наше меню вправо.
Сделаем небольшой блок приветствия. Обратите внимание что все те классы который я присваиваю прописаны в стилях фреймворка, поэтому нам не придется тратить уйму времени на оформление.
Сделаем небольшой блок с последними 4 работами из портфолио.
Ну вообщем сделали уже много. Не придумывать кучу классов для каждого из элементов. Например: нет смысла писать к тегу p или h3 присущие им классы, так как к ним можно обратиться через класс .portfolio-item. Вот так понятней
либо еще короче, так как других тегов h3 и p в этом блоке нет!
Сделаем блок о себе в котором будет текст о вас или о вашем сайте. Разместим туда заголовок и параграф с личным фото и произвольным текстом для наглядности. Не пугайтесь текста, мой редактор кода может вставлять произвольный текст любой длины.
И наконец то подвал. ВАЖНО! Футер должен быть высотой равной высоте блока .padding. Иначе не будет эффекта прижатого футера, а так же должен быть помещен не в блок .wrap, а после него. Тут нада быть внимательней.
Теперь вся разметка готова!
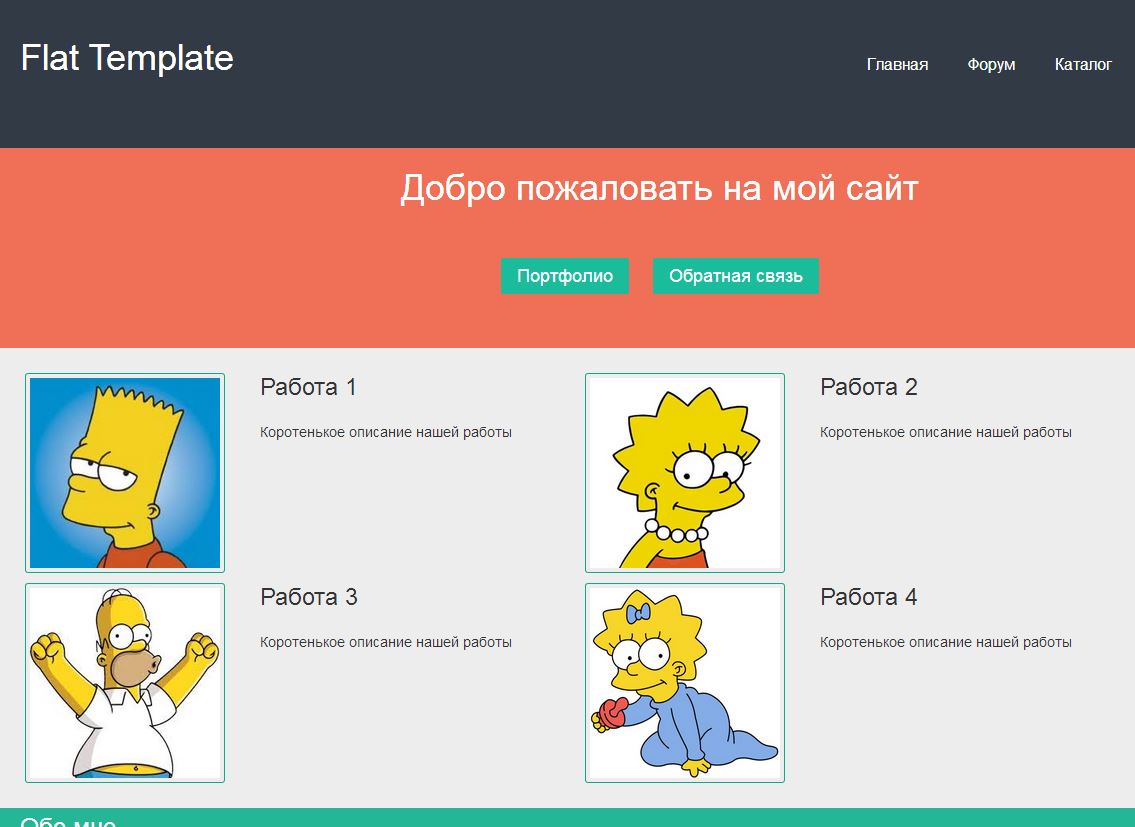
Вот как это должно выглядеть
CSS оформление
HTML структура
Код
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="ie6 oldie"> <![endif]-->
<!--[if IE 7]> <html class="ie7 oldie"> <![endif]-->
<!--[if IE 8]> <html class="ie8 oldie"> <![endif]-->
<!--[if gt IE 8]> <!-->
<html lang="ru" class="no-js">
<!--[endif]-->
<head>
<meta charset="utf-8">
<title>Мой первый плоский дизайн</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/ui.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/grid.css">
<link rel="stylesheet" href="css/media.css">
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="wrap">
Контент...
