«Плоский дизайн»: с чего начать? Пять основных принципов Flat дизайна
После недавней презентации новой операционной системы iOS от компании Apple все только и говорят о Flat дизайне. «Плоский дизайн» (русскоязычное название flat дизайна) окончательно становится ключевым направлением в дизайне на последующие 3-5 лет.
И несомненно, каждый, кто хочет быть в курсе последних тенденций и стремится поддерживать актуальность своих продуктов, должен разбираться в данном тренде.
Что же такое «плоский» дизайн, как его использовать на практике, о чем не стоит забывать?
В этой статье Вы найдете подробное и понятное описание основных принципов flat дизайна, а также интересные примеры и решения данного направления.
Что такое «плоский» дизайн

Плоский дизайн (англ. flat design) — минималистичный подход к дизайну объектов, который подчеркивает удобство использования, он в большей степени ориентирован на конечного пользователя.
Плоский дизайн начал развиваться в противовес концепции скевоформизма и выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Пример — мобильное приложение «Блокнот», в котором записи можно вести на пролинованных страницах с фактурой бумаги.
Пример скевоформизма:

Компания Microsoft была одной из первых, кто применил концепцию «плоского» дизайна в своих продуктах. Теперь же все больше веб-сайтов и IT компаний переходят к данному направлению дизайна, чтобы удивить пользователя, который постепенно устает от реалистичных визуализаций App приложений.
«Плоский» дизайн не означает «скучный»

На первый взгляд может показаться, что упрощение элементов дизайна может сделать Ваш товар серым, блеклым и не интересным. Это не так.
Решения «плоского» дизайна могут быть красивыми и очаровательными, привлекать своей чистотой и утонченностью. В период переизбытка информации, рекламного шума продукты «плоского» дизайна кажутся островком спокойствия, устойчивости и понятности.
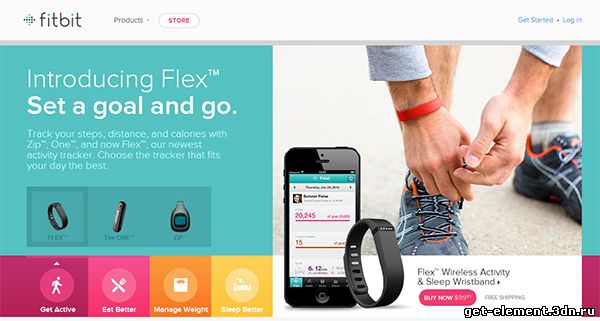
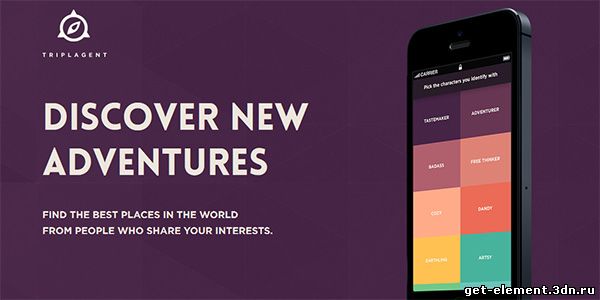
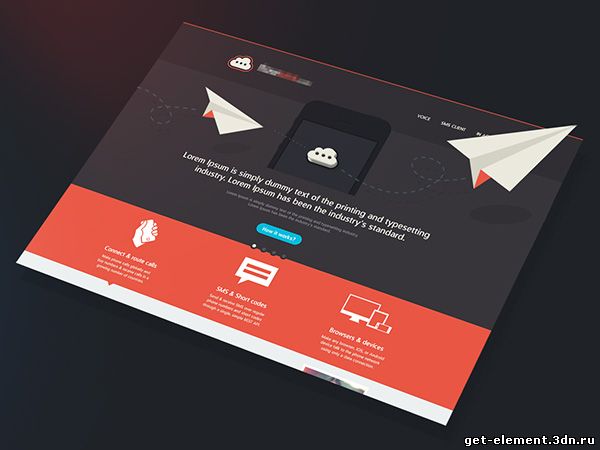
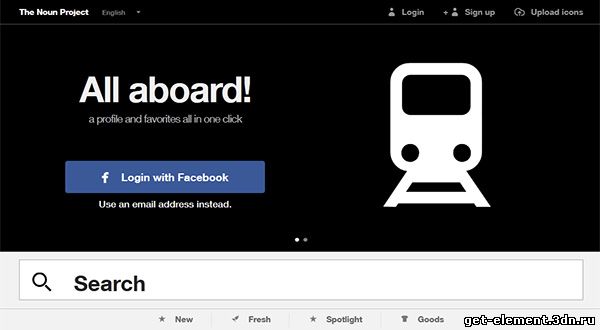
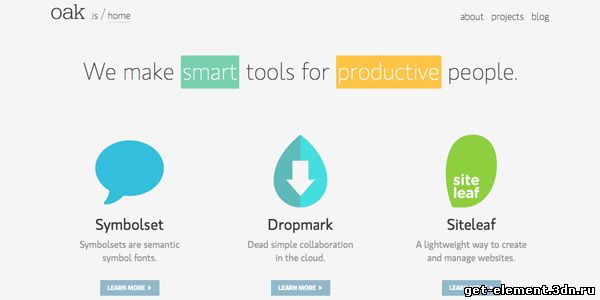
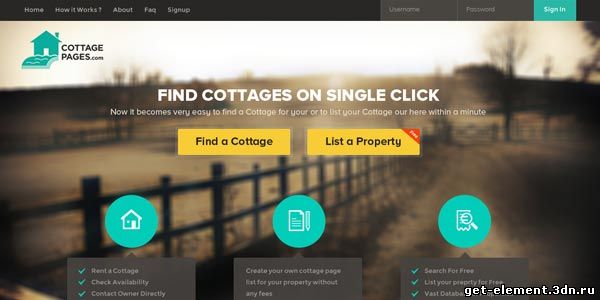
Первый принцип flat дизайна: Отсутствие лишних эффектов
«Плоский» дизайн получил такое название, так использует двумерную визуализацию объектов. В нем отсутствуют элементы, направленные на придание глубины и объемности: такие как тени, рефлексы, градиенты, текстуры, блики.
Элементы плоского дизайна передают только контуры реального объекта.



