Изображения во всплывающих блоках
Изображения во всплывающем блоке с использованием jQuery и CSS3. Плагин является еще одним аналогом известного решения Lightbox с потрясающими анимационными эффектами. На демонстрационной странице плагин выполнен в 3 различных вариантах с различными анимационными эффектами.
1. HTML
Создаём разметку для изображений
Code
<!DOCTYPE html>
<!--[if lt IE 7 ]> <html class="ie ie6 no-js" lang="en"> <![endif]-->
<!--[if IE 7 ]> <html class="ie ie7 no-js" lang="en"> <![endif]-->
<!--[if IE 8 ]> <html class="ie ie8 no-js" lang="en"> <![endif]-->
<!--[if IE 9 ]> <html class="ie ie9 no-js" lang="en"> <![endif]-->
<!--[if gt IE 9]><!--><html class="no-js" lang="en"><!--<![endif]-->
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body id="page">
<section>
<ul class="lb-album">
<li>
<a href="#image-1">
<img src="images/thumbs/1.jpg" alt="image01">
<span>Pointe</span>
</a>
<div class="lb-overlay" id="image-1">
<a href="#page" class="lb-close">x Close</a>
<img src="images/full/1.jpg" alt="image01" />
<div>
<h3>pointe <span>/point/</h3>
<p>Dance performed on the tips of the toes</p>
</div>
</div>
</li>
<li>
<a href="#image-2">
<img src="images/thumbs/2.jpg" alt="image02">
<span>Port de bras</span>
</a>
<div class="lb-overlay" id="image-2">
<img src="images/full/2.jpg" alt="image02" />
<div>
<h3>port de bras <span>/ˌpôr də ˈbrä/</h3>
<p>An exercise designed to develop graceful movement and disposition of the arms</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-3">
<img src="images/thumbs/3.jpg" alt="image03">
<span>Plié</span>
</a>
<div class="lb-overlay" id="image-3">
<img src="images/full/3.jpg" alt="image03" />
<div>
<h3>pli·é <span>/plēˈā/</h3>
<p>A movement in which a dancer bends the knees and straightens them again</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-4">
<img src="images/thumbs/4.jpg" alt="image04">
<span>Adagio</span>
</a>
<div class="lb-overlay" id="image-4">
<img src="images/full/4.jpg" alt="image04" />
<div>
<h3>a·da·gio <span>/əˈdäjō/</h3>
<p>A movement or composition marked to be played adagio</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-5">
<img src="images/thumbs/5.jpg" alt="image05">
<span>Frappé</span>
</a>
<div class="lb-overlay" id="image-5">
<img src="images/full/5.jpg" alt="image05" />
<div>
<h3>frap·pé<span>/fraˈpā/</h3>
<p>Involving a beating action of the toe of one foot against the ankle of the supporting leg</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-6">
<img src="images/thumbs/6.jpg" alt="image06">
<span>Glissade</span>
</a>
<div class="lb-overlay" id="image-6">
<img src="images/full/6.jpg" alt="image06" />
<div>
<h3>glis·sade <span>/gliˈsäd/</h3>
<p>One leg is brushed outward from the body, which then takes the weight while the second leg is brushed in to meet it</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-7">
<img src="images/thumbs/7.jpg" alt="image07">
<span>Jeté</span>
</a>
<div class="lb-overlay" id="image-7">
<img src="images/full/7.jpg" alt="image07" />
<div>
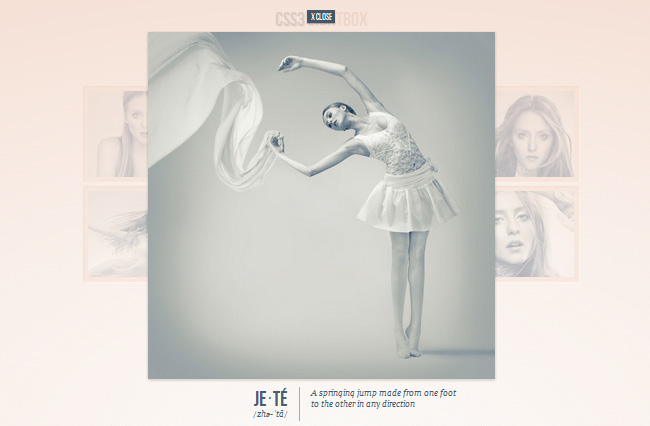
<h3>je·té <span>/zhə-ˈtā/</h3>
<p>A springing jump made from one foot to the other in any direction</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-8">
<img src="images/thumbs/8.jpg" alt="image08">
<span>Piqué</span>
</a>
<div class="lb-overlay" id="image-8">
<img src="images/full/8.jpg" alt="image08" />
<div>
<h3>pi·qué <span>/pēˈkā/</h3>
<p>Strongly pointed toe of the lifted and extended leg sharply lowers to hit the floor then immediately rebounds upward</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-9">
<img src="images/thumbs/9.jpg" alt="image09">
<span>Arabesque</span>
</a>
<div class="lb-overlay" id="image-9">
<img src="images/full/9.jpg" alt="image09" />
<div>
<h3>ar·a·besque <span>/ˌarəˈbesk/</h3>
<p>Position of the body supported on one leg, with the other leg extended behind the body with the knee straight</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-10">
<img src="images/thumbs/10.jpg" alt="image10">
<span>Ballerina</span>
</a>
<div class="lb-overlay" id="image-10">
<img src="images/full/10.jpg" alt="image10" />
<div>
<h3>bal·le·ri·na <span>/ˌbaləˈrēnə/</h3>
<p>A female ballet dancer</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
