Перекрывающий слой с аннотациями для изображений
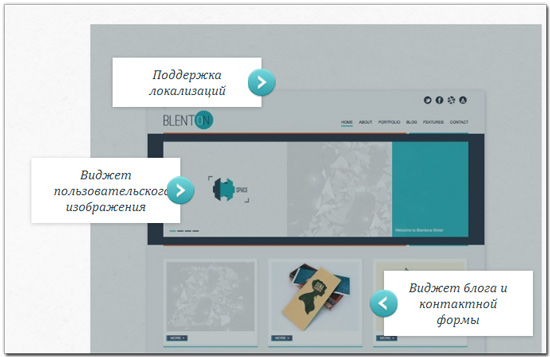
В данном уроке мы сделаем эффект для вывода небольших аннотаций на изображении с использованием CSS (псевдо-класса :checked и комбинаторов). Идея заключается в организации вывода покрывающего слоя с небольшими блоками аннотаций.
Разметка HTML
Структура состоит из заголовка, описания и части предварительного просмотра. Часть предварительного просмотра использует покрывающий слой. Для него добавляем чекбокс, изображение и элементы для аннотаций. содержащих элементы span. Чекбокс размещается сверху всех элементов и остается доступным для переключения. Он будет первым элементом в структуре, чтобы быть доступным для селекторов соседей:
Code
<div class="ao-item">
<div class="ao-details">
<h2>Заголовок</h2>
<p>Описание</p>
</div>
<div class="ao-preview">
<input type="checkbox" id="ao-toggle" class="ao-toggle" name="ao-toggle" />
<img src="images/image01.jpg" alt="image01" />
<div class="ao-annotations">
<span>Поддержка локализации</span>
<span>Виджет пользовательского изображения</span>
<span>Виджет блога и контактной формы</span>
<span>Простые опции темы</span>
<span>Виджет нижнего колонтитула с колонками</span>
</div>
</div>
</div>
<div class="ao-details">
<h2>Заголовок</h2>
<p>Описание</p>
</div>
<div class="ao-preview">
<input type="checkbox" id="ao-toggle" class="ao-toggle" name="ao-toggle" />
<img src="images/image01.jpg" alt="image01" />
<div class="ao-annotations">
<span>Поддержка локализации</span>
<span>Виджет пользовательского изображения</span>
<span>Виджет блога и контактной формы</span>
<span>Простые опции темы</span>
<span>Виджет нижнего колонтитула с колонками</span>
</div>
</div>
</div>
Может быть любое количество элементов span. Каждый позиционируется индивидуально.
CSS
В коде урока исключены префиксы браузеров для наглядности. В исходниках код CSS представлен полностью.
Элемент div с классом ao-item имеет ширину 80%:
Code
.ao-item {
width: 80%;
margin: 0 auto;
padding: 35px 0;
position: relative;
clear: both;
}
width: 80%;
margin: 0 auto;
padding: 35px 0;
position: relative;
clear: both;
}
Два внутренних элемента div будут плавающими:
Code
.ao-item:before,
.ao-item:after {
content:"";
display:table;
}
.ao-item:after {
clear:both;
}
.ao-item {
zoom:1; /* Для IE 6/7 */
}
.ao-item:after {
content:"";
display:table;
}
.ao-item:after {
clear:both;
}
.ao-item {
zoom:1; /* Для IE 6/7 */
}
Определим стили для заголовка и описания. Они будут смещаться вправо и иметь ширину 40%. Также слева добавляется отступ. Такое действие не требует никаких дополнительных вычислений, так как используется модель размеров, определяемая свойством box-sizing: border-box, для всех элементов в файле normalize.css. Поэтому элемент будет иметь размер точно 40% по ширине, а отступ будет располагаться "внутри" элемента и не изменит размеров.
