Адаптивное меню в стиле Facebook
Шаг 1. HTML
Основа меню - обычный UL-LI список:
Шаг 2. CSS
В этом разделе мы начинаем украшать меню навигации. Прежде всего, мы должны определить общие стили:
Вот и все.Меню будет готово, и мы готовы, чтобы начать добавлять медиа запросы. CSS3 медиа запросы используются для определения того, как стили смеснятся в некоторых определенных точках (или на специальных размерах экрана устройства).
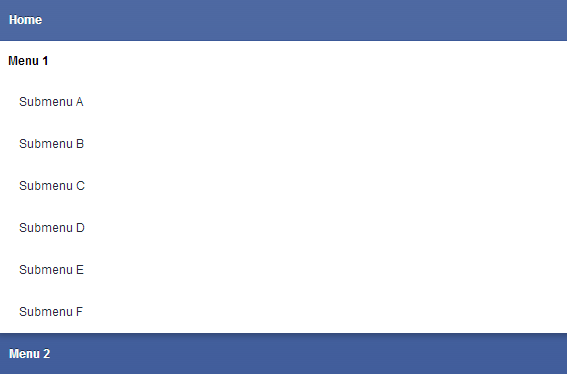
Теперь когда размер экрана будет 980px, то меню преобразуется в адаптивный список со смещением пунктов меню. Спасибо за внимание!
Основа меню - обычный UL-LI список:
Код
<ul id="nav">
<li><a href="#">Home</a></li>
<span id="s1"></span>
<li class="subs"><a href="#s1">Menu 1</a>
<ul>
<li><a href="#">Submenu A</a></li>
<li><a href="#">Submenu B</a></li>
<li><a href="#">Submenu C</a></li>
<li><a href="#">Submenu D</a></li>
<li><a href="#">Submenu E</a></li>
<li><a href="#">Submenu F</a></li>
</ul>
</li>
<span id="s2"></span>
<li class="subs"><a href="#s2">Menu 2</a>
<ul>
<li><a href="#">Submenu G</a></li>
<li><a href="#">Submenu H</a></li>
<li><a href="#">Submenu I</a></li>
<li><a href="#">Submenu J</a></li>
<li><a href="#">Submenu K</a></li>
<li><a href="#">Submenu L</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
</ul>
<li><a href="#">Home</a></li>
<span id="s1"></span>
<li class="subs"><a href="#s1">Menu 1</a>
<ul>
<li><a href="#">Submenu A</a></li>
<li><a href="#">Submenu B</a></li>
<li><a href="#">Submenu C</a></li>
<li><a href="#">Submenu D</a></li>
<li><a href="#">Submenu E</a></li>
<li><a href="#">Submenu F</a></li>
</ul>
</li>
<span id="s2"></span>
<li class="subs"><a href="#s2">Menu 2</a>
<ul>
<li><a href="#">Submenu G</a></li>
<li><a href="#">Submenu H</a></li>
<li><a href="#">Submenu I</a></li>
<li><a href="#">Submenu J</a></li>
<li><a href="#">Submenu K</a></li>
<li><a href="#">Submenu L</a></li>
</ul>
</li>
<li><a href="#">Menu 3</a></li>
<li><a href="#">Menu 4</a></li>
<li><a href="#">Menu 5</a></li>
<li><a href="#">Menu 6</a></li>
</ul>
Шаг 2. CSS
В этом разделе мы начинаем украшать меню навигации. Прежде всего, мы должны определить общие стили:
Код
* {
margin: 0;
padding: 0;
}
html {
background-color: #E9EAED;
height: 100%;
}
body {
color: #333333;
font-family: 'Helvetica Neue',Helvetica,Arial,'lucida grande',tahoma,verdana,arial,sans-serif;
}
#nav span {
display: none;
}
#nav, #nav ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
background-color: rgb(78,105,162);
background: -moz-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(78,105,162,1)), color-stop(100%, rgba(59,88,152,1)));
background: -webkit-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: -o-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: -ms-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: linear-gradient(to bottom, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
border-bottom: 1px solid #3A4B7B;
height: 22px;
padding: 10px 0 10px 5px;
position: relative;
}
#nav > li {
float: left;
height: 22px;
padding-right: 6px;
position: relative;
text-align: left;
}
#nav > li > a {
border: 1px solid transparent;
color: #FFFFFF;
display: block;