<div class="padding"></div>
</div>
</body>
</html>
<!--[if lt IE 7]> <html class="ie6 oldie"> <![endif]-->
<!--[if IE 7]> <html class="ie7 oldie"> <![endif]-->
<!--[if IE 8]> <html class="ie8 oldie"> <![endif]-->
<!--[if gt IE 8]> <!-->
<html lang="ru" class="no-js">
<!--[endif]-->
<head>
<meta charset="utf-8">
<title>Мой первый плоский дизайн</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/ui.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/grid.css">
<link rel="stylesheet" href="css/media.css">
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="wrap">
Контент...
<div class="padding"></div>
</div>
</body>
</html>
Итак начальная черта пересечена. У нас есть разметка, в ней нет ничего лишнего, лишь то, что нам понадобится в самом начале.
Теперь есть весь набор для разработки. Ну пугайтесь стольких файлов стилей. Их столько лишь для того, что бы было легче их редактировать на этапе разработки. В конце мы их объединим.
Первым элементом на сайте будет как всегда шапка. Ну так напишем разметку для шапки сайта.
Код
<header class="header">
<div class="container-big">
<div class="grid3">
<h1 class="logo"><a href="/">Flat Template</a></h1>
</div>
<div class="grid13">
<nav class="header-menu right">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/forum/">Форум</a></li>
<li><a href="/load/">Каталог</a></li>
<li><a href="/publ/">Статьи</a></li>
<li><a href="#">Вход</a></li>
</ul>
</nav>
</div>
</div>
</header>
<div class="container-big">
<div class="grid3">
<h1 class="logo"><a href="/">Flat Template</a></h1>
</div>
<div class="grid13">
<nav class="header-menu right">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/forum/">Форум</a></li>
<li><a href="/load/">Каталог</a></li>
<li><a href="/publ/">Статьи</a></li>
<li><a href="#">Вход</a></li>
</ul>
</nav>
</div>
</div>
</header>
И так шапка готова. Класс right сместит наше меню вправо.
Сделаем небольшой блок приветствия. Обратите внимание что все те классы который я присваиваю прописаны в стилях фреймворка, поэтому нам не придется тратить уйму времени на оформление.
Код
<section class="welcome">
<div class="container-big tac">
<h1>Добро пожаловать на мой сайт</h1>
<a href="#" class="but but2 butnorm">Все работы</a><a href="#" class="but but2 butnorm">Обратная связь</a>
</div>
</section>
<div class="container-big tac">
<h1>Добро пожаловать на мой сайт</h1>
<a href="#" class="but but2 butnorm">Все работы</a><a href="#" class="but but2 butnorm">Обратная связь</a>
</div>
</section>
Сделаем небольшой блок с последними 4 работами из портфолио.
Код
<main class="main">
<div class="container-big">
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo.png" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 1</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo.png" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 2</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo.png" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 3</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo.png" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 4</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
</div>
</main>
<div class="container-big">
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo.png" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 1</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo.png" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 2</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo.png" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 3</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo.png" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 4</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
</div>
</main>
Ну вообщем сделали уже много. Не придумывать кучу классов для каждого из элементов. Например: нет смысла писать к тегу p или h3 присущие им классы, так как к ним можно обратиться через класс .portfolio-item. Вот так понятней
Код
.portfolio-item .grid4 h3 {}
.portfolio-item .grid4 p {}
.portfolio-item .grid4 p {}
либо еще короче, так как других тегов h3 и p в этом блоке нет!