Code
.ao-details {
float: right;
width: 40%;
padding-left: 20px;
}
float: right;
width: 40%;
padding-left: 20px;
}
Затем добавляем стили для текстовых элементов:
Code
.ao-details h2 {
color: #498EA5;
margin-top: 0;
text-shadow: 1px 1px 1px rgba(255,255,255,0.5);
padding-bottom: 10px;
box-shadow:
0 1px 0 #DFDEDC,
0 2px 0 rgba(255,255,255,0.5);
}
.ao-details p {
color: #999;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 22px;
}
.ao-details p a{
font-weight: bold;
color: #498EA5;
}
.ao-details p a:hover{
color: #2A3344;
}
color: #498EA5;
margin-top: 0;
text-shadow: 1px 1px 1px rgba(255,255,255,0.5);
padding-bottom: 10px;
box-shadow:
0 1px 0 #DFDEDC,
0 2px 0 rgba(255,255,255,0.5);
}
.ao-details p {
color: #999;
text-shadow: 1px 1px 1px rgba(255,255,255,0.8);
line-height: 22px;
}
.ao-details p a{
font-weight: bold;
color: #498EA5;
}
.ao-details p a:hover{
color: #2A3344;
}
Секция предварительного просмотра будет немного больше и смещается влево:
Code
.ao-preview {
width: 60%;
float: left;
position: relative;
}
width: 60%;
float: left;
position: relative;
}
Теперь определим стили для изображений. Для того, чтобы сделать их адаптивными, зададим значение свойства max-width 100%. Таким образом, мы добиваемся заполнения родительского элемента. Изображение будет выполнять трансформацию. Идея заключается в уменьшении масштаба при нажатии на соответствующий чекбокс:
Code
.ao-item img {
margin: 0 auto;
max-width: 100%;
display: block;
opacity: 0.8;
box-shadow: 1px 1px 10px rgba(0,0,0,0.2);
transition: all 0.3s ease-in-out;
}
margin: 0 auto;
max-width: 100%;
display: block;
opacity: 0.8;
box-shadow: 1px 1px 10px rgba(0,0,0,0.2);
transition: all 0.3s ease-in-out;
}
Элемент с аннотацией является перекрывающим слоем, поэтому мы дуем позиционировать его абсолютно. Он будет невидимым за счет установки непрозрачности в значение 0. Также здесь будет использоваться трансформации: нужно делать его непрозрачным и увеличиваться в масштабе при нажатии на чекбокс.
Code
.ao-annotations {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
background: rgba(33,62,68,0.3);
box-shadow: 1px 1px 3px rgba(0,0,0,0.05);
opacity: 0;
z-index: 5;
transform: scale(0.8);
transition: all 0.3s ease-in-out;
}
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
background: rgba(33,62,68,0.3);
box-shadow: 1px 1px 3px rgba(0,0,0,0.05);
opacity: 0;
z-index: 5;
transform: scale(0.8);
transition: all 0.3s ease-in-out;
}
Элемент span в аннотации будет иметь абсолютное позиционирование (для каждой метки задаются координаты top и left), и для него устанавливается свойство min-width равным 140 px, хотя ширина определяется в процентах. Трансформация будет заключаться в уменьшении масштаба и проявлении (opacity: 1):
Code
.ao-annotations span {
display: block;
position: absolute;
padding: 10px 25px;
width: 33%;
min-width: 140px;
text-align: center;
background: rgba(255,255,255,1);
color: rgba(20,40,47,0.9);
font-size: 16px;
font-style: italic;
text-shadow: 1px 1px 1px rgba(255,255,255,0.9);
box-shadow: 0px 1px 4px rgba(0,0,0,0.2);
opacity: 0;
transform: scale(1.3);
transition: all 0.3s ease-in-out;
}
display: block;
position: absolute;
padding: 10px 25px;
width: 33%;
min-width: 140px;
text-align: center;
background: rgba(255,255,255,1);
color: rgba(20,40,47,0.9);
font-size: 16px;
font-style: italic;
text-shadow: 1px 1px 1px rgba(255,255,255,0.9);
box-shadow: 0px 1px 4px rgba(0,0,0,0.2);
opacity: 0;
transform: scale(1.3);
transition: all 0.3s ease-in-out;
}
Для каждого элемента span используется небольшая стрелка, для добавления которой используется псевдо-класс :after.
