Эксперимент: 3D галерея изображений
Сегодня мы хотим поделиться с вами еще одним экспериментом: комнатой галереи в 3D. Идея заключалась в том, чтобы создать реалистичную среду для экспозиции изображений при помощи CSS 3D-трансформаций. Изображения «развешаны» на стене, у которой будет окончание. Как только вы достигаете окончания стены, происходит вращение и перенаправление к следующей стене с изображениями. Чтобы придать этой комнате реалистичный вид, у нас будет всего 4 стены и углы. Каждое изображение будет иметь небольшое описание с маленьким шрифтом, при нажатии по которому будет появляться увеличенная версия.
По непонятным причинам в демо версии на сайте у меня галерея в Google Chrome отображается в начале с небольшим глюком (Изображения в первом слайде почему то съезжают, остальные работают отлично!) а при скачивании все демо отлично!!
Пожалуйста, учтите, что это просто эксперимент, и здесь может быть много багов.
Мы рекомендуем вам посмотреть демо в Google Chrome, так как там этот проект работает лучше всего.
Мы использовали следующую исходную структуру для добавления картин и их описаний:
Мы сначала преобразуем ее в следующую структуру, которая будет содержать «комнату» с основной «стеной»:
Основная стена будет обозначена шириной, чтобы в нее помещалось определенное количество изображений. Исходное число изображений на стены будет представлять собой общее число, разделенное на 4, так как у нас всего 4 стены. Мы также можем выставить число элементов на стену за счет инициализации массива шаблона, как это можно наблюдать в демо:
Теперь, когда мы достигаем конца стены и поворачиваемся для продолжения просмотра, мы динамично добавляем еще одну стену, и выставляем необходимые трансформации таким образом, чтобы оказаться под правильным углом относительно основной стены.
Давайте посмотрим на скриншоты. Галерея начинается с просмотра первого изображения, которое центрировано в окне просмотра. Если экран при просмотре будет больше, у нас также будет возможность видеть соседние изображения, в зависимости от размера стены, конечно же:
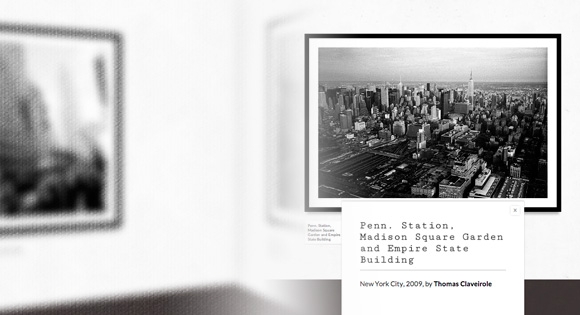
При нажатии на небольшое описание, с нижней части экрана выедет увеличенная версия:
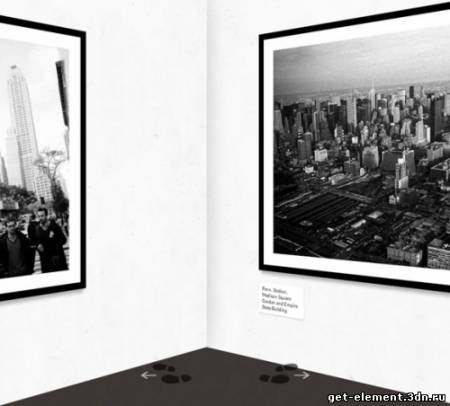
При нажатии по стрелке навигации (мы кликаем, чтобы переместиться вправо), мы перемещаемся к следующему или предыдущему изображению. Когда мы доходим до конца стены, происходит поворот:
Следующее изображение помещено на другой стене и выравнено соответствующим образом:
Когда мы проходим по всем стенам, все начинается с основной стены:
Самая большая проблема в такого рода экспериментах заключается в том, что разные браузеры по-разному работают с 3D-трансформациями. Если использовать критические значения ширины и перспективы, то при просмотре могут возникнуть некоторые проблемы, так как элемент может повернуться «прямо вам в лицо»! Чем больше элемент в ширину, тем больше будет значение перспективы (по крайней мере, так происходит в Firefox).
К сожалению, когда мы добавляем нечто вроде тени блока, это сильно отрицательно сказывается на производительности, поэтому мы ограничили демо простыми стилями. Они выглядят немного некрасиво, но мы просто хотели продемонстрировать вам трехмерный эффект, что как раз и было важно для эксперимента.
В любом случае, мы надеемся, что вам понравился наш маленький эксперимент!