</ul>
</section>
</body>
</html>
<!--[if lt IE 7 ]> <html class="ie ie6 no-js" lang="en"> <![endif]-->
<!--[if IE 7 ]> <html class="ie ie7 no-js" lang="en"> <![endif]-->
<!--[if IE 8 ]> <html class="ie ie8 no-js" lang="en"> <![endif]-->
<!--[if IE 9 ]> <html class="ie ie9 no-js" lang="en"> <![endif]-->
<!--[if gt IE 9]><!--><html class="no-js" lang="en"><!--<![endif]-->
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<link rel="stylesheet" type="text/css" href="css/demo.css" />
<link rel="stylesheet" type="text/css" href="css/style.css" />
</head>
<body id="page">
<section>
<ul class="lb-album">
<li>
<a href="#image-1">
<img src="images/thumbs/1.jpg" alt="image01">
<span>Pointe</span>
</a>
<div class="lb-overlay" id="image-1">
<a href="#page" class="lb-close">x Close</a>
<img src="images/full/1.jpg" alt="image01" />
<div>
<h3>pointe <span>/point/</h3>
<p>Dance performed on the tips of the toes</p>
</div>
</div>
</li>
<li>
<a href="#image-2">
<img src="images/thumbs/2.jpg" alt="image02">
<span>Port de bras</span>
</a>
<div class="lb-overlay" id="image-2">
<img src="images/full/2.jpg" alt="image02" />
<div>
<h3>port de bras <span>/ˌpôr də ˈbrä/</h3>
<p>An exercise designed to develop graceful movement and disposition of the arms</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-3">
<img src="images/thumbs/3.jpg" alt="image03">
<span>Plié</span>
</a>
<div class="lb-overlay" id="image-3">
<img src="images/full/3.jpg" alt="image03" />
<div>
<h3>pli·é <span>/plēˈā/</h3>
<p>A movement in which a dancer bends the knees and straightens them again</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-4">
<img src="images/thumbs/4.jpg" alt="image04">
<span>Adagio</span>
</a>
<div class="lb-overlay" id="image-4">
<img src="images/full/4.jpg" alt="image04" />
<div>
<h3>a·da·gio <span>/əˈdäjō/</h3>
<p>A movement or composition marked to be played adagio</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-5">
<img src="images/thumbs/5.jpg" alt="image05">
<span>Frappé</span>
</a>
<div class="lb-overlay" id="image-5">
<img src="images/full/5.jpg" alt="image05" />
<div>
<h3>frap·pé<span>/fraˈpā/</h3>
<p>Involving a beating action of the toe of one foot against the ankle of the supporting leg</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-6">
<img src="images/thumbs/6.jpg" alt="image06">
<span>Glissade</span>
</a>
<div class="lb-overlay" id="image-6">
<img src="images/full/6.jpg" alt="image06" />
<div>
<h3>glis·sade <span>/gliˈsäd/</h3>
<p>One leg is brushed outward from the body, which then takes the weight while the second leg is brushed in to meet it</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-7">
<img src="images/thumbs/7.jpg" alt="image07">
<span>Jeté</span>
</a>
<div class="lb-overlay" id="image-7">
<img src="images/full/7.jpg" alt="image07" />
<div>
<h3>je·té <span>/zhə-ˈtā/</h3>
<p>A springing jump made from one foot to the other in any direction</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-8">
<img src="images/thumbs/8.jpg" alt="image08">
<span>Piqué</span>
</a>
<div class="lb-overlay" id="image-8">
<img src="images/full/8.jpg" alt="image08" />
<div>
<h3>pi·qué <span>/pēˈkā/</h3>
<p>Strongly pointed toe of the lifted and extended leg sharply lowers to hit the floor then immediately rebounds upward</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-9">
<img src="images/thumbs/9.jpg" alt="image09">
<span>Arabesque</span>
</a>
<div class="lb-overlay" id="image-9">
<img src="images/full/9.jpg" alt="image09" />
<div>
<h3>ar·a·besque <span>/ˌarəˈbesk/</h3>
<p>Position of the body supported on one leg, with the other leg extended behind the body with the knee straight</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
<li>
<a href="#image-10">
<img src="images/thumbs/10.jpg" alt="image10">
<span>Ballerina</span>
</a>
<div class="lb-overlay" id="image-10">
<img src="images/full/10.jpg" alt="image10" />
<div>
<h3>bal·le·ri·na <span>/ˌbaləˈrēnə/</h3>
<p>A female ballet dancer</p>
</div>
<a href="#page" class="lb-close">x Close</a>
</div>
</li>
</ul>
</section>
</body>
</html>
2. CSS
Теперь мы предадим стиль нашим картинкам и всей страницы в целом
Создаём CSS файл и назовем его demo.css.