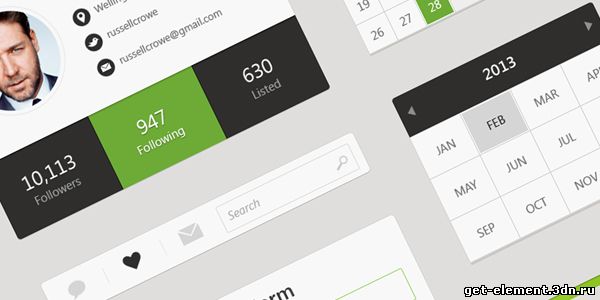
Второй принцип flat дизайна: Простота элементов
Использование односложных фигур и четких контуров подчеркивает легкость дизайна. Легкие простые элементы служат хорошей имитацией сенсорного экрана, стимулируют желание взаимодействовать с объектом: нажать, прикоснуться, потрогать.
Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.




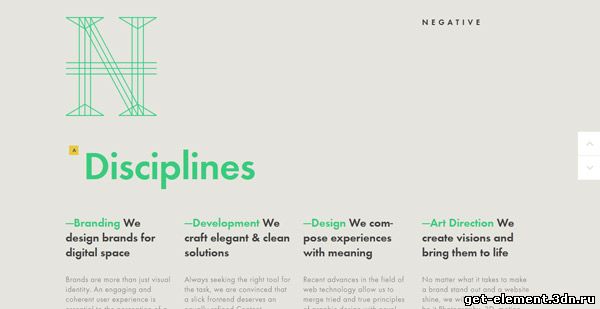
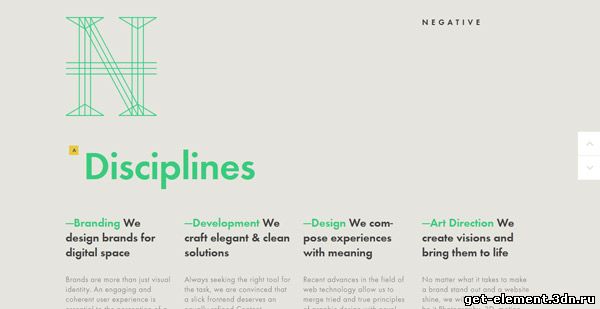
Третий принцип flat дизайна: аккуратная работа с шрифтами
Использование простых элементов повышает важность типографики в дизайне. Работа со шрифтами должна проводиться очень аккуратно. Характер шрифта должен дополнять, а не противоречить общей схеме дизайна. Шрифт в «плоском» дизайне является важным элементов навигации.
Простота элементов не означает, что нельзя использовать сложные шрифты. Просто все должно быть выдержано в стиле минимализма.