font-size: 12px;
font-weight: bold;
height: 27px;
line-height: 27px;
margin: -3px 0 0 -1px;
padding: 0 1px 0 11px;
text-decoration: none;
text-shadow: 0 -1px rgba(0, 0, 0, 0.5);
}
#nav > li:hover > a, #nav > a:hover {
background-color: #425691;
border-radius: 2px 2px 2px 2px;
color: #FFFFFF;
margin-right: -8px;
padding: 0 9px 0 11px;
position: relative;
z-index: 1;
}
#nav > li.subs:hover > a {
background-color: #FFFFFF;
border: 1px solid rgba(100, 100, 100, 0.4);
border-bottom-width: 0;
border-radius: 2px 2px 0 0;
color: #000000;
text-shadow: 0 0 transparent;
z-index: 2;
}
#nav > li:after {
background-color: #405791;
content: "";
height: 17px;
left: 1px;
position: absolute;
top: 2px;
width: 1px;
}
#nav > li:first-child:after {
background-color: transparent;
}
/* Под меню */
#nav ul {
background-color: #FFFFFF;
border: 1px solid rgba(100, 100, 100, 0.4);
*border: 1px solid rgb(100, 100, 100);
border-radius: 0 0 3px 3px;
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.25);
display: none;
left: -1px;
margin-top: 2px;
min-width: 200px;
padding: 6px 0;
position: absolute;
top: 100%;
z-index: 1;
}
#nav li:hover ul {
display: block;
}
#nav ul li a {
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
color: #232B37;
display: block;
font-size: 12px;
line-height: 20px;
padding: 0 22px;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
}
#nav ul li a:hover {
background-color: #6D84B4;
border-bottom: 1px solid #3B5998;
border-top: 1px solid #3B5998;
color: #FFFFFF;
}
margin: 0;
padding: 0;
}
html {
background-color: #E9EAED;
height: 100%;
}
body {
color: #333333;
font-family: 'Helvetica Neue',Helvetica,Arial,'lucida grande',tahoma,verdana,arial,sans-serif;
}
#nav span {
display: none;
}
#nav, #nav ul {
list-style: none outside none;
margin: 0;
padding: 0;
}
#nav {
background-color: rgb(78,105,162);
background: -moz-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: -webkit-gradient(left top, left bottom, color-stop(0%, rgba(78,105,162,1)), color-stop(100%, rgba(59,88,152,1)));
background: -webkit-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: -o-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: -ms-linear-gradient(top, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
background: linear-gradient(to bottom, rgba(78,105,162,1) 0%, rgba(59,88,152,1) 100%);
border-bottom: 1px solid #3A4B7B;
height: 22px;
padding: 10px 0 10px 5px;
position: relative;
}
#nav > li {
float: left;
height: 22px;
padding-right: 6px;
position: relative;
text-align: left;
}
#nav > li > a {
border: 1px solid transparent;
color: #FFFFFF;
display: block;
font-size: 12px;
font-weight: bold;
height: 27px;
line-height: 27px;
margin: -3px 0 0 -1px;
padding: 0 1px 0 11px;
text-decoration: none;
text-shadow: 0 -1px rgba(0, 0, 0, 0.5);
}
#nav > li:hover > a, #nav > a:hover {
background-color: #425691;
border-radius: 2px 2px 2px 2px;
color: #FFFFFF;
margin-right: -8px;
padding: 0 9px 0 11px;
position: relative;
z-index: 1;
}
#nav > li.subs:hover > a {
background-color: #FFFFFF;
border: 1px solid rgba(100, 100, 100, 0.4);
border-bottom-width: 0;
border-radius: 2px 2px 0 0;
color: #000000;
text-shadow: 0 0 transparent;
z-index: 2;
}
#nav > li:after {