Код
.portfolio-item h3 {}
.portfolio-item p {}
.portfolio-item p {}
Сделаем блок о себе в котором будет текст о вас или о вашем сайте. Разместим туда заголовок и параграф с личным фото и произвольным текстом для наглядности. Не пугайтесь текста, мой редактор кода может вставлять произвольный текст любой длины.
Код
<section class="about">
<div class="container-big">
<h3>Обо мне</h3>
<p>
<img src="img/foto.jpg" class="img-rm left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Unde, alias corrupti fugit iure similique suscipit ducimus laborum quas beatae porro in fuga laudantium culpa veritatis aperiam exercitationem incidunt aspernatur quis est quod aliquam quidem impedit. Tenetur, mollitia, delectus neque veniam inventore est nulla distinctio recusandae laudantium asperiores ea aperiam vero explicabo repudiandae sapiente aut temporibus omnis molestias corporis quaerat repellendus similique repellat minus nemo eligendi cumque pariatur? Facere, ipsa alias.
</p>
</div>
</section>
<div class="container-big">
<h3>Обо мне</h3>
<p>
<img src="img/foto.jpg" class="img-rm left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Unde, alias corrupti fugit iure similique suscipit ducimus laborum quas beatae porro in fuga laudantium culpa veritatis aperiam exercitationem incidunt aspernatur quis est quod aliquam quidem impedit. Tenetur, mollitia, delectus neque veniam inventore est nulla distinctio recusandae laudantium asperiores ea aperiam vero explicabo repudiandae sapiente aut temporibus omnis molestias corporis quaerat repellendus similique repellat minus nemo eligendi cumque pariatur? Facere, ipsa alias.
</p>
</div>
</section>
И наконец то подвал. ВАЖНО! Футер должен быть высотой равной высоте блока .padding. Иначе не будет эффекта прижатого футера, а так же должен быть помещен не в блок .wrap, а после него. Тут нада быть внимательней.
Код
<footer class="footer">
<div class="container-big">
<p>Copyright © 2013</p>
</div>
</footer>
<div class="container-big">
<p>Copyright © 2013</p>
</div>
</footer>
Теперь вся разметка готова!
Вот как это должно выглядеть
CSS оформление
Код
.wrap {
height:auto !important;
height:100%;
min-height:100%;
position:relative;
}
.header {
background: #323A45;
height: 150px;
}
.header a {color: #fff;}
.logo {
margin-top: 40px;
}
.welcome {
background: #F07057;
height: 200px;
color: #fff;
}
.welcome h1 {
margin-top: 20px;
}
.welcome a {
margin: 50px 10px 0 10px;
}
.header-menu {
margin-top: 40px;
overflow: hidden;
}
.header-menu li {
float: left;
}
.header-menu li a {
display: block;
padding: 5px 10px;
margin: 10px;
font-size: 16px;
border-radius: 3px;
transition: all .2s;
}
.header-menu li a:hover {
background: #25B695;
}
.main {background: #EDEDED;padding: 20px 0;}
.portfolio-item img {
width: 200px;
height: 200px;
}
.about {
background: #25B695;
min-height: 200px;
color: #fff;
}
.about img {
width: 130px;
height: 130px;
margin: 0 10px 10px 0;
}
.padding {height: 200px;} /*Ровняется высоте подвала*/
.footer {
margin-top: -200px; /*Ровняется высоте подвала*/
background: #3D3D45;
height: 200px;
}
height:auto !important;
height:100%;
min-height:100%;
position:relative;
}
.header {
background: #323A45;
height: 150px;
}
.header a {color: #fff;}
.logo {
margin-top: 40px;
}
.welcome {
background: #F07057;
height: 200px;
color: #fff;
}
.welcome h1 {
margin-top: 20px;
}
.welcome a {
margin: 50px 10px 0 10px;
}
.header-menu {
margin-top: 40px;
overflow: hidden;
}
.header-menu li {
float: left;
}
.header-menu li a {
display: block;
padding: 5px 10px;
margin: 10px;
font-size: 16px;
border-radius: 3px;
transition: all .2s;
}
.header-menu li a:hover {
background: #25B695;
}
.main {background: #EDEDED;padding: 20px 0;}
.portfolio-item img {
width: 200px;
height: 200px;
}
.about {
background: #25B695;
min-height: 200px;
color: #fff;
}
.about img {
width: 130px;
height: 130px;
margin: 0 10px 10px 0;
}
.padding {height: 200px;} /*Ровняется высоте подвала*/
.footer {
margin-top: -200px; /*Ровняется высоте подвала*/
background: #3D3D45;
height: 200px;
}
Весь код
Конечный результат вы можете увидеть в демо версии и скачать исходник. Все это было создано за буквально 10 минут, так как вся нужная разметка прописана в фреймворке.