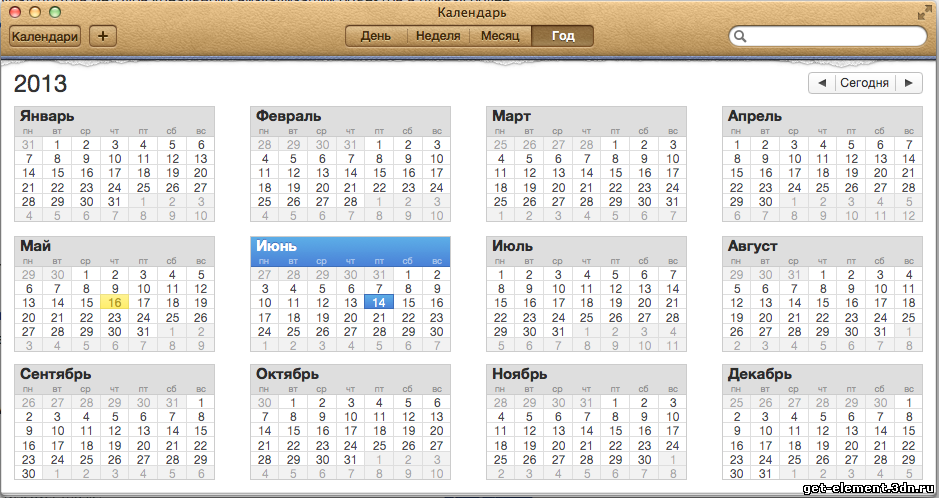
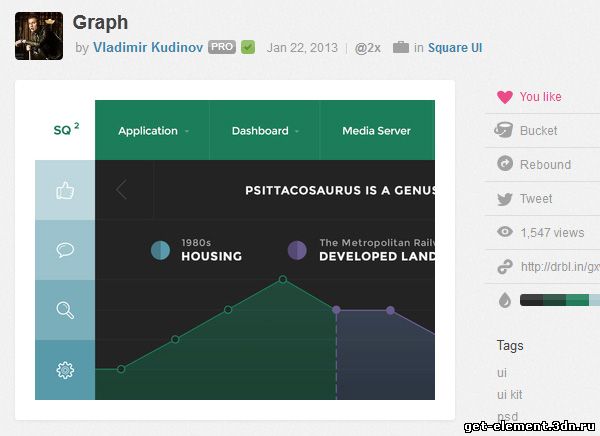
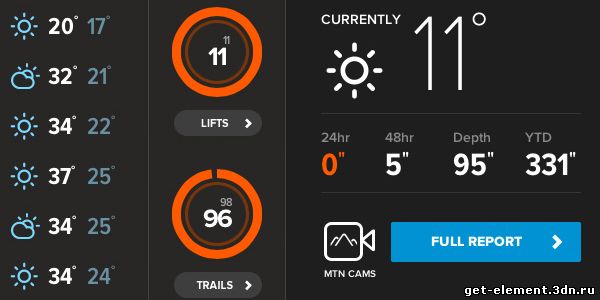
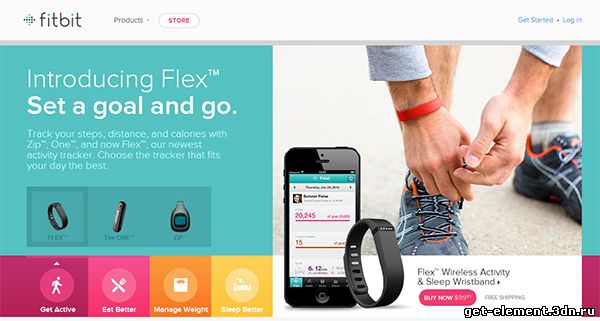
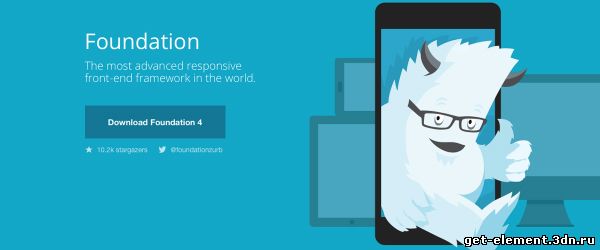
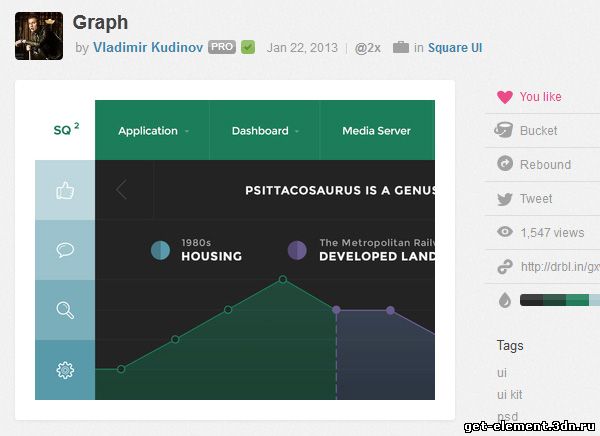