Пожалуйста, учтите, что это просто эксперимент, и здесь может быть много багов.
Мы рекомендуем вам посмотреть демо в Google Chrome, так как там этот проект работает лучше всего.
Мы использовали следующую исходную структуру для добавления картин и их описаний:
Код
<div id="gr-gallery" class="gr-gallery">
<div class="gr-main">
<figure>
<div><img src="images/11.jpg" alt="img01" /></div>
<figcaption>
<h2><span>Penn. Station, Madison Square Garden and Empire State Building</span></h2>
<div><p>New York City, 2009, by <a href="http://www.flickr.com/photos/thomasclaveirole">Thomas Claveirole</a></p></div>
</figcaption>
</figure>
<figure>
<!-- -->
</figure>
<!-- -->
</div>
</div>
<div class="gr-main">
<figure>
<div><img src="images/11.jpg" alt="img01" /></div>
<figcaption>
<h2><span>Penn. Station, Madison Square Garden and Empire State Building</span></h2>
<div><p>New York City, 2009, by <a href="http://www.flickr.com/photos/thomasclaveirole">Thomas Claveirole</a></p></div>
</figcaption>
</figure>
<figure>
<!-- -->
</figure>
<!-- -->
</div>
</div>
Мы сначала преобразуем ее в следующую структуру, которая будет содержать «комнату» с основной «стеной»:
Код
<div id="gr-gallery" class="gr-gallery">
<div class="gr-main" style="display: none;">
<!-- -->
</div>
<div class="gr-room">
<div class="gr-wall-main">
<div class="gr-floor" style="width: 3382px;"></div>
<figure></figure>
<figure></figure>
<!-- -->
</div>
</div>
<nav>
<span class="gr-prev">prev</span>
<span class="gr-next">next</span>
</nav>
<div class="gr-caption">
<span class="gr-caption-close">x</span>
</div>
</div><!-- /gr-gallery -->
<div class="gr-main" style="display: none;">
<!-- -->
</div>
<div class="gr-room">
<div class="gr-wall-main">
<div class="gr-floor" style="width: 3382px;"></div>
<figure></figure>
<figure></figure>
<!-- -->
</div>
</div>
<nav>
<span class="gr-prev">prev</span>
<span class="gr-next">next</span>
</nav>
<div class="gr-caption">
<span class="gr-caption-close">x</span>
</div>
</div><!-- /gr-gallery -->
Основная стена будет обозначена шириной, чтобы в нее помещалось определенное количество изображений. Исходное число изображений на стены будет представлять собой общее число, разделенное на 4, так как у нас всего 4 стены. Мы также можем выставить число элементов на стену за счет инициализации массива шаблона, как это можно наблюдать в демо:
Код
Gallery.init( {
layout : [3,2,3,2]
} );
layout : [3,2,3,2]
} );
Теперь, когда мы достигаем конца стены и поворачиваемся для продолжения просмотра, мы динамично добавляем еще одну стену, и выставляем необходимые трансформации таким образом, чтобы оказаться под правильным углом относительно основной стены.
Давайте посмотрим на скриншоты. Галерея начинается с просмотра первого изображения, которое центрировано в окне просмотра. Если экран при просмотре будет больше, у нас также будет возможность видеть соседние изображения, в зависимости от размера стены, конечно же:
При нажатии на небольшое описание, с нижней части экрана выедет увеличенная версия:
При нажатии по стрелке навигации (мы кликаем, чтобы переместиться вправо), мы перемещаемся к следующему или предыдущему изображению. Когда мы доходим до конца стены, происходит поворот:
Следующее изображение помещено на другой стене и выравнено соответствующим образом:
Когда мы проходим по всем стенам, все начинается с основной стены:
Самая большая проблема в такого рода экспериментах заключается в том, что разные браузеры по-разному работают с 3D-трансформациями. Если использовать критические значения ширины и перспективы, то при просмотре могут возникнуть некоторые проблемы, так как элемент может повернуться «прямо вам в лицо»! Чем больше элемент в ширину, тем больше будет значение перспективы (по крайней мере, так происходит в Firefox).
К сожалению, когда мы добавляем нечто вроде тени блока, это сильно отрицательно сказывается на производительности, поэтому мы ограничили демо простыми стилями. Они выглядят немного некрасиво, но мы просто хотели продемонстрировать вам трехмерный эффект, что как раз и было важно для эксперимента.
В любом случае, мы надеемся, что вам понравился наш маленький эксперимент!
-
FalleN -
3752 -
1 -
254






Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...