Code
.ao-annotations span:after {
position: absolute;
background: transparent url(../images/arrow.png) no-repeat center center;
width: 32px;
height: 33px;
top: 50%;
left: 100%;
margin: -16px 0 0 -16px;
content: '';
}
position: absolute;
background: transparent url(../images/arrow.png) no-repeat center center;
width: 32px;
height: 33px;
top: 50%;
left: 100%;
margin: -16px 0 0 -16px;
content: '';
}
Две из меток будут иметь стрелки с левой стороны:
Code
.ao-annotations span:nth-child(3):after,
.ao-annotations span:nth-child(4):after {
left: auto;
right: 100%;
margin: -16px -16px 0 0;
background-image: url(../images/arrow_left.png);
}
.ao-annotations span:nth-child(4):after {
left: auto;
right: 100%;
margin: -16px -16px 0 0;
background-image: url(../images/arrow_left.png);
}
Теперь устанавливаем положение для каждого элемента span. Мы снова используем проценты чтобы позиционирование действовало при изменении размеров:
Code
.ao-annotations span:nth-child(1) {
top: 5%;
left: 5%;
}
.ao-annotations span:nth-child(2) {
top: 20%;
left: -13%;
}
.ao-annotations span:nth-child(3) {
top: 37%;
right: 2%;
}
.ao-annotations span:nth-child(4) {
top: 53%;
right: -8%;
}
.ao-annotations span:nth-child(5) {
bottom: 18%;
left: -4%;
}
top: 5%;
left: 5%;
}
.ao-annotations span:nth-child(2) {
top: 20%;
left: -13%;
}
.ao-annotations span:nth-child(3) {
top: 37%;
right: 2%;
}
.ao-annotations span:nth-child(4) {
top: 53%;
right: -8%;
}
.ao-annotations span:nth-child(5) {
bottom: 18%;
left: -4%;
}
Теперь займемся нашим чекбоксом. Фокус заключается в размещении его надо всеми остальными элементами и установке высоты и ширины 100%, чтобы он занимал все доступное пространство. Поэтому нажатие на любом участке элемента будет включать эффект. Чекбокс будет скрыт, так его непрозрачность будет установлена в 0. Но он продолжает воспринимать нажатия. Свойство z-index должно иметь самое высокое значение, чтобы чекбокс размещался поверх остальных элементов:
Code
input.ao-toggle {
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
margin: 0;
padding: 0;
opacity: 0;
z-index: 100;
border: none;
cursor: pointer;
}
width: 100%;
height: 100%;
position: absolute;
top: 0px;
left: 0px;
margin: 0;
padding: 0;
opacity: 0;
z-index: 100;
border: none;
cursor: pointer;
}
Теперь определяем, что будет происходить с соседними элементами при нажатии на чекбокс. Изображение будет уменьшаться, измениться тень и прозрачность:
Code
input.ao-toggle:checked + img {
box-shadow: 1px 1px 6px rgba(0,0,0,0.2);
opacity: 1;
transform: scale(0.8);
}
box-shadow: 1px 1px 6px rgba(0,0,0,0.2);
opacity: 1;
transform: scale(0.8);
}
Так как мы не можем использовать img:hover (чекбокс перекрывает все), то будем использовать чекбокс для включения эффектов изображения:
Code
input.ao-toggle:hover + img{
opacity: 1;
}
opacity: 1;
}
Перекрывающий слой с классом ao-annoations и его элементы span будут увеличиваться в масштабе и становиться непрозрачными:
Code
input.ao-toggle:checked ~ .ao-annotations,
input.ao-toggle:checked ~ .ao-annotations span{
opacity: 1;
transform: scale(1);
}
input.ao-toggle:checked ~ .ao-annotations span{
opacity: 1;
transform: scale(1);
}
Для организации изюминки, каждый элемент span будет выводиться с некоторой задержкой:
Code
input.ao-toggle:checked ~ .ao-annotations span:nth-child(1) {
transition-delay: 0.3s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(2) {
transition-delay: 0.4s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(3) {
transition-delay: 0.5s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(4) {
transition-delay: 0.6s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(5) {
transition-delay: 0.7s;
}
transition-delay: 0.3s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(2) {
transition-delay: 0.4s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(3) {
transition-delay: 0.5s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(4) {
transition-delay: 0.6s;
}
input.ao-toggle:checked ~ .ao-annotations span:nth-child(5) {
transition-delay: 0.7s;
}
Также мы добавляем медиа запросы, чтобы исключить смещение основных элементов, уменьшить размер шрифта для аннотаций:
Code
@media screen and (max-width: 730px){
.ao-item .ao-details,
.ao-preview {
float: none;
width: 100%;
padding: 0;
text-align: left;
}
.ao-annotations span {
font-size: 11px;
}
}
.ao-item .ao-details,
.ao-preview {
float: none;
width: 100%;
padding: 0;
text-align: left;
}
.ao-annotations span {
font-size: 11px;
}
}
-
FalleN -
925 -
1 -
206

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...