Введение в работу с Modenizr
Итак, сегодня мы хотим отдельно поговорить об этой js-библиотеке.
Что это такое?
Прежде всего, давайте ответим на самый главный вопрос: что такое Modenizr?
Судя по описанию на официальном сайте, Modenizr – это «javascript-библиотека, которая определяет HTML5 и CSS3 способности в браузере пользователя».
Несмотря на то, что HTML5 и CSS3 – великолепные технологии, многие из свойств, с которыми большинство из нас уже знакомо, не поддерживаются в старых версиях браузеров. Modenizr помогает нам справиться с этой проблемой – он тестирует браузер пользователя на предмет наличия поддержки конкретных свойств, которые вы использовали в свое проекте. Если используемый параметр не поддерживается, то у нас есть возможность предложить соответствующий запасной вариант в виде упрощенного скрипта или функции.
Настраиваем Modenizr
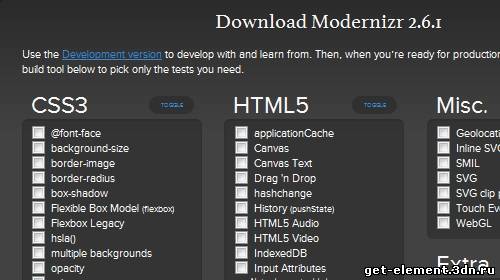
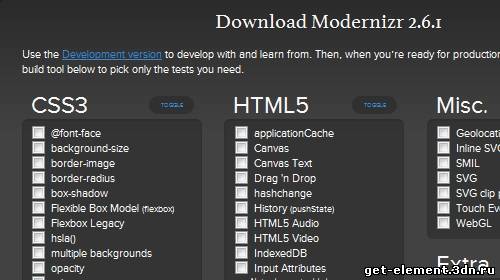
На официальном сайте Modernizr вы можете видеть две опции скачивания файла, версии Development и Production.
Версия Development – это полноценная не сжатая версия, состоящая из основных инструментов тестирования. Версия Production позволяет нам выбирать инструменты тестирования, которые нам требуются.

Как видно, есть множество опций для выбора инструментов тестирования. В данном примере мы выберем основные инструменты. Сгенерируйте и скопируйте коды. Затем, вставьте эти коды в головную секцию «head» вашего HTML-документа.
Наконец, нам также понадобится добавить класс no-js в тег «html»:
Этот класс необходим на случай, когда браузер пользователя работает без включенной поддержки javascript. Таким образом, мы сможем предоставить запасной вариант при помощи этого класса. Если же поддерживает, то Modernizr автоматически заменит этот класс на просто – js.
И на этом мы завершаем настройку нашего Modernizr.
Работа с классами
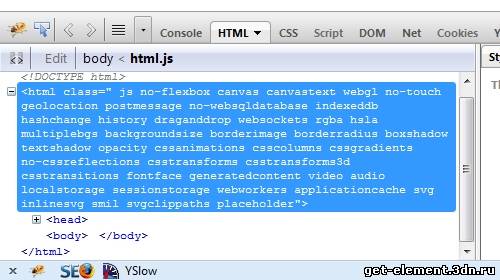
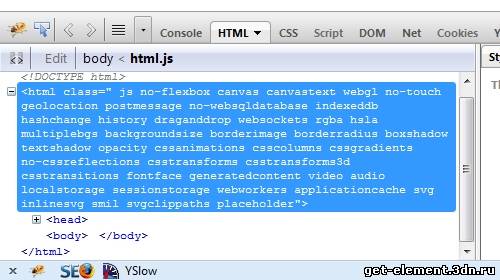
Теперь, если мы проинспектируем элемент на веб-странице, вы увидите, что в «html»-тег было добавлено много CSS-классов. Эти классы генерируются в Modernizr, и отличаются в зависимости от способностей браузера.

Например, если браузер не поддерживает CSS3-анимации, то Modernizr сгенерирует класс no-cssanimations.
Но если поддержка все-таки имеется, скрипт исключит приставку no- и тогда класс превратится в cssanimations.
Давайте посмотрим на отрывок кода, приведенный ниже:
Вышеприведенный код взят из Internet Explorer 7 и, как видно по сгенерированным классам, этот браузер не поддерживает множество прекрасных параметров вроде CSS3 border-radius.
Так что, в случае, когда нам нужно будет заменить закругленные углы на, предположим, изображения с закругленными углами в Internet Explorer 7, нам нужно будет использовать класс no-broderradius.
Если вам интересно, насколько хорош ваш текущий браузер, и какие параметры он поддерживает, вы можете воспользоваться специальным инструментом тестирования, представленным в Modernizr. Откройте страницу (Modernizr Test Suit), и вам сразу станет доступен результат.