В него записываем следующие стили
Code
@font-face {
font-family: 'BebasNeueRegular';
src: url('fonts/BebasNeue-webfont.eot');
src: url('fonts/BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/BebasNeue-webfont.woff') format('woff'),
url('fonts/BebasNeue-webfont.ttf') format('truetype'),
url('fonts/BebasNeue-webfont.svg#BebasNeueRegular') format('svg');
font-weight: normal;
font-style: normal;
}
/* CSS reset */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
html,body {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
input{
border:1px solid #b0b0b0;
padding:3px 5px 4px;
color:#979797;
width:190px;
}
address,caption,cite,code,dfn,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}
/* General Demo Style */
body{
font-family: Constantia, Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, serif;
background: #fbf8f4 url(../images/bg.jpg) repeat top left;
font-weight: 400;
font-size: 15px;
color: #aa3e03;
overflow-y: scroll;
}
.ie7 body{
overflow:hidden;
}
a{
color: #333;
text-decoration: none;
}
.container{
position: relative;
text-align: center;
}
.clr{
clear: both;
}
.container > header{
padding: 20px 30px 10px 30px;
margin: 0px 20px 10px 20px;
position: relative;
display: block;
text-shadow: 1px 1px 1px rgba(0,0,0,0.2);
text-align: center;
}
.container > header h1{
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
font-size: 35px;
line-height: 35px;
position: relative;
font-weight: 400;
color: rgba(27,54,81,0.8);
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
padding: 0px 0px 5px 0px;
}
.container > header h1 span{
color: #c7957b;
text-shadow: 0px 1px 1px rgba(255,255,255,0.8);
}
.container > header h2, p.info{
font-size: 16px;
font-style: italic;
color: #4a3124;
text-shadow: 0px 1px 1px rgba(255,255,255,1);
}
/* Header Style */
.codrops-top{
font-family:'Arial Narrow', Arial, sans-serif;
line-height: 24px;
font-size: 11px;
width: 100%;
background: #000;
opacity: 0.9;
text-transform: uppercase;
z-index: 9999;
position: relative;
-moz-box-shadow: 1px 0px 2px #000;
-webkit-box-shadow: 1px 0px 2px #000;
box-shadow: 1px 0px 2px #000;
}
.codrops-top a{
padding: 0px 10px;
letter-spacing: 1px;
color: #ddd;
display: block;
float: left;
}
.codrops-top a:hover{
color: #fff;
}
.codrops-top span.right{
float: right;
}
.codrops-top span.right a{
float: none;
display: inline;
}
p.codrops-demos{
text-align:center;
display: block;
padding: 14px;
}
p.codrops-demos a,
p.codrops-demos a.current-demo,
p.codrops-demos a.current-demo:hover{
display: inline-block;
border: 1px solid #ddd;
border-color: #ddd #aaa #aaa #ddd;
padding: 4px 10px 3px;
font-size: 13px;
line-height: 18px;
margin: 0px 3px;
font-weight: 800;
-webkit-box-shadow: 0px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:0px 1px 1px rgba(0,0,0,0.1);
box-shadow: 0px 1px 1px rgba(0,0,0,0.1);
color: rgba(27,54,81,0.8);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background: #fff;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
background: -moz-linear-gradient(top, #ffffff 0%, #f6f6f6 47%, #ededed 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(47%,#f6f6f6), color-stop(100%,#ededed));
background: -webkit-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%);
background: -o-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%);
background: linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%);
}
p.codrops-demos a:hover{
background: #fff;
}
p.codrops-demos a:active{
background: #e5e5e5;
background: -moz-linear-gradient(top, #e5e5e5 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e5e5e5), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #e5e5e5 0%,#ffffff 100%);
background: -o-linear-gradient(top, #e5e5e5 0%,#ffffff 100%);
background: -ms-linear-gradient(top, #e5e5e5 0%,#ffffff 100%);
background: linear-gradient(top, #e5e5e5 0%,#ffffff 100%);
-webkit-box-shadow: 0px 1px 1px rgba(255,255,255,0.9);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.9);
box-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
p.codrops-demos a.current-demo,
p.codrops-demos a.current-demo:hover{
color: #999;
}
/* Media Queries */
@media screen and (max-width: 767px) {
.container > header{
text-align: center;
}
p.codrops-demos {
position: relative;
top: auto;
left: auto;
}
}
font-family: 'BebasNeueRegular';
src: url('fonts/BebasNeue-webfont.eot');
src: url('fonts/BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/BebasNeue-webfont.woff') format('woff'),
url('fonts/BebasNeue-webfont.ttf') format('truetype'),
url('fonts/BebasNeue-webfont.svg#BebasNeueRegular') format('svg');
font-weight: normal;
font-style: normal;
}
/* CSS reset */
body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td {
margin:0;
padding:0;
}
html,body {
margin:0;
padding:0;
}
table {
border-collapse:collapse;
border-spacing:0;
}
fieldset,img {
border:0;
}
input{
border:1px solid #b0b0b0;
padding:3px 5px 4px;
color:#979797;
width:190px;
}
address,caption,cite,code,dfn,th,var {
font-style:normal;
font-weight:normal;
}
ol,ul {
list-style:none;
}
caption,th {
text-align:left;
}
h1,h2,h3,h4,h5,h6 {
font-size:100%;
font-weight:normal;
}
q:before,q:after {
content:'';
}
abbr,acronym { border:0;
}
/* General Demo Style */
body{
font-family: Constantia, Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, serif;
background: #fbf8f4 url(../images/bg.jpg) repeat top left;
font-weight: 400;
font-size: 15px;
color: #aa3e03;
overflow-y: scroll;
}
.ie7 body{
overflow:hidden;
}
a{
color: #333;
text-decoration: none;
}
.container{
position: relative;
text-align: center;
}
.clr{
clear: both;
}
.container > header{
padding: 20px 30px 10px 30px;
margin: 0px 20px 10px 20px;