background-color: #405791;
content: "";
height: 17px;
left: 1px;
position: absolute;
top: 2px;
width: 1px;
}
#nav > li:first-child:after {
background-color: transparent;
}
/* Под меню */
#nav ul {
background-color: #FFFFFF;
border: 1px solid rgba(100, 100, 100, 0.4);
*border: 1px solid rgb(100, 100, 100);
border-radius: 0 0 3px 3px;
box-shadow: 0 3px 8px rgba(0, 0, 0, 0.25);
display: none;
left: -1px;
margin-top: 2px;
min-width: 200px;
padding: 6px 0;
position: absolute;
top: 100%;
z-index: 1;
}
#nav li:hover ul {
display: block;
}
#nav ul li a {
border-bottom: 1px solid transparent;
border-top: 1px solid transparent;
color: #232B37;
display: block;
font-size: 12px;
line-height: 20px;
padding: 0 22px;
text-decoration: none;
text-overflow: ellipsis;
white-space: nowrap;
}
#nav ul li a:hover {
background-color: #6D84B4;
border-bottom: 1px solid #3B5998;
border-top: 1px solid #3B5998;
color: #FFFFFF;
}
Вот и все.Меню будет готово, и мы готовы, чтобы начать добавлять медиа запросы. CSS3 медиа запросы используются для определения того, как стили смеснятся в некоторых определенных точках (или на специальных размерах экрана устройства).
Код
@media all and (max-width : 980px) {
#nav {
height: auto;
margin: 0;
overflow: hidden;
padding: 0;
width: 100%;
}
#nav li {
display: inline;
float: left;
height: auto;
line-height: 40px;
margin: 0;
padding: 0;
position: relative;
width: 100%;
}
#nav > li:after {
display: none;
}
#nav > li > a {
border-bottom: 1px solid #3B5998;
height: 40px;
line-height: 40px;
margin: 0;
}
#nav > li:hover > a, #nav > a:hover {
margin: 0;
border-width: 1px;
}
#nav > li.subs:hover > a {
border-radius: 0;
border-width: 1px;
}
/* Подменю */
#nav ul {
border: 0;
left: 0;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
top: 0;
}
#nav li:hover ul {
display: none;
}
#nav ul li a {
height: 40px;
line-height: 40px;
}
#nav #s1:target + li > a,
#nav #s2:target + li > a{
background-color: #FFFFFF;
border: 0;
color: #000000;
text-shadow: 0 0 transparent;
}
#nav #s1:target + li ul,
#nav #s2:target + li ul {
display: block;
}
}
#nav {
height: auto;
margin: 0;
overflow: hidden;
padding: 0;
width: 100%;
}
#nav li {
display: inline;
float: left;
height: auto;
line-height: 40px;
margin: 0;
padding: 0;
position: relative;
width: 100%;
}
#nav > li:after {
display: none;
}
#nav > li > a {
border-bottom: 1px solid #3B5998;
height: 40px;
line-height: 40px;
margin: 0;
}
#nav > li:hover > a, #nav > a:hover {
margin: 0;
border-width: 1px;
}
#nav > li.subs:hover > a {
border-radius: 0;
border-width: 1px;
}
/* Подменю */
#nav ul {
border: 0;
left: 0;
margin: 0;
overflow: hidden;
padding: 0;
position: relative;
top: 0;
}
#nav li:hover ul {
display: none;
}
#nav ul li a {
height: 40px;
line-height: 40px;
}
#nav #s1:target + li > a,
#nav #s2:target + li > a{
background-color: #FFFFFF;
border: 0;
color: #000000;
text-shadow: 0 0 transparent;
}
#nav #s1:target + li ul,
#nav #s2:target + li ul {
display: block;
}
}
Теперь когда размер экрана будет 980px, то меню преобразуется в адаптивный список со смещением пунктов меню. Спасибо за внимание!
-
FalleN -
1787 -
1 -
288

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...