Тестирование способностей браузера
Далее, как мы уже отметили выше, Modernizr был разработан для определения или тестирования способностей браузера. Чтобы протестировать браузер, мы можем использовать следующий код:
Предположим, что нам нужно протестировать, поддерживает ли браузер WebGL:
Мы также можем инвертировать выражение, и тогда получим обратный результат. То есть «true», если браузер не поддерживает этот параметр.
Или, если нам нужно запускать разные скрипты в зависимости от результатов тестирования, мы также можем расширить код следующим образом:
Вышеприведенный код определяет, что если браузер поддерживает WebGL, то будет запущен Скрипт А, если же нет, то будет запущен Скрипт Б. Таким образом, скрипт будет загружаться только тогда, когда поддержка в браузере отвечает требованиям.
Modernizr.load
Сегодня мы также хотим рассмотреть еще одно свойство Modernizr - 'Modernizr.load'. 'Modernizr.load' представляет собой условный подгрузчик ресурсов (CSS и JS), основанный на Yepnope. Давайте рассмотрим следующий код:
Наподобие предыдущего раздела, в вышеприведенном примере, мы запускаем тест, чтобы проверить, поддерживает ли браузер пользователя WebGL. Если результат положительный (поддерживает), то мы загружаем three.js, но если ответ отрицательный (не поддерживает), то мы загружаем jebgl.js.
В случае, когда нам нужно только одно условие для загрузки скрипта, мы можем исключить другие условия. Следующий пример показывает, как мы загружаем placeme.js, если пользовательский браузер не поддерживает атрибут placeholder, и мы не загружаем ничего, если поддержка имеется.
Такая практика сможет гарантировать, что пользователи вашего сайта получат более приятный опыт взаимодействия, и им не придется загружать не нужные им ресурсы.
Чтобы лучше понять процесс использования Modernizr.load, мы рекомендуем вам ознакомиться с официальной документацией, либо вы можете воспользоваться документацией Yepnope.
Подытожим
Modernizr уже проделал огромную работу и сэкономил кучу нашего времени, поэтому нет никаких причин не использовать эту javascript-библиотеку, когда вы работаете с кодом HTML5 и CSS3, особенно когда вам нужно залатать разрыв между новыми технологиями и старыми версиями браузеров.
Что это такое?
Прежде всего, давайте ответим на самый главный вопрос: что такое Modenizr?
Судя по описанию на официальном сайте, Modenizr – это «javascript-библиотека, которая определяет HTML5 и CSS3 способности в браузере пользователя».
Несмотря на то, что HTML5 и CSS3 – великолепные технологии, многие из свойств, с которыми большинство из нас уже знакомо, не поддерживаются в старых версиях браузеров. Modenizr помогает нам справиться с этой проблемой – он тестирует браузер пользователя на предмет наличия поддержки конкретных свойств, которые вы использовали в свое проекте. Если используемый параметр не поддерживается, то у нас есть возможность предложить соответствующий запасной вариант в виде упрощенного скрипта или функции.
Настраиваем Modenizr
На официальном сайте Modernizr вы можете видеть две опции скачивания файла, версии Development и Production.
Версия Development – это полноценная не сжатая версия, состоящая из основных инструментов тестирования. Версия Production позволяет нам выбирать инструменты тестирования, которые нам требуются.

Как видно, есть множество опций для выбора инструментов тестирования. В данном примере мы выберем основные инструменты. Сгенерируйте и скопируйте коды. Затем, вставьте эти коды в головную секцию «head» вашего HTML-документа.
Код
<script src="modernizr.js" type="text/javascript"></script>
Наконец, нам также понадобится добавить класс no-js в тег «html»:
Код
<html class="no-js">
Этот класс необходим на случай, когда браузер пользователя работает без включенной поддержки javascript. Таким образом, мы сможем предоставить запасной вариант при помощи этого класса. Если же поддерживает, то Modernizr автоматически заменит этот класс на просто – js.
И на этом мы завершаем настройку нашего Modernizr.
Работа с классами
Теперь, если мы проинспектируем элемент на веб-странице, вы увидите, что в «html»-тег было добавлено много CSS-классов. Эти классы генерируются в Modernizr, и отличаются в зависимости от способностей браузера.

Например, если браузер не поддерживает CSS3-анимации, то Modernizr сгенерирует класс no-cssanimations.
Но если поддержка все-таки имеется, скрипт исключит приставку no- и тогда класс превратится в cssanimations.
