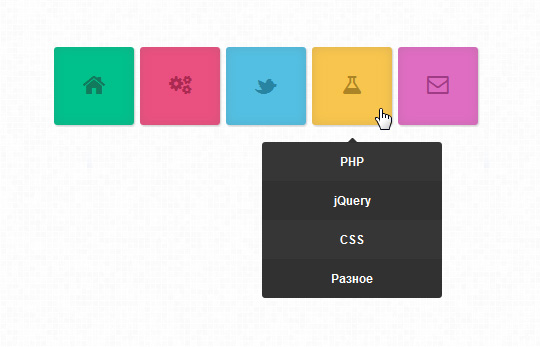
Цветное выпадающее меню на CSS3
В данном уроке мы создадим цветное выпадающее меню с использованием только CSS3. Для оформления меню задействуем шрифт с иконками Font Awesome. Такой подход позволяет применять векторные иконки практически в любом браузере. Чтобы добавить иконку к элементу достаточно задействовать элемент :before в таблице стилей.
Разметка HTML
Мы будем работать со следующей структурой разметки:
Code
<nav id="colorNav">
<ul>
<li class="green">
<a href="#" class="icon-home"></a>
<ul>
<li><a href="#">Выпадающий пункт 1</a></li>
<li><a href="#">Выпадающий пункт 2</a></li>
<!-- Другие выпадающие пункты -->
</ul>
</li>
<!-- Другие пункты меню -->
</ul>
</nav>
<ul>
<li class="green">
<a href="#" class="icon-home"></a>
<ul>
<li><a href="#">Выпадающий пункт 1</a></li>
<li><a href="#">Выпадающий пункт 2</a></li>
<!-- Другие выпадающие пункты -->
</ul>
</li>
<!-- Другие пункты меню -->
</ul>
</nav>
Каждый пункт меню является элементом верхнего неупорядоченного списка. Внутри находится ссылка с классом иконки (полный список классов иконок находится здесь) и другой неупорядоченный список, который будет выводиться при наведении курсора мыши на пункт меню.
CSS
Как видно на приведенном выше фрагменте кода HTML, у нас есть неупорядоченные списки вложенные в основной элемент ul. Поэтому нужно писать код CSS с особым вниманием. Нам не нужно, чтобы стили верхнего элемента ul кааскадно применялись к вложенным спискам. Во именно для таких задач и предназначен селектор потомков ‘>‘:
Code
#colorNav > ul{
width: 450px;
margin:0 auto;
}
width: 450px;
margin:0 auto;
}
Здесь устанавливаются ширина и поля только для первого неупорядоченного списка, который является прямым потомком пункта #colorNav. Держим у уме сей яакт и посмотрим, как будет выглядеть пункт меню:
Code
#colorNav > ul > li{ /* стили только для элементов li верхнего уровня */
list-style: none;
box-shadow: 0 0 10px rgba(100, 100, 100, 0.2) inset,1px 1px 1px #CCC;
display: inline-block;
line-height: 1;
margin: 1px;
border-radius: 3px;
position:relative;
}
list-style: none;
box-shadow: 0 0 10px rgba(100, 100, 100, 0.2) inset,1px 1px 1px #CCC;
display: inline-block;
line-height: 1;
margin: 1px;
border-radius: 3px;
position:relative;
}
Так как мы установили значение inline-block для свойства display, то пункты списка будут выводиться в одну линию. Также мы используем относительное позиционирование, чтобы правильно задавать смещение выпадающего списка. Элемент ссылки содержит иконку, которая определяется шрифтом Font Awesome.