position: relative;
display: block;
text-shadow: 1px 1px 1px rgba(0,0,0,0.2);
text-align: center;
}
.container > header h1{
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
font-size: 35px;
line-height: 35px;
position: relative;
font-weight: 400;
color: rgba(27,54,81,0.8);
text-shadow: 1px 1px 1px rgba(0,0,0,0.3);
padding: 0px 0px 5px 0px;
}
.container > header h1 span{
color: #c7957b;
text-shadow: 0px 1px 1px rgba(255,255,255,0.8);
}
.container > header h2, p.info{
font-size: 16px;
font-style: italic;
color: #4a3124;
text-shadow: 0px 1px 1px rgba(255,255,255,1);
}
/* Header Style */
.codrops-top{
font-family:'Arial Narrow', Arial, sans-serif;
line-height: 24px;
font-size: 11px;
width: 100%;
background: #000;
opacity: 0.9;
text-transform: uppercase;
z-index: 9999;
position: relative;
-moz-box-shadow: 1px 0px 2px #000;
-webkit-box-shadow: 1px 0px 2px #000;
box-shadow: 1px 0px 2px #000;
}
.codrops-top a{
padding: 0px 10px;
letter-spacing: 1px;
color: #ddd;
display: block;
float: left;
}
.codrops-top a:hover{
color: #fff;
}
.codrops-top span.right{
float: right;
}
.codrops-top span.right a{
float: none;
display: inline;
}
p.codrops-demos{
text-align:center;
display: block;
padding: 14px;
}
p.codrops-demos a,
p.codrops-demos a.current-demo,
p.codrops-demos a.current-demo:hover{
display: inline-block;
border: 1px solid #ddd;
border-color: #ddd #aaa #aaa #ddd;
padding: 4px 10px 3px;
font-size: 13px;
line-height: 18px;
margin: 0px 3px;
font-weight: 800;
-webkit-box-shadow: 0px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow:0px 1px 1px rgba(0,0,0,0.1);
box-shadow: 0px 1px 1px rgba(0,0,0,0.1);
color: rgba(27,54,81,0.8);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
background: #fff;
text-shadow: 0px 1px 1px rgba(255,255,255,0.9);
background: -moz-linear-gradient(top, #ffffff 0%, #f6f6f6 47%, #ededed 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#ffffff), color-stop(47%,#f6f6f6), color-stop(100%,#ededed));
background: -webkit-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%);
background: -o-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%);
background: -ms-linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%);
background: linear-gradient(top, #ffffff 0%,#f6f6f6 47%,#ededed 100%);
}
p.codrops-demos a:hover{
background: #fff;
}
p.codrops-demos a:active{
background: #e5e5e5;
background: -moz-linear-gradient(top, #e5e5e5 0%, #ffffff 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#e5e5e5), color-stop(100%,#ffffff));
background: -webkit-linear-gradient(top, #e5e5e5 0%,#ffffff 100%);
background: -o-linear-gradient(top, #e5e5e5 0%,#ffffff 100%);
background: -ms-linear-gradient(top, #e5e5e5 0%,#ffffff 100%);
background: linear-gradient(top, #e5e5e5 0%,#ffffff 100%);
-webkit-box-shadow: 0px 1px 1px rgba(255,255,255,0.9);
-moz-box-shadow:0px 1px 1px rgba(255,255,255,0.9);
box-shadow: 0px 1px 1px rgba(255,255,255,0.9);
}
p.codrops-demos a.current-demo,
p.codrops-demos a.current-demo:hover{
color: #999;
}
/* Media Queries */
@media screen and (max-width: 767px) {
.container > header{
text-align: center;
}
p.codrops-demos {
position: relative;
top: auto;
left: auto;
}
}
В этом стиле прописаны параметры для сброса стандартных параметров страницы,а так же если вы заметили добавлен параметр @font-face
Можете на пугаться,если вы хотите подключить шрифты из приложенной папки то ничего не меняйте в стиле,а если вам не нужен шрифт, тогда сотрите в стиле следующие строки
Code
@font-face {
font-family: 'BebasNeueRegular';
src: url('fonts/BebasNeue-webfont.eot');
src: url('fonts/BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/BebasNeue-webfont.woff') format('woff'),
url('fonts/BebasNeue-webfont.ttf') format('truetype'),
url('fonts/BebasNeue-webfont.svg#BebasNeueRegular') format('svg');
font-weight: normal;
font-style: normal;
}
font-family: 'BebasNeueRegular';
src: url('fonts/BebasNeue-webfont.eot');
src: url('fonts/BebasNeue-webfont.eot?#iefix') format('embedded-opentype'),
url('fonts/BebasNeue-webfont.woff') format('woff'),
url('fonts/BebasNeue-webfont.ttf') format('truetype'),
url('fonts/BebasNeue-webfont.svg#BebasNeueRegular') format('svg');
font-weight: normal;
font-style: normal;
}
и папку заливать не обязательно!
Идем дальше, в этом стиле находятся полная стилизация страницы, ёё можно настроить под себя.. Опять же, если вы разбираетесь в CSS технологиях.
Теперь нам нужно сделать увеличение картинки, так как у нас 3 разных решения для анимации увеличения картинки,то
Для 1го стиля
Создаём CSS файл и назовем его style.css
Code
.lb-album{
width: 900px;
margin: 0 auto;
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
}
.lb-album li{
float: left;
margin: 5px;
position: relative;
}
.lb-album li > a,
.lb-album li > a img{
display: block;
}
.lb-album li > a{
width: 150px;
height: 150px;
position: relative;
padding: 10px;
background: #f1d2c2;
-webkit-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px 4px 4px 4px;
}
.lb-album li > a span{
position: absolute;
width: 150px;
height: 150px;
top: 10px;
left: 10px;
text-align: center;
line-height: 150px;
color: rgba(27,54,81,0.8);
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
font-size: 24px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
-webkit-transition: opacity 0.3s linear;
-moz-transition: opacity 0.3s linear;
-o-transition: opacity 0.3s linear;
-ms-transition: opacity 0.3s linear;
transition: opacity 0.3s linear;
}
.lb-album li > a:hover span{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
}
.lb-overlay > div{
position: relative;
color: rgba(27,54,81,0.8);
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
width: 550px;
