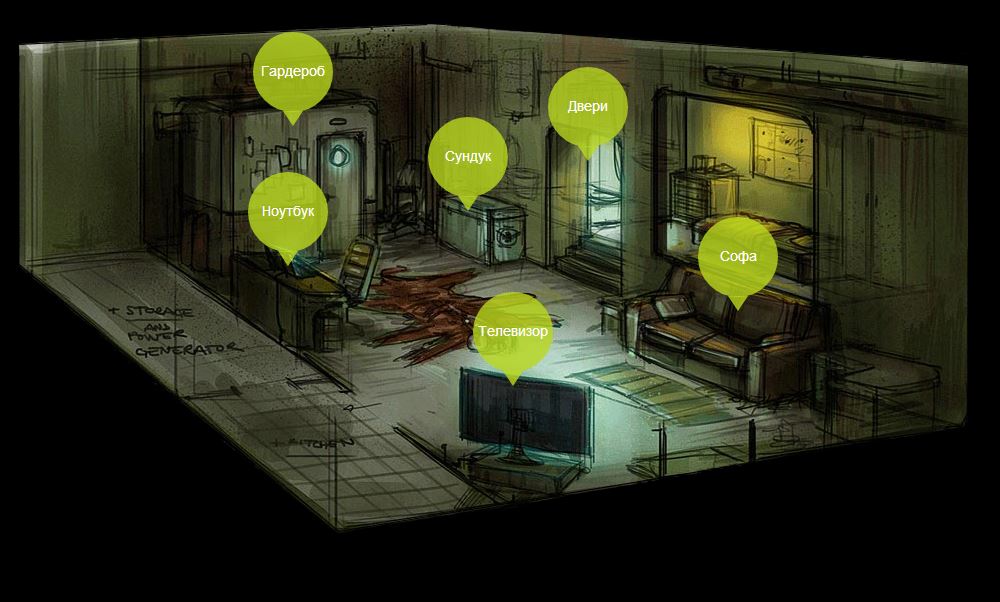
Интерактивные подсказки для сайта на CSS3
Для достижения данного эффекта нам понадобиться две библиотеки jQuery одна из которых необходима для получения пользовательского интерфейса, и небольшие манипуляции со стилями.
Шаг 1. HTML
Для начала нам необходимо создать контейнер, в котором будет содержаться якори с подписями для подсказок и текстовым контентом при их нажатии.
Шаг 2. CSS
Для кнопки закрытия мы будем использовать небольшую хитрость, а именно в кнопке будет установлена просто буква Х.
Соответственно вы можете добавить большее количество подсказок, кроме этого вам необходимо самостоятельно указать желаемые координаты подсказок на изображении.
Шаг 3. JavaScript
Для подсказок будет установлена небольшая анимация, а именно небольшой отскок, кроме этого мы определяем параметры кнопки для закрытия.
Вот и все. Готово!
Шаг 1. HTML
Для начала нам необходимо создать контейнер, в котором будет содержаться якори с подписями для подсказок и текстовым контентом при их нажатии.
Код
<div class="container">
<div class="labels">
<a id="label1" class="label" href="#">Софа
<p>Софа это широкий диван, в котором спинка и подлокотники имеют одну высоту. В Европе софа известна с XVII века, куда она пришла с Востока </p>
<span />
</a>
<a id="label2" class="label" href="#">Телевизор
<p>Телеви́зор (телевизионный приёмник) — электронное устройство для приёма и отображения изображения и звука, передаваемых по беспроводным каналам или по кабелю </p>
<span />
</a>
<a id="label3" class="label" href="#">Сундук
<p>Сунду́к (от тюркского сандык) — изделие корпусной мебели с откидной или съёмной верхней крышкой, используется как ёмкость для хранения предметов обихода, драгоценностей и других ценных вещей. Использовался в самых разных культурах, начиная с древних времён.</p>
<span />
</a>
<a id="label4" class="label" href="#">Ноутбук
<p>Ноутбук (англ. notebook — блокнот, блокнотный ПК) — портативный персональный компьютер, в корпусе которого объединены типичные компоненты ПК, включая дисплей, клавиатуру и устройство указания, а также аккумуляторные батареи.</p>
<span />
</a>
<a id="label5" class="label" href="#">Двери
<p>Дверь — проём в стене для входа и выхода из помещения, или проём во внутреннее пространство чего-либо (самолёта, автомобиля, печи, шкафа и т. п.), а также створ или несколько створов, закрывающие этот проём.</p>
<span />
</a>
<a id="label6" class="label" href="#">Гардероб
<p>Гардеробная комната — комната для хранения одежды, платья. Наличие таких комнат приносит в квартиру уют, а также позволяет существенно сэкономить полезную площадь на шкафах, приносит порядок в хранение вещей. </p>
<span />
</a>
</div>
<div class="dialog">
<p></p>
<a class="close">X</a>
</div>
</div>
<div class="labels">
<a id="label1" class="label" href="#">Софа
<p>Софа это широкий диван, в котором спинка и подлокотники имеют одну высоту. В Европе софа известна с XVII века, куда она пришла с Востока </p>
<span />
</a>
<a id="label2" class="label" href="#">Телевизор
<p>Телеви́зор (телевизионный приёмник) — электронное устройство для приёма и отображения изображения и звука, передаваемых по беспроводным каналам или по кабелю </p>
<span />
</a>
<a id="label3" class="label" href="#">Сундук
<p>Сунду́к (от тюркского сандык) — изделие корпусной мебели с откидной или съёмной верхней крышкой, используется как ёмкость для хранения предметов обихода, драгоценностей и других ценных вещей. Использовался в самых разных культурах, начиная с древних времён.</p>
<span />
</a>
