Стрелки для заголовков
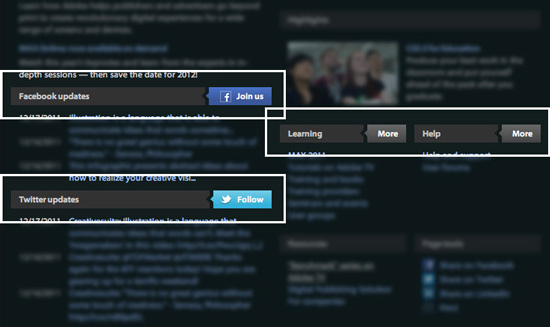
На сайте Adobe используются приятные глазу блоки для заголовков:
Блок заголовка разделен на правую и левую части. В левой части приводится описание, а в правой установлена ссылка. Рассмотрим с критической позиции как они реализовали данный эффект. Для начала, они используют обычное изображение (не спрайт) для данного блока:

Такой подход означает использование дополнительного запроса HTTP только для заголовка. Но что хуже, эффект :hover использует абсолютно другое изображение. То есть используется еще один запрос HTTP и "дежавю", когда второе изображение загружается для заголовка, на котором курсор мыши побывал до этого.
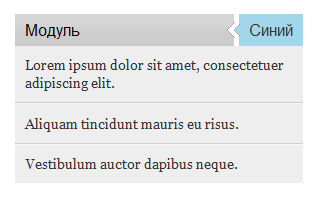
Подобный эффект можно сделать совсем без изображений. Смотрите демонстрацию:

Code
<div class="module">
<h2>Модуль <a href="#">Синий</a></h2>
<!-- Содержание модуля -->
</div>
<h2>Модуль <a href="#">Синий</a></h2>
<!-- Содержание модуля -->
</div>
Базовый код CSS для заголовка и ссылки, включая прямую линию, которая делается обводкой:
Code
.module h2 {
background: #ccc;
/* Толщину полоски проще установить с помощью line-height,
так как отступы сдвинут ссылку внутрь */
line-height: 2;
padding: 0 0 0 10px;
font-size: 16px;
}
.module h2 a {
float: right;
position: relative;
text-decoration: none;
color: #333;
padding: 0 10px;
border-left: 5px solid white;
}
background: #ccc;
/* Толщину полоски проще установить с помощью line-height,
так как отступы сдвинут ссылку внутрь */
line-height: 2;
padding: 0 0 0 10px;
font-size: 16px;
}
.module h2 a {
float: right;
position: relative;
text-decoration: none;
color: #333;
padding: 0 10px;
border-left: 5px solid white;
}
Теперь построим стрелки в виде излома линии с помощью треугольников, для которых исопльзуются псевдо-элементы.

Code
.module h2 a:before,
.module h2 a:after {
content: "";
position: absolute;
/* Сдвигаем вниз на половину. Обратное вытягивание на половину высоты треугольника
гарантирует центрирование, если изменится размер шрифта или высота */
top: 50%;
width: 0;
height: 0;
}
.module h2 a:before {
left: -12px;
/* Треугольник*/
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 8px solid white;
/* Вытягиваем */
margin-top: -8px;
}
.module h2 a:after {
/* Меньший треугольник с другим позиционированием */
left: -5px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 6px solid #a2d6eb;
margin-top: -6px;
}
.module h2 a:after {
content: "";
position: absolute;
/* Сдвигаем вниз на половину. Обратное вытягивание на половину высоты треугольника
гарантирует центрирование, если изменится размер шрифта или высота */
top: 50%;
width: 0;
height: 0;
}
.module h2 a:before {
left: -12px;
/* Треугольник*/
border-top: 8px solid transparent;
border-bottom: 8px solid transparent;
border-right: 8px solid white;
/* Вытягиваем */
margin-top: -8px;
}
.module h2 a:after {
/* Меньший треугольник с другим позиционированием */
left: -5px;
border-top: 6px solid transparent;
border-bottom: 6px solid transparent;
border-right: 6px solid #a2d6eb;
margin-top: -6px;
}
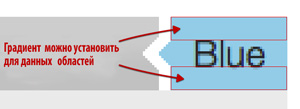
Есть одно существенное отличие нашего варианта и изображения с сайта Adobe - они используют градиент, который проходит по треугольнику. Для нашего решения получить такой эффект не представляется возможным. Однако, вы можете установить градиент сверху и снизу для основного прямоугольника до точек соприкосновения треугольника с границей блока.

В демонстрационной странице добавлены разные цвета, переходы и пример использования двойного треугольника для имитации излома линии.
-
FalleN -
842 -
1 -
194

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...