margin: 10px auto 0px auto;
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
-webkit-transition: opacity 0.3s linear 1.3s;
-moz-transition: opacity 0.3s linear 1.3s;
-o-transition: opacity 0.3s linear 1.3s;
-ms-transition: opacity 0.3s linear 1.3s;
transition: opacity 0.3s linear 1.3s;
}
.lb-overlay div h3,
.lb-overlay div p{
padding: 0px 20px;
width: 200px;
height: 60px;
}
.lb-overlay div h3{
font-size: 36px;
float: left;
text-align: right;
border-right: 1px solid rgba(27,54,81,0.4);
}
.lb-overlay div h3 span,
.lb-overlay div p{
font-size: 16px;
font-family: Constantia, Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, serif;
font-style: italic;
}
.lb-overlay div h3 span{
display: block;
line-height: 6px;
}
.lb-overlay div p{
text-align: left;
float: left;
width: 260px;
}
.lb-overlay a.lb-close{
background: rgba(27,54,81,0.8);
z-index: 1001;
color: #fff;
position: absolute;
top: 43px;
left: 50%;
font-size: 15px;
line-height: 26px;
text-align: center;
width: 50px;
height: 23px;
overflow: hidden;
margin-left: -25px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-webkit-transition: opacity 0.3s linear 1.2s;
-moz-transition: opacity 0.3s linear 1.2s;
-o-transition: opacity 0.3s linear 1.2s;
-ms-transition: opacity 0.3s linear 1.2s;
transition: opacity 0.3s linear 1.2s;
}
.lb-overlay img{
/* height: 100%; For Opera max-height does not seem to work */
max-height: 100%;
position: relative;
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
box-shadow: 0px 2px 7px rgba(0,0,0,0.2);
}
.lb-overlay:target {
width: auto;
height: auto;
bottom: 0px;
right: 0px;
padding: 80px 100px 120px 100px;
}
.lb-overlay:target img {
-webkit-animation: fadeInScale 1.2s ease-in-out;
-moz-animation: fadeInScale 1.2s ease-in-out;
-o-animation: fadeInScale 1.2s ease-in-out;
-ms-animation: fadeInScale 1.2s ease-in-out;
animation: fadeInScale 1.2s ease-in-out;
}
.lb-overlay:target a.lb-close,
.lb-overlay:target > div{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
@-webkit-keyframes fadeInScale {
0% { -webkit-transform: scale(0.6); opacity: 0; }
100% { -webkit-transform: scale(1); opacity: 1; }
}
@-moz-keyframes fadeInScale {
0% { -moz-transform: scale(0.6); opacity: 0; }
100% { -moz-transform: scale(1); opacity: 1; }
}
@-o-keyframes fadeInScale {
0% { -o-transform: scale(0.6); opacity: 0; }
100% { -o-transform: scale(1); opacity: 1; }
}
@-ms-keyframes fadeInScale {
0% { -ms-transform: scale(0.6); opacity: 0; }
100% { -ms-transform: scale(1); opacity: 1; }
}
@keyframes fadeInScale {
0% { transform: scale(0.6); opacity: 0; }
100% { transform: scale(1); opacity: 1; }
}
/*
100% Height for Opera as the max-height seems to be ignored, not optimal for large screens
http://bricss.net/post/11230266445/css-hack-to-target-opera
*/
x:-o-prefocus, .lb-overlay img {
height: 100%;
}
width: 900px;
margin: 0 auto;
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
}
.lb-album li{
float: left;
margin: 5px;
position: relative;
}
.lb-album li > a,
.lb-album li > a img{
display: block;
}
.lb-album li > a{
width: 150px;
height: 150px;
position: relative;
padding: 10px;
background: #f1d2c2;
-webkit-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px 4px 4px 4px;
}
.lb-album li > a span{
position: absolute;
width: 150px;
height: 150px;
top: 10px;
left: 10px;
text-align: center;
line-height: 150px;
color: rgba(27,54,81,0.8);
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
font-size: 24px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
-webkit-transition: opacity 0.3s linear;
-moz-transition: opacity 0.3s linear;
-o-transition: opacity 0.3s linear;
-ms-transition: opacity 0.3s linear;
transition: opacity 0.3s linear;
}
.lb-album li > a:hover span{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
}
.lb-overlay > div{
position: relative;
color: rgba(27,54,81,0.8);
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
width: 550px;
margin: 10px auto 0px auto;
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
-webkit-transition: opacity 0.3s linear 1.3s;
-moz-transition: opacity 0.3s linear 1.3s;
-o-transition: opacity 0.3s linear 1.3s;
-ms-transition: opacity 0.3s linear 1.3s;
transition: opacity 0.3s linear 1.3s;
}
.lb-overlay div h3,
.lb-overlay div p{
padding: 0px 20px;
width: 200px;
height: 60px;
}
.lb-overlay div h3{
font-size: 36px;
float: left;
text-align: right;
border-right: 1px solid rgba(27,54,81,0.4);
}
.lb-overlay div h3 span,
.lb-overlay div p{
font-size: 16px;
font-family: Constantia, Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, serif;
font-style: italic;
}
.lb-overlay div h3 span{
display: block;
line-height: 6px;
}
.lb-overlay div p{
text-align: left;
float: left;
width: 260px;
}
.lb-overlay a.lb-close{
background: rgba(27,54,81,0.8);
z-index: 1001;
color: #fff;
position: absolute;
top: 43px;
left: 50%;
font-size: 15px;
line-height: 26px;
text-align: center;
width: 50px;
height: 23px;
overflow: hidden;
margin-left: -25px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-webkit-transition: opacity 0.3s linear 1.2s;
-moz-transition: opacity 0.3s linear 1.2s;
-o-transition: opacity 0.3s linear 1.2s;
-ms-transition: opacity 0.3s linear 1.2s;
transition: opacity 0.3s linear 1.2s;
}
.lb-overlay img{
/* height: 100%; For Opera max-height does not seem to work */
max-height: 100%;
position: relative;
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
box-shadow: 0px 2px 7px rgba(0,0,0,0.2);
}
.lb-overlay:target {
width: auto;
height: auto;
bottom: 0px;
right: 0px;
padding: 80px 100px 120px 100px;
}
.lb-overlay:target img {
-webkit-animation: fadeInScale 1.2s ease-in-out;
-moz-animation: fadeInScale 1.2s ease-in-out;