<a id="label4" class="label" href="#">Ноутбук
<p>Ноутбук (англ. notebook — блокнот, блокнотный ПК) — портативный персональный компьютер, в корпусе которого объединены типичные компоненты ПК, включая дисплей, клавиатуру и устройство указания, а также аккумуляторные батареи.</p>
<span />
</a>
<a id="label5" class="label" href="#">Двери
<p>Дверь — проём в стене для входа и выхода из помещения, или проём во внутреннее пространство чего-либо (самолёта, автомобиля, печи, шкафа и т. п.), а также створ или несколько створов, закрывающие этот проём.</p>
<span />
</a>
<a id="label6" class="label" href="#">Гардероб
<p>Гардеробная комната — комната для хранения одежды, платья. Наличие таких комнат приносит в квартиру уют, а также позволяет существенно сэкономить полезную площадь на шкафах, приносит порядок в хранение вещей. </p>
<span />
</a>
</div>
<div class="dialog">
<p></p>
<a class="close">X</a>
</div>
</div>
Шаг 2. CSS
Для кнопки закрытия мы будем использовать небольшую хитрость, а именно в кнопке будет установлена просто буква Х.
Код
.container {
background: url("../images/scene.png") no-repeat scroll center top transparent;
color: #000000;
height: 535px;
margin: 20px auto;
overflow: hidden;
position: relative;
width: 1030px;
}
.dialog {
background-color: rgba(187, 217, 30, 0.9);
color: #FFFFFF;
display: none;
height: 140px;
left: 343px;
line-height: 24px;
padding: 100px 30px;
position: absolute;
text-align: center;
top: 97px;
width: 280px;
z-index: 10;
-moz-border-radius: 170px;
-ms-border-radius: 170px;
-o-border-radius: 170px;
-webkit-border-radius: 170px;
border-radius: 170px;
}
.dialog .close {
background-color: #65683b;
cursor: pointer;
font-size: 22px;
font-weight: bold;
height: 36px;
line-height: 36px;
position: absolute;
right: 10px;
top: 60px;
width: 36px;
-moz-border-radius: 18px;
-ms-border-radius: 18px;
-o-border-radius: 18px;
-webkit-border-radius: 18px;
border-radius: 18px;
}
.labels p {
display: none;
}
.labels a {
background-color: rgba(187, 217, 30, 0.8);
color: #FFFFFF;
display: none;
height: 50px;
padding: 30px 0 0;
position: absolute !important;
text-align: center;
text-decoration: none;
width: 80px;
-moz-border-radius: 40px;
-ms-border-radius: 40px;
-o-border-radius: 40px;
-webkit-border-radius: 40px;
border-radius: 40px;
}
.labels > a {
background-color: rgba(187, 217, 30, 0.8);
-moz-transition: .3s;
-ms-transition: .3s;
-o-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
}
.labels a:hover {
background-color: rgba(128, 128, 128, 0.8);
}
.labels a span {
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 15px solid rgba(187, 217, 30, 0.8);
bottom: -14px;
height: 0;
left: 30px;
position: absolute;
width: 0;
-moz-transition: .3s;
-ms-transition: .3s;
-o-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
}
.labels a:hover span {
border-top: 15px solid rgba(128, 128, 128, 0.8);
}
#label1 {
left: 720px;
top: 215px;
}
#label2 {
left: 495px;
top: 290px;
}
#label3 {
left: 450px;
top: 115px;
}
#label4 {
left: 270px;
top: 170px;
}
#label5 {
left: 570px;
top: 65px;
}
#label6 {
left: 275px;
top: 30px;
}
background: url("../images/scene.png") no-repeat scroll center top transparent;
color: #000000;
height: 535px;
margin: 20px auto;
overflow: hidden;
position: relative;
width: 1030px;
}
.dialog {
background-color: rgba(187, 217, 30, 0.9);
color: #FFFFFF;
display: none;
height: 140px;
left: 343px;
line-height: 24px;
padding: 100px 30px;
position: absolute;
text-align: center;
top: 97px;
width: 280px;
z-index: 10;
-moz-border-radius: 170px;
-ms-border-radius: 170px;