Давайте посмотрим на отрывок кода, приведенный ниже:
Код
<html class=" js no-flexbox no-canvas no-canvastext no-webgl no-touch no-geolocation postmessage no-websqldatabase
no-indexeddb no-hashchange no-history draganddrop no-websockets no-rgba no-hsla no-multiplebgs no-backgroundsize
no-borderimage no-borderradius no-boxshadow no-textshadow no-opacity no-cssanimations no-csscolumns no-cssgradients
no-cssreflections no-csstransforms no-csstransforms3d no-csstransitions fontface no-generatedcontent no-video
no-audio no-localstorage no-sessionstorage no-webworkers no-applicationcache no-svg no-inlinesvg no-smil
no-svgclippaths no-placeholder">
no-indexeddb no-hashchange no-history draganddrop no-websockets no-rgba no-hsla no-multiplebgs no-backgroundsize
no-borderimage no-borderradius no-boxshadow no-textshadow no-opacity no-cssanimations no-csscolumns no-cssgradients
no-cssreflections no-csstransforms no-csstransforms3d no-csstransitions fontface no-generatedcontent no-video
no-audio no-localstorage no-sessionstorage no-webworkers no-applicationcache no-svg no-inlinesvg no-smil
no-svgclippaths no-placeholder">
Вышеприведенный код взят из Internet Explorer 7 и, как видно по сгенерированным классам, этот браузер не поддерживает множество прекрасных параметров вроде CSS3 border-radius.
Так что, в случае, когда нам нужно будет заменить закругленные углы на, предположим, изображения с закругленными углами в Internet Explorer 7, нам нужно будет использовать класс no-broderradius.
Код
.no-borderradius div {
/*-- do some hacks here --*/
}
/*-- do some hacks here --*/
}
Если вам интересно, насколько хорош ваш текущий браузер, и какие параметры он поддерживает, вы можете воспользоваться специальным инструментом тестирования, представленным в Modernizr. Откройте страницу (Modernizr Test Suit), и вам сразу станет доступен результат.
Тестирование способностей браузера
Далее, как мы уже отметили выше, Modernizr был разработан для определения или тестирования способностей браузера. Чтобы протестировать браузер, мы можем использовать следующий код:
Код
Modernizr.featuretodetect
Предположим, что нам нужно протестировать, поддерживает ли браузер WebGL:
Код
if (Modernizr.webgl) {
}
}
Мы также можем инвертировать выражение, и тогда получим обратный результат. То есть «true», если браузер не поддерживает этот параметр.
Код
if (!Modernizr.webgl) {
}
}
Или, если нам нужно запускать разные скрипты в зависимости от результатов тестирования, мы также можем расширить код следующим образом:
Код
if (Modernizr.webgl) {
/* Script A */
} else {
/* Script B */
}
/* Script A */
} else {
/* Script B */
}
Вышеприведенный код определяет, что если браузер поддерживает WebGL, то будет запущен Скрипт А, если же нет, то будет запущен Скрипт Б. Таким образом, скрипт будет загружаться только тогда, когда поддержка в браузере отвечает требованиям.
Modernizr.load
Сегодня мы также хотим рассмотреть еще одно свойство Modernizr - 'Modernizr.load'. 'Modernizr.load' представляет собой условный подгрузчик ресурсов (CSS и JS), основанный на Yepnope. Давайте рассмотрим следующий код:
Код
Modernizr.load({
test: Modernizr.webgl,
yep : 'three.js', /* javascript 3D Library */
nope: 'jebgl.js' /* */
});
test: Modernizr.webgl,
yep : 'three.js', /* javascript 3D Library */
nope: 'jebgl.js' /* */
});
Наподобие предыдущего раздела, в вышеприведенном примере, мы запускаем тест, чтобы проверить, поддерживает ли браузер пользователя WebGL. Если результат положительный (поддерживает), то мы загружаем three.js, но если ответ отрицательный (не поддерживает), то мы загружаем jebgl.js.
В случае, когда нам нужно только одно условие для загрузки скрипта, мы можем исключить другие условия. Следующий пример показывает, как мы загружаем placeme.js, если пользовательский браузер не поддерживает атрибут placeholder, и мы не загружаем ничего, если поддержка имеется.
Код
Modernizr.load({
test: Modernizr.placeholder,
nope: 'placeme.js'
});
test: Modernizr.placeholder,
nope: 'placeme.js'
});
Такая практика сможет гарантировать, что пользователи вашего сайта получат более приятный опыт взаимодействия, и им не придется загружать не нужные им ресурсы.
Чтобы лучше понять процесс использования Modernizr.load, мы рекомендуем вам ознакомиться с официальной документацией, либо вы можете воспользоваться документацией Yepnope.
Подытожим
Modernizr уже проделал огромную работу и сэкономил кучу нашего времени, поэтому нет никаких причин не использовать эту javascript-библиотеку, когда вы работаете с кодом HTML5 и CSS3, особенно когда вам нужно залатать разрыв между новыми технологиями и старыми версиями браузеров.
-
FalleN -
1896 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...