-o-animation: fadeInScale 1.2s ease-in-out;
-ms-animation: fadeInScale 1.2s ease-in-out;
animation: fadeInScale 1.2s ease-in-out;
}
.lb-overlay:target a.lb-close,
.lb-overlay:target > div{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
@-webkit-keyframes fadeInScale {
0% { -webkit-transform: scale(0.6); opacity: 0; }
100% { -webkit-transform: scale(1); opacity: 1; }
}
@-moz-keyframes fadeInScale {
0% { -moz-transform: scale(0.6); opacity: 0; }
100% { -moz-transform: scale(1); opacity: 1; }
}
@-o-keyframes fadeInScale {
0% { -o-transform: scale(0.6); opacity: 0; }
100% { -o-transform: scale(1); opacity: 1; }
}
@-ms-keyframes fadeInScale {
0% { -ms-transform: scale(0.6); opacity: 0; }
100% { -ms-transform: scale(1); opacity: 1; }
}
@keyframes fadeInScale {
0% { transform: scale(0.6); opacity: 0; }
100% { transform: scale(1); opacity: 1; }
}
/*
100% Height for Opera as the max-height seems to be ignored, not optimal for large screens
http://bricss.net/post/11230266445/css-hack-to-target-opera
*/
x:-o-prefocus, .lb-overlay img {
height: 100%;
}
Для 2го стиля
Создаём CSS файл и назовем его style2.css
Code
.lb-album{
width: 900px;
margin: 0 auto;
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
}
.lb-album li{
float: right;
margin: 5px;
position: relative;
}
.lb-album li > a,
.lb-album li > a img{
display: block;
}
.lb-album li > a{
width: 150px;
height: 150px;
position: relative;
padding: 10px;
background: #f1d2c2;
-webkit-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px 4px 4px 4px;
}
.lb-album li > a span{
position: absolute;
width: 150px;
height: 150px;
top: 10px;
left: 10px;
text-align: center;
line-height: 150px;
color: rgba(27,54,81,0.8);
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
font-size: 24px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
-webkit-transition: opacity 0.3s linear;
-moz-transition: opacity 0.3s linear;
-o-transition: opacity 0.3s linear;
-ms-transition: opacity 0.3s linear;
transition: opacity 0.3s linear;
}
.lb-album li > a:hover span{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
}
.lb-overlay > div{
position: relative;
color: rgba(27,54,81,0.8);
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
width: 550px;
margin: 10px auto 0px auto;
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
-webkit-transition: opacity 0.3s linear 1.3s;
-moz-transition: opacity 0.3s linear 1.3s;
-o-transition: opacity 0.3s linear 1.3s;
-ms-transition: opacity 0.3s linear 1.3s;
transition: opacity 0.3s linear 1.3s;
}
.lb-overlay div h3,
.lb-overlay div p{
padding: 0px 20px;
width: 200px;
height: 60px;
}
.lb-overlay div h3{
font-size: 36px;
float: left;
text-align: right;
border-right: 1px solid rgba(27,54,81,0.4);
}
.lb-overlay div h3 span,
.lb-overlay div p{
font-size: 16px;
font-family: Constantia, Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, serif;
font-style: italic;
}
.lb-overlay div h3 span{
display: block;
line-height: 6px;
}
.lb-overlay div p{
text-align: left;
float: left;
width: 260px;
}
.lb-overlay a.lb-close{
background: rgba(27,54,81,0.8);
z-index: 1001;
color: #fff;
position: absolute;
top: 43px;
left: 50%;
font-size: 15px;
line-height: 26px;
text-align: center;
width: 50px;
height: 23px;
overflow: hidden;
margin-left: -25px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-webkit-transition: opacity 0.3s linear 1.2s;
-moz-transition: opacity 0.3s linear 1.2s;
-o-transition: opacity 0.3s linear 1.2s;
-ms-transition: opacity 0.3s linear 1.2s;
transition: opacity 0.3s linear 1.2s;
}
.lb-overlay img{
/* height: 100%; For Opera max-height does not seem to work */
max-height: 100%;
position: relative;
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
box-shadow: 0px 2px 7px rgba(0,0,0,0.2);
}
.lb-overlay:target {
width: auto;
height: auto;
bottom: 0px;
right: 0px;
padding: 80px 100px 120px 100px;
}
.lb-overlay:target img {
-webkit-animation: scaleDown 1.2s ease-in-out;
-moz-animation: scaleDown 1.2s ease-in-out;
-o-animation: scaleDown 1.2s ease-in-out;
-ms-animation: scaleDown 1.2s ease-in-out;
animation: scaleDown 1.2s ease-in-out;
}
.lb-overlay:target a.lb-close,
.lb-overlay:target > div{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
@-webkit-keyframes scaleDown {
0% { -webkit-transform: scale(10,10); opacity: 0; }
100% { -webkit-transform: scale(1,1); opacity: 1; }
}
@-moz-keyframes scaleDown {
0% { -moz-transform: scale(10,10); opacity: 0; }
100% { -moz-transform: scale(1,1); opacity: 1; }
}
@-o-keyframes scaleDown {
0% { -o-transform: scale(10,10); opacity: 0; }
100% { -o-transform: scale(1,1); opacity: 1; }
}
@-ms-keyframes scaleDown {
0% { -ms-transform: scale(10,10); opacity: 0; }
100% { -ms-transform: scale(1,1); opacity: 1; }
}
@keyframes scaleDown {
0% { transform: scale(10,10); opacity: 0; }
100% { transform: scale(1,1); opacity: 1; }
}
/*
100% Height for Opera as the max-height seems to be ignored, not optimal for large screens
http://bricss.net/post/11230266445/css-hack-to-target-opera
*/
x:-o-prefocus, .lb-overlay img {
height: 100%;
}
width: 900px;
margin: 0 auto;
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
}
.lb-album li{
float: right;
margin: 5px;
position: relative;
}
.lb-album li > a,
.lb-album li > a img{
display: block;
}
.lb-album li > a{
width: 150px;
height: 150px;
position: relative;
padding: 10px;
background: #f1d2c2;
-webkit-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px 4px 4px 4px;
}
.lb-album li > a span{
position: absolute;
width: 150px;
height: 150px;
top: 10px;
left: 10px;
text-align: center;
line-height: 150px;
color: rgba(27,54,81,0.8);
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