-o-border-radius: 170px;
-webkit-border-radius: 170px;
border-radius: 170px;
}
.dialog .close {
background-color: #65683b;
cursor: pointer;
font-size: 22px;
font-weight: bold;
height: 36px;
line-height: 36px;
position: absolute;
right: 10px;
top: 60px;
width: 36px;
-moz-border-radius: 18px;
-ms-border-radius: 18px;
-o-border-radius: 18px;
-webkit-border-radius: 18px;
border-radius: 18px;
}
.labels p {
display: none;
}
.labels a {
background-color: rgba(187, 217, 30, 0.8);
color: #FFFFFF;
display: none;
height: 50px;
padding: 30px 0 0;
position: absolute !important;
text-align: center;
text-decoration: none;
width: 80px;
-moz-border-radius: 40px;
-ms-border-radius: 40px;
-o-border-radius: 40px;
-webkit-border-radius: 40px;
border-radius: 40px;
}
.labels > a {
background-color: rgba(187, 217, 30, 0.8);
-moz-transition: .3s;
-ms-transition: .3s;
-o-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
}
.labels a:hover {
background-color: rgba(128, 128, 128, 0.8);
}
.labels a span {
border-left: 10px solid transparent;
border-right: 10px solid transparent;
border-top: 15px solid rgba(187, 217, 30, 0.8);
bottom: -14px;
height: 0;
left: 30px;
position: absolute;
width: 0;
-moz-transition: .3s;
-ms-transition: .3s;
-o-transition: .3s;
-webkit-transition: .3s;
transition: .3s;
}
.labels a:hover span {
border-top: 15px solid rgba(128, 128, 128, 0.8);
}
#label1 {
left: 720px;
top: 215px;
}
#label2 {
left: 495px;
top: 290px;
}
#label3 {
left: 450px;
top: 115px;
}
#label4 {
left: 270px;
top: 170px;
}
#label5 {
left: 570px;
top: 65px;
}
#label6 {
left: 275px;
top: 30px;
}
Соответственно вы можете добавить большее количество подсказок, кроме этого вам необходимо самостоятельно указать желаемые координаты подсказок на изображении.
Шаг 3. JavaScript
Для подсказок будет установлена небольшая анимация, а именно небольшой отскок, кроме этого мы определяем параметры кнопки для закрытия.
Код
jQuery(function(){
// Инициализация
$('.labels a#label1').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels a#label2').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels a#label3').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels a#label4').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels a#label5').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels a#label6').fadeIn(100).effect('bounce', { times:3 }, 300);
});
});
});
});
});
// Закрыть окно
$('.dialog .close').click(function() {
$(this).parent().fadeOut(500);
return false;
});
$('.labels a').click(function() {
$('.dialog p').html( $(this).find('p').html() ).parent().fadeIn(500);
return false;
});
$('.container').click(function() {
$('.dialog').fadeOut(500);
});
});
// Инициализация
$('.labels a#label1').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels a#label2').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels a#label3').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels a#label4').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels a#label5').fadeIn(100).effect('bounce', { times:3 }, 300, function() {
$('.labels a#label6').fadeIn(100).effect('bounce', { times:3 }, 300);
});
});
});
});
});
// Закрыть окно
$('.dialog .close').click(function() {
$(this).parent().fadeOut(500);
return false;
});
$('.labels a').click(function() {
$('.dialog p').html( $(this).find('p').html() ).parent().fadeIn(500);
return false;
});
$('.container').click(function() {
$('.dialog').fadeOut(500);
});
});
Вот и все. Готово!
-
FalleN -
6812 -
1 -
268

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...