Code
#colorNav > ul > li > a{
color:inherit;
text-decoration:none !important;
font-size:24px;
padding: 25px;
}
color:inherit;
text-decoration:none !important;
font-size:24px;
padding: 25px;
}
Теперь мы можем перемещать выпадающий список . Определяем анимацию перехода CSS3. Устанавливаем максимальную высоту 0 px чтобы скрыть выпадающий список. При наведении курсора мыши будем анимировать изменение максимальной высоты до больших значений, что приведет к плавному появлению списка:
Code
#colorNav li ul{
position:absolute;
list-style:none;
text-align:center;
width:180px;
left:50%;
margin-left:-90px;
top:70px;
font:bold 12px 'Open Sans Condensed', sans-serif;
/* Важно для анимации вывода/скрытия */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0.4s linear;
}
position:absolute;
list-style:none;
text-align:center;
width:180px;
left:50%;
margin-left:-90px;
top:70px;
font:bold 12px 'Open Sans Condensed', sans-serif;
/* Важно для анимации вывода/скрытия */
max-height:0px;
overflow:hidden;
-webkit-transition:max-height 0.4s linear;
-moz-transition:max-height 0.4s linear;
transition:max-height 0.4s linear;
}
Запуск анимации:
Code
#colorNav li:hover ul{
max-height:200px;
}
max-height:200px;
}
Значение 200px установлено произвольно и вам придется увеличить его, если выпадающий список будет содержать больше пунктов, не вмещающихся по высоте. К сожалению, нет способов определить высоту с использованием только CSS, поэтому применяется жесткое определение.
Далее определяем стили для выпадающих пунктов:
Code
#colorNav li ul li{
background-color:#313131;
}
#colorNav li ul li a{
padding:12px;
color:#fff !important;
text-decoration:none !important;
display:block;
}
#colorNav li ul li:nth-child(odd){ /* полоски зебры */
background-color:#363636;
}
#colorNav li ul li:hover{
background-color:#444;
}
#colorNav li ul li:first-child{
border-radius:3px 3px 0 0;
margin-top:25px;
position:relative;
}
#colorNav li ul li:first-child:before{ /* указатель подсказки */
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#313131;
left:50%;
top:-10px;
margin-left:-5px;
}
#colorNav li ul li:last-child{
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
}
background-color:#313131;
}
#colorNav li ul li a{
padding:12px;
color:#fff !important;
text-decoration:none !important;
display:block;
}
#colorNav li ul li:nth-child(odd){ /* полоски зебры */
background-color:#363636;
}
#colorNav li ul li:hover{
background-color:#444;
}
#colorNav li ul li:first-child{
border-radius:3px 3px 0 0;
margin-top:25px;
position:relative;
}
#colorNav li ul li:first-child:before{ /* указатель подсказки */
content:'';
position:absolute;
width:1px;
height:1px;
border:5px solid transparent;
border-bottom-color:#313131;
left:50%;
top:-10px;
margin-left:-5px;
}
#colorNav li ul li:last-child{
border-bottom-left-radius:3px;
border-bottom-right-radius:3px;
}
И определяет несколько веселеньких цветов:
Code
#colorNav li.green{
/* Цвет пункта меню */
background-color:#00c08b;
/* Цвет иконки */
color:#127a5d;
}
#colorNav li.red{ background-color:#ea5080;color:#aa2a52;}
#colorNav li.blue{ background-color:#53bfe2;color:#2884a2;}
#colorNav li.yellow{ background-color:#f8c54d;color:#ab8426;}
#colorNav li.purple{ background-color:#df6dc2;color:#9f3c85;}
/* Цвет пункта меню */
background-color:#00c08b;
/* Цвет иконки */
color:#127a5d;
}
#colorNav li.red{ background-color:#ea5080;color:#aa2a52;}
#colorNav li.blue{ background-color:#53bfe2;color:#2884a2;}
#colorNav li.yellow{ background-color:#f8c54d;color:#ab8426;}
#colorNav li.purple{ background-color:#df6dc2;color:#9f3c85;}
Одним из преимуществ использования иконок в шрифтах является простая процедура установки цвета. Все настройки можно выполнить с помощью кода CSS.
Готово!
Шрифты с иконками являются великолепным инструментом веб разработчика. Как и для обычных шрифтов можно использовать свойства font-size, color и text-shadow для настройки интерфейса. В данном примере не используется JS, поэтому такое меню легко встроить в имеющийся проект.
-
FalleN -
1324 -
1 -
174

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...