font-size: 24px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
-webkit-transition: opacity 0.3s linear;
-moz-transition: opacity 0.3s linear;
-o-transition: opacity 0.3s linear;
-ms-transition: opacity 0.3s linear;
transition: opacity 0.3s linear;
}
.lb-album li > a:hover span{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
}
.lb-overlay > div{
position: relative;
color: rgba(27,54,81,0.8);
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
width: 550px;
margin: 10px auto 0px auto;
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
-webkit-transition: opacity 0.3s linear 1.3s;
-moz-transition: opacity 0.3s linear 1.3s;
-o-transition: opacity 0.3s linear 1.3s;
-ms-transition: opacity 0.3s linear 1.3s;
transition: opacity 0.3s linear 1.3s;
}
.lb-overlay div h3,
.lb-overlay div p{
padding: 0px 20px;
width: 200px;
height: 60px;
}
.lb-overlay div h3{
font-size: 36px;
float: left;
text-align: right;
border-right: 1px solid rgba(27,54,81,0.4);
}
.lb-overlay div h3 span,
.lb-overlay div p{
font-size: 16px;
font-family: Constantia, Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, serif;
font-style: italic;
}
.lb-overlay div h3 span{
display: block;
line-height: 6px;
}
.lb-overlay div p{
text-align: left;
float: left;
width: 260px;
}
.lb-overlay a.lb-close{
background: rgba(27,54,81,0.8);
z-index: 1001;
color: #fff;
position: absolute;
top: 43px;
left: 50%;
font-size: 15px;
line-height: 26px;
text-align: center;
width: 50px;
height: 23px;
overflow: hidden;
margin-left: -25px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-webkit-transition: opacity 0.3s linear 1.2s;
-moz-transition: opacity 0.3s linear 1.2s;
-o-transition: opacity 0.3s linear 1.2s;
-ms-transition: opacity 0.3s linear 1.2s;
transition: opacity 0.3s linear 1.2s;
}
.lb-overlay img{
/* height: 100%; For Opera max-height does not seem to work */
max-height: 100%;
position: relative;
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
box-shadow: 0px 2px 7px rgba(0,0,0,0.2);
}
.lb-overlay:target {
width: auto;
height: auto;
bottom: 0px;
right: 0px;
padding: 80px 100px 120px 100px;
}
.lb-overlay:target img {
-webkit-animation: scaleDown 1.2s ease-in-out;
-moz-animation: scaleDown 1.2s ease-in-out;
-o-animation: scaleDown 1.2s ease-in-out;
-ms-animation: scaleDown 1.2s ease-in-out;
animation: scaleDown 1.2s ease-in-out;
}
.lb-overlay:target a.lb-close,
.lb-overlay:target > div{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
@-webkit-keyframes scaleDown {
0% { -webkit-transform: scale(10,10); opacity: 0; }
100% { -webkit-transform: scale(1,1); opacity: 1; }
}
@-moz-keyframes scaleDown {
0% { -moz-transform: scale(10,10); opacity: 0; }
100% { -moz-transform: scale(1,1); opacity: 1; }
}
@-o-keyframes scaleDown {
0% { -o-transform: scale(10,10); opacity: 0; }
100% { -o-transform: scale(1,1); opacity: 1; }
}
@-ms-keyframes scaleDown {
0% { -ms-transform: scale(10,10); opacity: 0; }
100% { -ms-transform: scale(1,1); opacity: 1; }
}
@keyframes scaleDown {
0% { transform: scale(10,10); opacity: 0; }
100% { transform: scale(1,1); opacity: 1; }
}
/*
100% Height for Opera as the max-height seems to be ignored, not optimal for large screens
http://bricss.net/post/11230266445/css-hack-to-target-opera
*/
x:-o-prefocus, .lb-overlay img {
height: 100%;
}
Для 3го стиля
Создаём CSS файл и назовем его style3.css
Code
.lb-album{
width: 900px;
margin: 0 auto;
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
}
.lb-album li{
float: left;
margin: 5px;
position: relative;
}
.lb-album li > a,
.lb-album li > a img{
display: block;
}
.lb-album li > a{
width: 150px;
height: 150px;
position: relative;
padding: 10px;
background: #f1d2c2;
-webkit-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px 4px 4px 4px;
}
.lb-album li > a span{
position: absolute;
width: 150px;
height: 150px;
top: 10px;
left: 10px;
text-align: center;
line-height: 150px;
color: rgba(27,54,81,0.8);
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
font-size: 24px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
-webkit-transition: opacity 0.3s linear;
-moz-transition: opacity 0.3s linear;
-o-transition: opacity 0.3s linear;
-ms-transition: opacity 0.3s linear;
transition: opacity 0.3s linear;
}
.lb-album li > a:hover span{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
}
.lb-overlay > div{
position: relative;
color: rgba(27,54,81,0.8);
width: 550px;
height: 80px;
margin: 40px auto 0px auto;
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
}
.lb-overlay div h3,
.lb-overlay div p{
padding: 0px 20px;
width: 200px;
height: 60px;
}
.lb-overlay div h3{
font-size: 36px;
float: left;
text-align: right;
border-right: 1px solid rgba(27,54,81,0.4);
}
.lb-overlay div h3 span,
.lb-overlay div p{
font-size: 16px;
font-family: Constantia, Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, serif;
font-style: italic;
}
.lb-overlay div h3 span{
display: block;
line-height: 6px;
}
.lb-overlay div p{
font-size: 14px;
text-align: left;
float: left;
width: 260px;
}
.lb-overlay a.lb-close{
background: rgba(27,54,81,0.8);
z-index: 1001;
color: #fff;
position: absolute;
top: 43px;
left: 50%;
font-size: 15px;
line-height: 26px;
text-align: center;
width: 50px;
height: 23px;
overflow: hidden;
margin-left: -25px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
}
.lb-overlay img{
/* height: 100%; For Opera max-height does not seem to work */
max-height: 100%;
position: relative;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
box-shadow: 0px 2px 7px rgba(0,0,0,0.2);
-webkit-transition: opacity 0.5s linear;
-moz-transition: opacity 0.5s linear;
-o-transition: opacity 0.5s linear;
