Кастомные скроллбары для IE, Chrome, Firefox используя только CSS
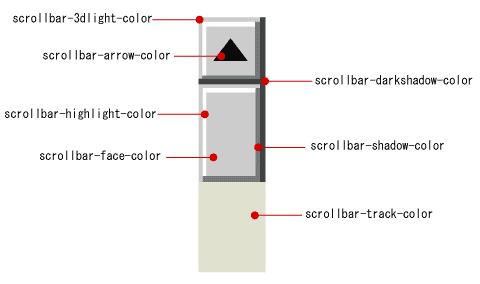
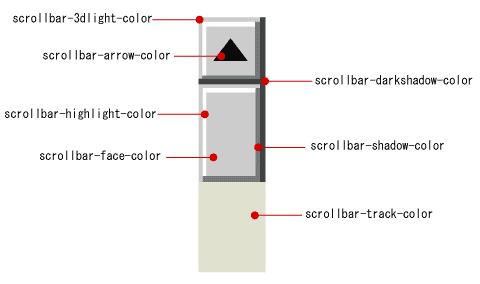
Скроллбар в IE

Используйте этот код для тегов вы можете стилизовать, или использовать его в теле, стилизовать все полосы прокрутки в документе. Если вы достаточно ленивы, чтобы настроить каждую самостоятельно, есть некоторые генераторы кода, этот генератор Custom Scrollbars Generator хороший.
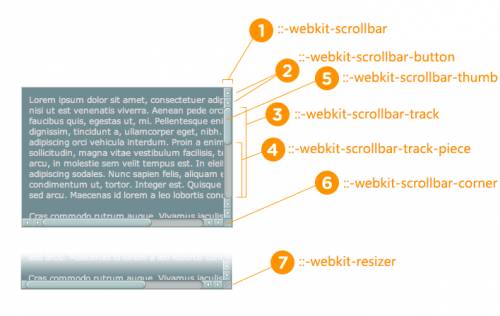
Скроллбар в Chrome
Очевидно, что Chrome и WebKit браузеры могут сделать больше, чем IE, не только цвета, вы можете сделать закругление, прозрачность полосы прокрутки, этот способ более гибкий, чем IE.
Скроллбар в Firefox
CSS код выше для Firefox немного отличается. И, используя orient=”vertical” можно применять различные стили для вертикальной и горизонтальной прокрутки.
Хотя путь CSS настройки прост, это действительно выглядит немного грубо. Кроме того, вы можете использовать JavaScript на основе прокрутки, которые могут дать вам больше пользовательских параметров. Помните, это не нужно менять вашу прокрутки веб-сайта, вы должны иметь простой дизайн, без всяких премудростей.
Код
body{
scrollbar-base-color: #C0C0C0;
scrollbar-base-color: #C0C0C0;
scrollbar-3dlight-color: #C0C0C0;
scrollbar-highlight-color: #C0C0C0;
scrollbar-track-color: #EBEBEB;
scrollbar-arrow-color: black;
scrollbar-shadow-color: #C0C0C0;
scrollbar-dark-shadow-color: #C0C0C0;
}
scrollbar-base-color: #C0C0C0;
scrollbar-base-color: #C0C0C0;
scrollbar-3dlight-color: #C0C0C0;
scrollbar-highlight-color: #C0C0C0;
scrollbar-track-color: #EBEBEB;
scrollbar-arrow-color: black;
scrollbar-shadow-color: #C0C0C0;
scrollbar-dark-shadow-color: #C0C0C0;
}

Используйте этот код для тегов вы можете стилизовать, или использовать его в теле, стилизовать все полосы прокрутки в документе. Если вы достаточно ленивы, чтобы настроить каждую самостоятельно, есть некоторые генераторы кода, этот генератор Custom Scrollbars Generator хороший.
Скроллбар в Chrome
Код
::-webkit-scrollbar { width: 3px; height: 3px;}
::-webkit-scrollbar-button { background-color: #666; }
::-webkit-scrollbar-track { background-color: #999;}
::-webkit-scrollbar-track-piece { background-color: #ffffff;}
::-webkit-scrollbar-thumb { height: 50px; background-color: #666; border-radius: 3px;}
::-webkit-scrollbar-corner { background-color: #999;}}
::-webkit-resizer { background-color: #666;}
::-webkit-scrollbar-button { background-color: #666; }
::-webkit-scrollbar-track { background-color: #999;}
::-webkit-scrollbar-track-piece { background-color: #ffffff;}
::-webkit-scrollbar-thumb { height: 50px; background-color: #666; border-radius: 3px;}
::-webkit-scrollbar-corner { background-color: #999;}}
::-webkit-resizer { background-color: #666;}
Очевидно, что Chrome и WebKit браузеры могут сделать больше, чем IE, не только цвета, вы можете сделать закругление, прозрачность полосы прокрутки, этот способ более гибкий, чем IE.
Скроллбар в Firefox
Код
@-moz-document url-prefix(http://),url-prefix(https://) {
scrollbar {
-moz-appearance: none !important;
background: rgb(0,255,0) !important;
}
thumb,scrollbarbutton {
-moz-appearance: none !important;
background-color: rgb(0,0,255) !important;
}
thumb:hover,scrollbarbutton:hover {
-moz-appearance: none !important;
background-color: rgb(255,0,0) !important;
}
scrollbarbutton {
display: none !important;
}
scrollbar[orient="vertical"] {
min-width: 15px !important;
}
}
scrollbar {
-moz-appearance: none !important;
background: rgb(0,255,0) !important;
}
thumb,scrollbarbutton {
-moz-appearance: none !important;
background-color: rgb(0,0,255) !important;
}
thumb:hover,scrollbarbutton:hover {
-moz-appearance: none !important;
background-color: rgb(255,0,0) !important;
}
scrollbarbutton {
display: none !important;
}
scrollbar[orient="vertical"] {
min-width: 15px !important;
}
}
CSS код выше для Firefox немного отличается. И, используя orient=”vertical” можно применять различные стили для вертикальной и горизонтальной прокрутки.
Хотя путь CSS настройки прост, это действительно выглядит немного грубо. Кроме того, вы можете использовать JavaScript на основе прокрутки, которые могут дать вам больше пользовательских параметров. Помните, это не нужно менять вашу прокрутки веб-сайта, вы должны иметь простой дизайн, без всяких премудростей.
-
FalleN -
8574 -
1 -
0


Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...