Исчезающее окно
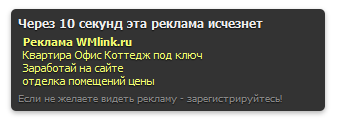
Отличный пример, который будет показывать содержимое окна. На протяжении определенного времени окно исчезнет..
И так как же это делается? 1) Создадим разметку для нашего окошка
Code
<div class="box">
<span style="font-size:12px;color:#eee"><b>Через 30 секунд это окно исчезнет</b></span>
<div style="margin:5px"><br><a href="http://get-element.3dn.ru" target="_blank">Открой для себя новую сторону веб-дизайна!</a><br><a href="http://get-element.3dn.ru" target="_blank">Открой для себя новую сторону веб-дизайна!</a><br><a href="http://get-element.3dn.ru" target="_blank">Открой для себя новую сторону веб-дизайна!</a><br></div>
<span style="font-size:10px;color:#888">Если не желаете видеть рекламу - зарегистрируйтесь!</span>
</div>
<span style="font-size:12px;color:#eee"><b>Через 30 секунд это окно исчезнет</b></span>
<div style="margin:5px"><br><a href="http://get-element.3dn.ru" target="_blank">Открой для себя новую сторону веб-дизайна!</a><br><a href="http://get-element.3dn.ru" target="_blank">Открой для себя новую сторону веб-дизайна!</a><br><a href="http://get-element.3dn.ru" target="_blank">Открой для себя новую сторону веб-дизайна!</a><br></div>
<span style="font-size:10px;color:#888">Если не желаете видеть рекламу - зарегистрируйтесь!</span>
</div>
2) Зададим стиль, в CSS вставляем
Code
.box a:link {color:#F4FF74;text-decoration:none}
.box a:hover {text-decoration:underline;}
.box {position: fixed; bottom:0px; right:15px; padding:10px;color:#fff;font-family:tahoma;font-size:11px;font-family:tahoma;font-size:11px;text-align:left; margin-bottom:17px; width:300px; background:rgb(32,32,32); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 1px rgba(0, 0, 0, 0.7); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);}
.box a:hover {text-decoration:underline;}
.box {position: fixed; bottom:0px; right:15px; padding:10px;color:#fff;font-family:tahoma;font-size:11px;font-family:tahoma;font-size:11px;text-align:left; margin-bottom:17px; width:300px; background:rgb(32,32,32); padding:7px; color:#fff; -webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px; text-shadow:0px 1px 1px rgba(0, 0, 0, 0.7); -moz-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);-webkit-box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3); box-shadow: 0px 2px 7px rgba(0, 0, 0, 0.3);}
3) Подключим JavaScript который обеспечит нам пропадание нашего окна
Code
<script type="text/javascript">
setTimeout(function(){$('.box').fadeOut('fast')},30000); //30000 = 30 секунд
</script>
setTimeout(function(){$('.box').fadeOut('fast')},30000); //30000 = 30 секунд
</script>
Ну вот, все готово!
-
FalleN -
1426 -
1 -
206

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...