-ms-transition: opacity 0.5s linear;
transition: opacity 0.5s linear;
}
.lb-prev, .lb-next{
text-indent: -9000px;
position: absolute;
top: -32px;
width: 24px;
height: 25px;
left: 50%;
opacity: 0.8;
filter: alpha(opacity=80); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=80)"; /*IE8*/
}
.lb-prev:hover, .lb-next:hover{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-prev{
margin-left: -30px;
background: transparent url(../images/arrows.png) no-repeat top left;
}
.lb-next{
margin-left: 6px;
background: transparent url(../images/arrows.png) no-repeat top right;
}
.lb-overlay:target {
width: auto;
height: auto;
bottom: 0px;
right: 0px;
padding: 80px 100px 120px 100px;
}
.lb-overlay:target img,
.lb-overlay:target a.lb-close{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
/*
100% Height for Opera as the max-height seems to be ignored, not optimal for large screens
http://bricss.net/post/11230266445/css-hack-to-target-opera
*/
x:-o-prefocus, .lb-overlay img {
height: 100%;
}
width: 900px;
margin: 0 auto;
font-family: 'BebasNeueRegular', 'Arial Narrow', Arial, sans-serif;
}
.lb-album li{
float: left;
margin: 5px;
position: relative;
}
.lb-album li > a,
.lb-album li > a img{
display: block;
}
.lb-album li > a{
width: 150px;
height: 150px;
position: relative;
padding: 10px;
background: #f1d2c2;
-webkit-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
box-shadow: 1px 1px 2px #fff, 1px 1px 2px rgba(158,111,86,0.3) inset;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
border-radius: 4px 4px 4px 4px;
}
.lb-album li > a span{
position: absolute;
width: 150px;
height: 150px;
top: 10px;
left: 10px;
text-align: center;
line-height: 150px;
color: rgba(27,54,81,0.8);
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
font-size: 24px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
-webkit-transition: opacity 0.3s linear;
-moz-transition: opacity 0.3s linear;
-o-transition: opacity 0.3s linear;
-ms-transition: opacity 0.3s linear;
transition: opacity 0.3s linear;
}
.lb-album li > a:hover span{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-overlay{
width: 0px;
height: 0px;
position: fixed;
overflow: hidden;
left: 0px;
top: 0px;
padding: 0px;
z-index: 99;
text-align: center;
background: rgb(241,210,194);
background: -moz-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%, rgba(241,210,194,1) 100%);
background: -webkit-gradient(radial, center center, 0px, center center, 100%, color-stop(0%,rgba(255,255,255,0.56)), color-stop(100%,rgba(241,210,194,1)));
background: -webkit-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -o-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: -ms-radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
background: radial-gradient(center, ellipse cover, rgba(255,255,255,0.56) 0%,rgba(241,210,194,1) 100%);
}
.lb-overlay > div{
position: relative;
color: rgba(27,54,81,0.8);
width: 550px;
height: 80px;
margin: 40px auto 0px auto;
text-shadow: 0px 1px 1px rgba(255,255,255,0.6);
}
.lb-overlay div h3,
.lb-overlay div p{
padding: 0px 20px;
width: 200px;
height: 60px;
}
.lb-overlay div h3{
font-size: 36px;
float: left;
text-align: right;
border-right: 1px solid rgba(27,54,81,0.4);
}
.lb-overlay div h3 span,
.lb-overlay div p{
font-size: 16px;
font-family: Constantia, Palatino, "Palatino Linotype", "Palatino LT STD", Georgia, serif;
font-style: italic;
}
.lb-overlay div h3 span{
display: block;
line-height: 6px;
}
.lb-overlay div p{
font-size: 14px;
text-align: left;
float: left;
width: 260px;
}
.lb-overlay a.lb-close{
background: rgba(27,54,81,0.8);
z-index: 1001;
color: #fff;
position: absolute;
top: 43px;
left: 50%;
font-size: 15px;
line-height: 26px;
text-align: center;
width: 50px;
height: 23px;
overflow: hidden;
margin-left: -25px;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
-webkit-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
-moz-box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
box-shadow: 0px 1px 2px rgba(0,0,0,0.3);
}
.lb-overlay img{
/* height: 100%; For Opera max-height does not seem to work */
max-height: 100%;
position: relative;
opacity: 0;
filter: alpha(opacity=0); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=0)"; /*IE8*/
-webkit-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
-moz-box-shadow: 1px 1px 4px rgba(0,0,0,0.3);
box-shadow: 0px 2px 7px rgba(0,0,0,0.2);
-webkit-transition: opacity 0.5s linear;
-moz-transition: opacity 0.5s linear;
-o-transition: opacity 0.5s linear;
-ms-transition: opacity 0.5s linear;
transition: opacity 0.5s linear;
}
.lb-prev, .lb-next{
text-indent: -9000px;
position: absolute;
top: -32px;
width: 24px;
height: 25px;
left: 50%;
opacity: 0.8;
filter: alpha(opacity=80); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=80)"; /*IE8*/
}
.lb-prev:hover, .lb-next:hover{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
.lb-prev{
margin-left: -30px;
background: transparent url(../images/arrows.png) no-repeat top left;
}
.lb-next{
margin-left: 6px;
background: transparent url(../images/arrows.png) no-repeat top right;
}
.lb-overlay:target {
width: auto;
height: auto;
bottom: 0px;
right: 0px;
padding: 80px 100px 120px 100px;
}
.lb-overlay:target img,
.lb-overlay:target a.lb-close{
opacity: 1;
filter: alpha(opacity=99); /* internet explorer */
-ms-filter:"progid:DXImageTransform.Microsoft.Alpha(opacity=99)"; /*IE8*/
}
/*
100% Height for Opera as the max-height seems to be ignored, not optimal for large screens
http://bricss.net/post/11230266445/css-hack-to-target-opera
*/
x:-o-prefocus, .lb-overlay img {
height: 100%;
}
Все готово!
-
FalleN -
1056 -
1 -
201

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...