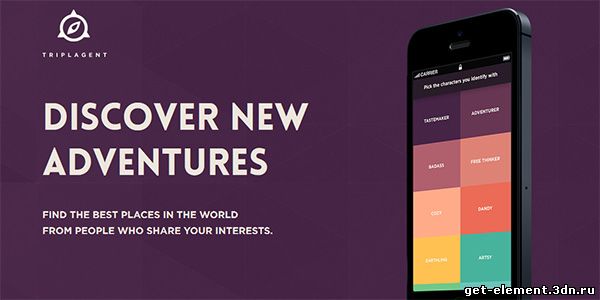
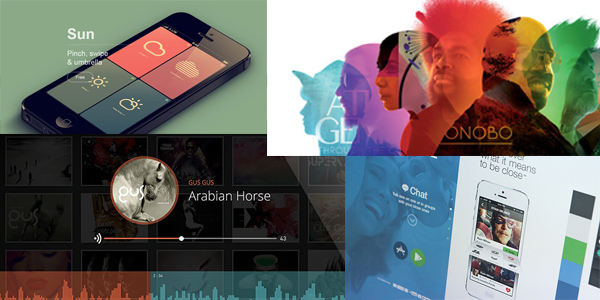
Четвертый принцип flat дизайна: акцент на цвет
Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры.
В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.