Код
<!DOCTYPE html>
<!--[if lt IE 7]> <html class="ie6 oldie"> <![endif]-->
<!--[if IE 7]> <html class="ie7 oldie"> <![endif]-->
<!--[if IE 8]> <html class="ie8 oldie"> <![endif]-->
<!--[if gt IE 8]> <!-->
<html lang="ru" class="no-js">
<!--[endif]-->
<head>
<meta charset="utf-8">
<title>Мой первый плоский дизайн</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/ui.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/grid.css">
<link rel="stylesheet" href="css/media.css">
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="wrap">
<header class="header">
<div class="container-big">
<div class="grid3">
<h1 class="logo"><a href="/">Flat Template</a></h1>
</div>
<div class="grid13">
<nav class="header-menu right">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/forum/">Форум</a></li>
<li><a href="/load/">Каталог</a></li>
<li><a href="/publ/">Статьи</a></li>
<li><a href="#">Вход</a></li>
</ul>
</nav>
</div>
</div>
</header>
<section class="welcome">
<div class="container-big tac">
<h1>Добро пожаловать на мой сайт</h1>
<a href="#" class="but but2 butnorm">Портфолио</a>
<a href="#" class="but but2 butnorm">Обратная связь</a>
</div>
</section>
<main class="main">
<div class="container-big">
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo1.jpg" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 1</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo2.jpg" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 2</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo3.jpg" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 3</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo4.jpg" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 4</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
</div>
</main>
<section class="about">
<div class="container-big">
<h3>Обо мне</h3>
<p>
<img src="img/foto.jpg" class="img-rm left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat, nostrum, illo quo veritatis voluptatem aspernatur obcaecati assumenda laboriosam ipsam qui amet unde quod aliquid sunt nulla! Rerum, molestias, iusto aliquam at cumque odit eum pariatur quibusdam voluptatem eaque laudantium neque? Ipsa, quidem, voluptates similique tempore quo animi eligendi magni quam autem ut facilis reprehenderit sapiente quod impedit quae! Eligendi, fugit, assumenda mollitia sint voluptates nobis laborum hic repellendus labore sequi sed delectus debitis incidunt deserunt aspernatur unde adipisci! Voluptates, quod quas suscipit repudiandae accusantium enim blanditiis tenetur. Ratione, quaerat, eius, voluptatibus, fugiat dolorum reiciendis doloremque pariatur et cumque hic minus unde dignissimos soluta vel aspernatur. Amet, esse rem ex necessitatibus minima facere pariatur repellendus magnam quod nisi dicta perspiciatis aut nobis vitae cumque dolores voluptatum! Reiciendis, sapiente, accusantium, beatae, nostrum rerum pariatur dolorum sequi numquam distinctio quis sit ratione repudiandae hic magni repellendus enim architecto optio. Ex, quisquam, neque, dolore, atque corporis tenetur quod omnis quidem obcaecati architecto voluptate incidunt natus mollitia dolorum dolor vitae iste culpa ea nobis nulla quia? Consequuntur, ipsum, molestias, earum expedita fugit labore tenetur pariatur excepturi quae autem veniam error doloribus officia quaerat nesciunt provident illum magni quos iusto modi. Nostrum quidem esse odit a?
