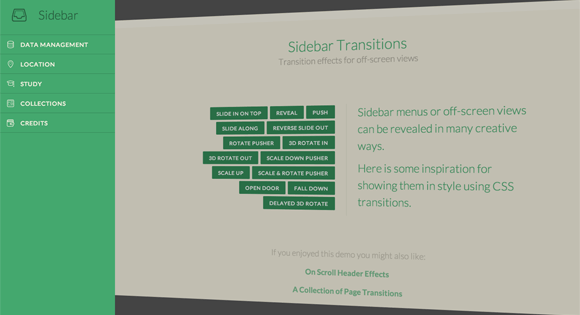
Анимационные переходы для навигации
Структура кода в демо очень специфична, т.к. нам нужно было отобразить все эффекты на одной странице. В принципе, нам понадобится боковой блок, который будет появляться в зависимости от выбранного эффекта.
Структура может выглядеть так:
или так:
Вот пример эффекта. Выставляем определённые размеры основному контейнеру, а внутренний блок разворачиваем чтобы создать 3D эффект:
Тут используем свойство visibility только по той причине, что у нас много примеров на одной странице. Если у вас будет только один боковой блок, то вам не нужно свойству visibility выставлять значение visible.
В некоторых браузерах могут возникнуть проблемы отображения из-за использования определённых псевдо-элементов.
IE10 не поддерживает transform-style: preserve-3d, так что некоторые эффекты невозможны.
Структура может выглядеть так:
Код
<div id="st-container" class="st-container">
<!-- контейнер для контента -->
<div class="st-pusher">
<nav class="st-menu st-effect-1" id="menu-1">
<!-- сайдбар -->
</nav>
<div class="st-content">
<div class="st-content-inner">
<!-- контент -->
</div>
</div>
</div>
</div>
<!-- контейнер для контента -->
<div class="st-pusher">
<nav class="st-menu st-effect-1" id="menu-1">
<!-- сайдбар -->
</nav>
<div class="st-content">
<div class="st-content-inner">
<!-- контент -->
</div>
</div>
</div>
</div>
или так:
Код
<div id="st-container" class="st-container">
<nav class="st-menu st-effect-1" id="menu-1">
<!-- сайдбар -->
</nav>
<!-- контэйнер -->
<div class="st-pusher">
<div class="st-content">
<div class="st-content-inner">
</div>
</div>
</div>
</div>
<nav class="st-menu st-effect-1" id="menu-1">
<!-- сайдбар -->
</nav>
<!-- контэйнер -->
<div class="st-pusher">
<div class="st-content">
<div class="st-content-inner">
</div>
</div>
</div>
</div>
Вот пример эффекта. Выставляем определённые размеры основному контейнеру, а внутренний блок разворачиваем чтобы создать 3D эффект:
Код
.st-effect-7.st-container {
perspective: 1500px;
perspective-origin: 0% 50%;
}
.st-effect-7 .st-pusher {
transform-style: preserve-3d;
}
.st-effect-7.st-menu-open .st-pusher {
transform: translate3d(300px, 0, 0);
}
.st-effect-7.st-menu {
transform: translate3d(-100%, 0, 0) rotateY(-90deg);
transform-origin: 100% 50%;
transform-style: preserve-3d;
}
.st-effect-7.st-menu-open .st-effect-7.st-menu {
visibility: visible;
transform: translate3d(-100%, 0, 0) rotateY(0deg);
}
perspective: 1500px;
perspective-origin: 0% 50%;
}
.st-effect-7 .st-pusher {
transform-style: preserve-3d;
}
.st-effect-7.st-menu-open .st-pusher {
transform: translate3d(300px, 0, 0);
}
.st-effect-7.st-menu {
transform: translate3d(-100%, 0, 0) rotateY(-90deg);
transform-origin: 100% 50%;
transform-style: preserve-3d;
}
.st-effect-7.st-menu-open .st-effect-7.st-menu {
visibility: visible;
transform: translate3d(-100%, 0, 0) rotateY(0deg);
}
Тут используем свойство visibility только по той причине, что у нас много примеров на одной странице. Если у вас будет только один боковой блок, то вам не нужно свойству visibility выставлять значение visible.
В некоторых браузерах могут возникнуть проблемы отображения из-за использования определённых псевдо-элементов.
IE10 не поддерживает transform-style: preserve-3d, так что некоторые эффекты невозможны.
-
FalleN -
4432 -
1 -
274

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...