Пятый принцип flat дизайна: минимализм
Плоский дизайн — успешное развитие глобального тренда «минимализм». В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.


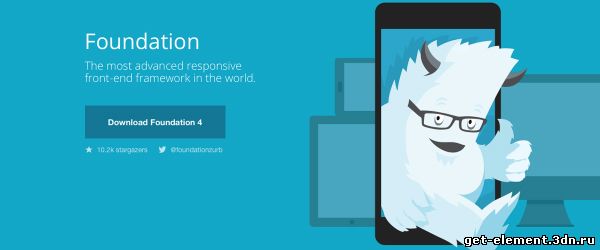
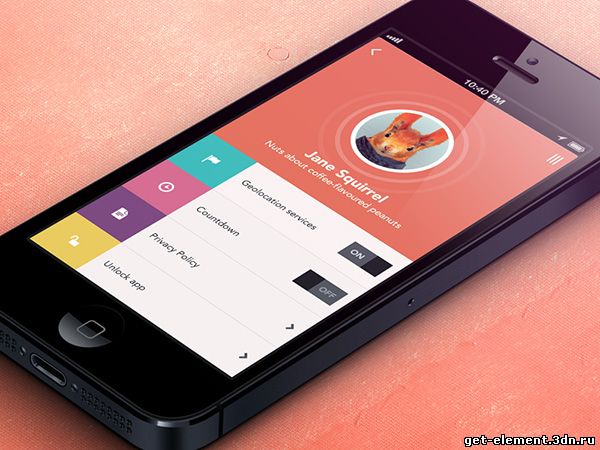
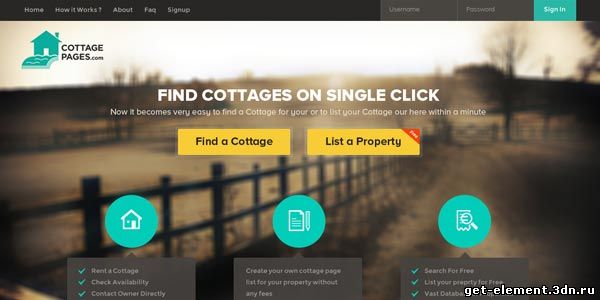
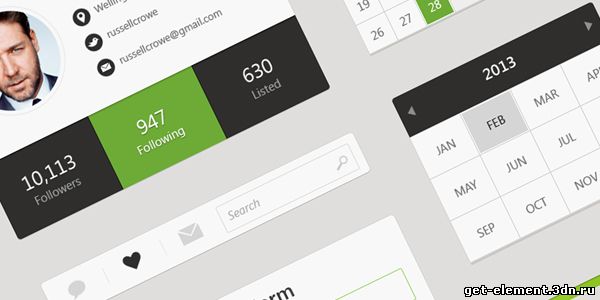
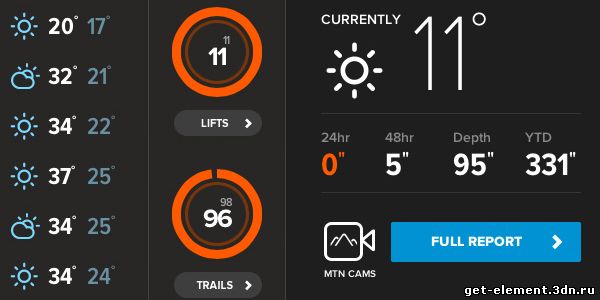
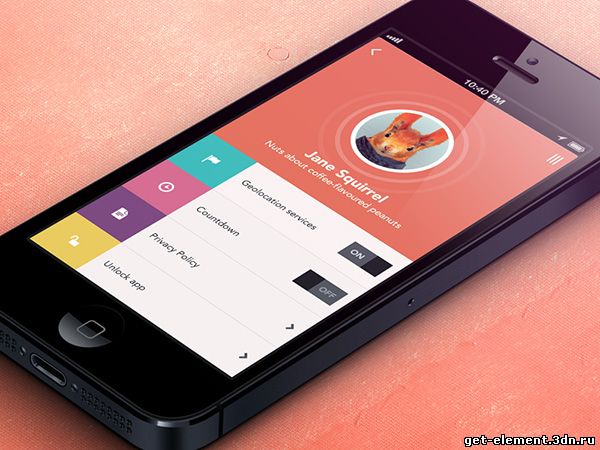
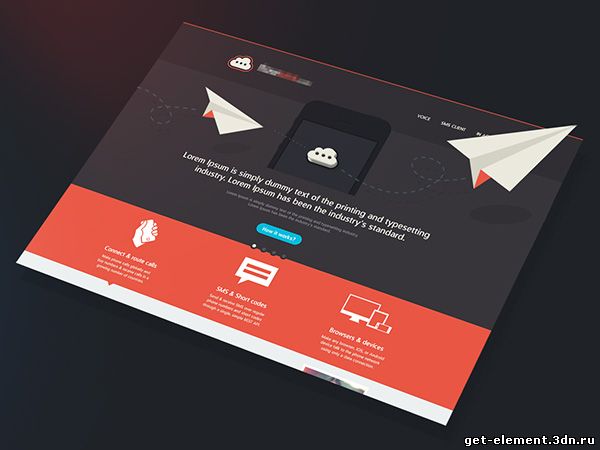
Почти плоский дизайн
Почти плоский дизайн — самое распространенное применение концепции плоского дизайна. Заключается оно в том, что наряду с использованием простых элементов и двумерного пространства применяются один-два приема, создающих глубину и перспективу для объекта.



И несомненно, каждый, кто хочет быть в курсе последних тенденций и стремится поддерживать актуальность своих продуктов, должен разбираться в данном тренде.
Что же такое «плоский» дизайн, как его использовать на практике, о чем не стоит забывать?
В этой статье Вы найдете подробное и понятное описание основных принципов flat дизайна, а также интересные примеры и решения данного направления.
Что такое «плоский» дизайн

