Центрируем неизвестное
Когда приходится центрировать элементы в веб дизайне, информация о самом элементе и его родителе очень облегчает задачу. Ну а когда неизвестно ничего, что делать? Но задача имеет решение.
Когда известны размеры элемента, центрирование выполняется легко
Если вам известна высота и ширина элемента для центрирования и его родителя (и значения не меняются, то есть, используется фиксированный шаблон) самый простой и надежный способ центрирования - абсолютное позиционирование с указанием значений в пикселях.
Допустим, что мы знаем точно ширину и высоту элемента для центрирования, но его родитель может изменять значения габаритов.
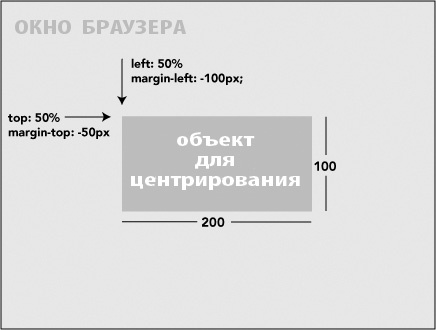
Абсолютно позиционируем элемент для центрирования и устанавливаем значения свойств top и left равными 50%, а значения свойств margin-top и margin-left равными отрицательному значению половине высоты и ширины. Это широко известный метод.
Более сложный случай: об элементе неизвестно ничего
Сложности начинаются, когда размеры элемента для центрирования неизвестны.
Самый примитивный метод - использовать таблицу:
Code
<table style="width: 100%;">
<tr>
<td style="text-align: center; vertical-align: middle;">
Неизвестный элемент для центрирования.
</td>
</tr>
</table>
Если вы заботитесь о семантичности кода, то можно его немного причесать:
Code
<div class="something-semantic">
<div class="something-else-semantic">
Неизвестный элемент для центрирования.
</div>
</div>
И получить результат, схожий с использованием таблицы:
Code
.something-semantic {
display: table;
width: 100%;
}
.something-else-semantic {
display: table-cell;
text-align: center;
vertical-align: middle;
}
Таблицы CSS могут быть для вас подходящим решением. Или нет. Таблицы выводятся с небольшими отличиями от обычного блочного элемента div. Например, 100% ширина. Таблица растянется только на ширину, достаточную для вывода содержания внутри, а блочный элемент по умолчанию растянется на всю ширину родительского элемента. Также проблемы могут возникнуть, если вам нужно позиционировать другой элемент внутри div или что-то еще, действие чего не согласуется с ячейкой таблицы.
Есть другой метод, очень хитрый и дающий тот же результат. Если мы установим элемент призрак с высотой 100% внутри родительского элемента, а затем используем свойство vertical-align: middle для обоих внутренних элементов (центрируемый элемент и элемент призрак), то получим тот же эффект.
Будет ли элемент призрак выходить за рамки требований семантичности кода? Нет, он будет псевдо-элементом.
Code
/* Это родитель. Он может иметь любую ширину и высоту */
.block {
text-align: center;
}
/* Элемент призрак, нужен для центрирования */
.block:before {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
margin-right: -0.25em; /* Задаем небольшой отступ */
}
/* Элемент для центрирования.
Он может иметь любую ширину и высоту */
.centered {
display: inline-block;
vertical-align: middle;
width: 300px;
}
Техника использования элемента призрака может стать стандартом де факто на годы. Но в действительности, она является тем же, что и трюк с таблицами. У нее есть хорошая поддержка в браузерах (включая IE 8+). IE 7 не поддерживает псевдо-элементы. Но он не поддерживает и таблицы CSS. Если требуется поддержка в IE <= 7 , то наступает время (или эквивалентных не семантических решений на основе или других элементов для организации призрака).
-
FalleN -
929 -
1 -
0




Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...