</p>
</div>
</section>
<div class="padding"></div>
</div>
<footer class="footer">
<div class="container-big">
<p>Copyright © 2013</p>
</div>
</footer>
</body>
</html>
<!--[if lt IE 7]> <html class="ie6 oldie"> <![endif]-->
<!--[if IE 7]> <html class="ie7 oldie"> <![endif]-->
<!--[if IE 8]> <html class="ie8 oldie"> <![endif]-->
<!--[if gt IE 8]> <!-->
<html lang="ru" class="no-js">
<!--[endif]-->
<head>
<meta charset="utf-8">
<title>Мой первый плоский дизайн</title>
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/ui.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/grid.css">
<link rel="stylesheet" href="css/media.css">
<!--[if lt IE 9]>
<script src="js/html5.js"></script>
<![endif]-->
</head>
<body>
<div class="wrap">
<header class="header">
<div class="container-big">
<div class="grid3">
<h1 class="logo"><a href="/">Flat Template</a></h1>
</div>
<div class="grid13">
<nav class="header-menu right">
<ul>
<li><a href="/">Главная</a></li>
<li><a href="/forum/">Форум</a></li>
<li><a href="/load/">Каталог</a></li>
<li><a href="/publ/">Статьи</a></li>
<li><a href="#">Вход</a></li>
</ul>
</nav>
</div>
</div>
</header>
<section class="welcome">
<div class="container-big tac">
<h1>Добро пожаловать на мой сайт</h1>
<a href="#" class="but but2 butnorm">Портфолио</a>
<a href="#" class="but but2 butnorm">Обратная связь</a>
</div>
</section>
<main class="main">
<div class="container-big">
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo1.jpg" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 1</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo2.jpg" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 2</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo3.jpg" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 3</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
<article class="portfolio-item grid7">
<div class="row">
<div class="grid3">
<img src="img/demo4.jpg" class="img-rm img-polaroid">
</div>
<div class="grid4">
<h3>Работа 4</h3>
<p>Коротенькое описание нашей работы</p>
</div>
</div>
</article>
</div>
</main>
<section class="about">
<div class="container-big">
<h3>Обо мне</h3>
<p>
<img src="img/foto.jpg" class="img-rm left">
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Fugiat, nostrum, illo quo veritatis voluptatem aspernatur obcaecati assumenda laboriosam ipsam qui amet unde quod aliquid sunt nulla! Rerum, molestias, iusto aliquam at cumque odit eum pariatur quibusdam voluptatem eaque laudantium neque? Ipsa, quidem, voluptates similique tempore quo animi eligendi magni quam autem ut facilis reprehenderit sapiente quod impedit quae! Eligendi, fugit, assumenda mollitia sint voluptates nobis laborum hic repellendus labore sequi sed delectus debitis incidunt deserunt aspernatur unde adipisci! Voluptates, quod quas suscipit repudiandae accusantium enim blanditiis tenetur. Ratione, quaerat, eius, voluptatibus, fugiat dolorum reiciendis doloremque pariatur et cumque hic minus unde dignissimos soluta vel aspernatur. Amet, esse rem ex necessitatibus minima facere pariatur repellendus magnam quod nisi dicta perspiciatis aut nobis vitae cumque dolores voluptatum! Reiciendis, sapiente, accusantium, beatae, nostrum rerum pariatur dolorum sequi numquam distinctio quis sit ratione repudiandae hic magni repellendus enim architecto optio. Ex, quisquam, neque, dolore, atque corporis tenetur quod omnis quidem obcaecati architecto voluptate incidunt natus mollitia dolorum dolor vitae iste culpa ea nobis nulla quia? Consequuntur, ipsum, molestias, earum expedita fugit labore tenetur pariatur excepturi quae autem veniam error doloribus officia quaerat nesciunt provident illum magni quos iusto modi. Nostrum quidem esse odit a?
</p>
</div>
</section>
<div class="padding"></div>
</div>
<footer class="footer">
<div class="container-big">
<p>Copyright © 2013</p>
</div>
</footer>
</body>
</html>
Конечный результат вы можете увидеть в демо версии и скачать исходник. Все это было создано за буквально 10 минут, так как вся нужная разметка прописана в фреймворке.
Если есть желающие которые хотят увидеть продолжения написания этого шаблона, прошу отписать в комментах.
-
FalleN -
5719 -
1 -
309


Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...