Плоский дизайн (англ. flat design) — минималистичный подход к дизайну объектов, который подчеркивает удобство использования, он в большей степени ориентирован на конечного пользователя.
Плоский дизайн начал развиваться в противовес концепции скевоформизма и выступал против методов «реальной» визуализации объектов в пользу более упрощенных и эстетически простых решений.
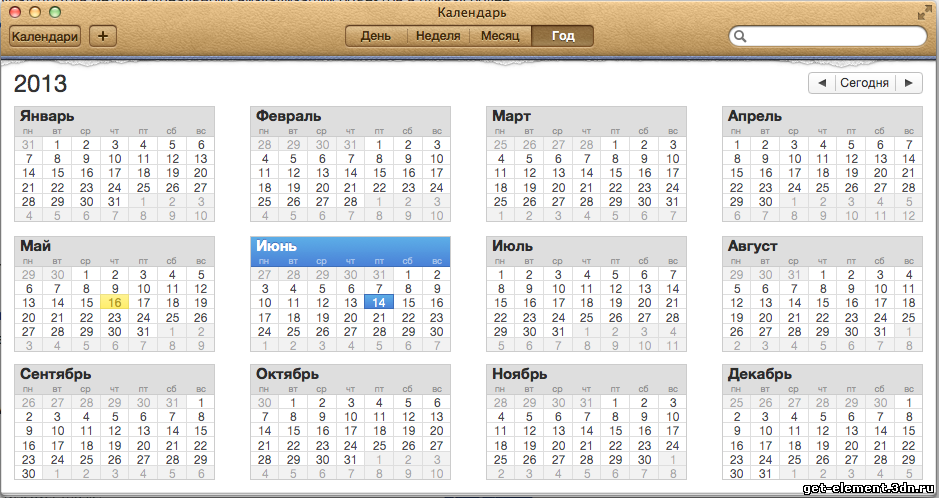
Скевоморфизм — объект или элемент его дизайна, выполненный как имитация другого объекта или материала. Данное направление в дизайне стремиться воплотить реальный внешний вид объектов с помощью реалистичных текстур, теней, градиентов.
Пример — мобильное приложение «Блокнот», в котором записи можно вести на пролинованных страницах с фактурой бумаги.
Пример скевоформизма:

Компания Microsoft была одной из первых, кто применил концепцию «плоского» дизайна в своих продуктах. Теперь же все больше веб-сайтов и IT компаний переходят к данному направлению дизайна, чтобы удивить пользователя, который постепенно устает от реалистичных визуализаций App приложений.
«Плоский» дизайн не означает «скучный»

На первый взгляд может показаться, что упрощение элементов дизайна может сделать Ваш товар серым, блеклым и не интересным. Это не так.
Решения «плоского» дизайна могут быть красивыми и очаровательными, привлекать своей чистотой и утонченностью. В период переизбытка информации, рекламного шума продукты «плоского» дизайна кажутся островком спокойствия, устойчивости и понятности.
Первый принцип flat дизайна: Отсутствие лишних эффектов
«Плоский» дизайн получил такое название, так использует двумерную визуализацию объектов. В нем отсутствуют элементы, направленные на придание глубины и объемности: такие как тени, рефлексы, градиенты, текстуры, блики.
Элементы плоского дизайна передают только контуры реального объекта.



Второй принцип flat дизайна: Простота элементов
Использование односложных фигур и четких контуров подчеркивает легкость дизайна. Легкие простые элементы служат хорошей имитацией сенсорного экрана, стимулируют желание взаимодействовать с объектом: нажать, прикоснуться, потрогать.
Простота элементов не означает простоту их дизайна, только простоту форм и очертаний. Простые формы интуитивно понятны пользователю и улучшают удобство использования.




Третий принцип flat дизайна: аккуратная работа с шрифтами
Использование простых элементов повышает важность типографики в дизайне. Работа со шрифтами должна проводиться очень аккуратно. Характер шрифта должен дополнять, а не противоречить общей схеме дизайна. Шрифт в «плоском» дизайне является важным элементов навигации.
Простота элементов не означает, что нельзя использовать сложные шрифты. Просто все должно быть выдержано в стиле минимализма.


Четвертый принцип flat дизайна: акцент на цвет
Цвет также как и шрифт является значимой частью плоского дизайна. Большинство цветовых палитр плоского дизайна основаны на 2-3 основных цветах, но встречаются и более разнообразные по цвету примеры.
В плоском дизайне используются чистые яркие цвета, без лишних переходов и градиентов.



Пятый принцип flat дизайна: минимализм
Плоский дизайн — успешное развитие глобального тренда «минимализм». В плоском дизайне следует избегать излишних «наворотов», сложных подходов к визуализации элементов.


Почти плоский дизайн
Почти плоский дизайн — самое распространенное применение концепции плоского дизайна. Заключается оно в том, что наряду с использованием простых элементов и двумерного пространства применяются один-два приема, создающих глубину и перспективу для объекта.



-
FalleN -
4460 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...