Аудиозаписи v.4.0

Особенности скрипта:
1) При окончание песни, воспроизводиться следующая.
2) Favicon меняется при когда музыка играет и когда стоит на паузе.
3) Всего один get запрос.
4) Новое красивое удаление музыкального файла.
5) После добавления музыки, она сразу же добавляться на страницу пользователя.
6) Убрал загрузку обложки т.к. не считаю это нужным.
Установка
1) Активируем модуль "Каталог сайтов".
1.1) Идём в настройки модуля.
Активируем поля как на скриншоте

Не забываем поставить галочку "Включить возможность поиска материалов пользователя:"
Не забываем установить макс вес скриншота и файла желательно для файла 15000 а для скриншота 2000.
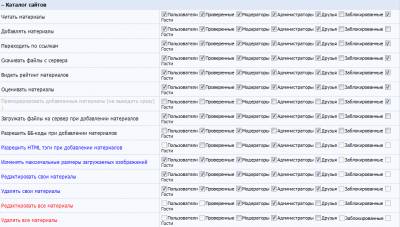
2) Идём в права групп и делаем всё как на скриншоте

3) Установка кода.
3.1) В виде материалов заменяем всё вот на это
Code
<div href="<?if($FILE_DIRECT_URL$)?>$FILE_DIRECT_URL$<?else?>$OTHER1$<?endif?>" style="width: 400px;" class="item">
<div>
<div class="fr duration"><div style="float:right;margin-right:3px;"><iframe class="add" src="$ENTRY_URL$" width="16" height="16" align="left" frameborder="0" marginheight="25"scrolling="no"></iframe></div>
<div class="del" style="float:right;margin-right:3px;"><?if($MODER_PANEL$)?><a href="javascript://" class="del_bm$ID$" onclick="if (confirm('Хотите удалить трек $TITLE$?')){$.get('/index/92-6-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('#entryID$ID$').slideUp('fast')});}"><img src="/audio/i/del1.gif"></a><?endif?></div>
<br>
</div>
<div class="btn play"></div>
<div class="title"><Div style="float:left;">$TITLE$</div><br></div><br>
</div>
<div class="player inactive"></div>
</div>
<div class="clear"></div>
<div>
<div class="fr duration"><div style="float:right;margin-right:3px;"><iframe class="add" src="$ENTRY_URL$" width="16" height="16" align="left" frameborder="0" marginheight="25"scrolling="no"></iframe></div>
<div class="del" style="float:right;margin-right:3px;"><?if($MODER_PANEL$)?><a href="javascript://" class="del_bm$ID$" onclick="if (confirm('Хотите удалить трек $TITLE$?')){$.get('/index/92-6-$ID$-<?substr($MODER_PANEL$, strrpos($MODER_PANEL$,"','h")-8,8)?>',function(){$('#entryID$ID$').slideUp('fast')});}"><img src="/audio/i/del1.gif"></a><?endif?></div>
<br>
</div>
<div class="btn play"></div>
<div class="title"><Div style="float:left;">$TITLE$</div><br></div><br>
</div>
<div class="player inactive"></div>
</div>
<div class="clear"></div>
3.2) На странице материала и комментарий к нему заменяем весь код вот на этот
Code
<html>
<head><?if($ADMIN_BAR$)?><?else?><?endif?>
</head>
<body style="padding:0px;margin:0px;">
<div onclick="AddAudio$ID$();" id="test"> </div>
<img src="/audio/i/success.gif">
<style type="text/css"> #test { width: 16px; height: 16px; background: url('/audio/i/add.gif') no-repeat;position: absolute; cursor:pointer;}</style>
<script>
function AddAudio$ID$() {
$.get('/dir/0-0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/dir/', {
a: 12,
jkd428: 1,
jkd498: 1,
ocat: 1,
title: '$ENTRY_TITLE$',
other1: '<?if($FILE_DIRECT_URL$)?>$FILE_DIRECT_URL$<?else?>$OTHER1$<?endif?>',
ssid: ssid
},
function(qwe){
var er = $(qwe).text();
if(er.indexOf('успешно')>-1){infols();_uWnd.alert('<font color="red">Произошла ошибка</font>','',{w: 270,h: 70,t: 8000});}
else {_uWnd.alert('<font color="red">Произошла ошибка</font>','',{w: 270,h: 70,t: 8000});};
});
});
alert('Трек $ENTRY_TITLE$ успешно добавлен к вам на страницу.');
$("#test").hide();
$("#success").show();
};
</script>
<br><br>$POWERED_BY$
</body>
</html>
<head><?if($ADMIN_BAR$)?><?else?><?endif?>
</head>
<body style="padding:0px;margin:0px;">
<div onclick="AddAudio$ID$();" id="test"> </div>
<img src="/audio/i/success.gif">
<style type="text/css"> #test { width: 16px; height: 16px; background: url('/audio/i/add.gif') no-repeat;position: absolute; cursor:pointer;}</style>
<script>
function AddAudio$ID$() {
$.get('/dir/0-0-0-0-1', function(data){
var ssid = $('input[name="ssid"]', data).val();
$.post('/dir/', {
a: 12,
jkd428: 1,
jkd498: 1,
ocat: 1,
title: '$ENTRY_TITLE$',
other1: '<?if($FILE_DIRECT_URL$)?>$FILE_DIRECT_URL$<?else?>$OTHER1$<?endif?>',
ssid: ssid
},
function(qwe){
var er = $(qwe).text();
if(er.indexOf('успешно')>-1){infols();_uWnd.alert('<font color="red">Произошла ошибка</font>','',{w: 270,h: 70,t: 8000});}
else {_uWnd.alert('<font color="red">Произошла ошибка</font>','',{w: 270,h: 70,t: 8000});};
});
});
alert('Трек $ENTRY_TITLE$ успешно добавлен к вам на страницу.');
$("#test").hide();
$("#success").show();
};
</script>
<br><br>$POWERED_BY$
</body>
</html>
3.3) На Странице поиска и рейтинга материалов заменяем всё вот на этот код
Code
<html><head><?if($ADMIN_BAR$)?><?endif?> </head><body><div id="playlist2">$BODY$</div>$POWERED_BY$</body></html>
3.4) На персональной странице ставим вот этот код
Code
<script type="text/javascript">
var userid = "/dir/0-0-$_USER_ID$-0-17";
var playfavicon = '/audio/i/play.gif';
var pausefavicon = '/audio/i/pause.gif';
var stopfavicon = '/favicon.ico';
</script>
<script src="/audio/js/addmus.v.4.js" type="text/javascript"></script>
<?if($_PM_READ_URL$)?><style>.add {display:none;}</style><?else?> <style>.del {display:none;}</style><?endif?>
<div id="playlist">Загрузка</div>
var userid = "/dir/0-0-$_USER_ID$-0-17";
var playfavicon = '/audio/i/play.gif';
var pausefavicon = '/audio/i/pause.gif';
var stopfavicon = '/favicon.ico';
</script>
<script src="/audio/js/addmus.v.4.js" type="text/javascript"></script>
<?if($_PM_READ_URL$)?><style>.add {display:none;}</style><?else?> <style>.del {display:none;}</style><?endif?>
<div id="playlist">Загрузка</div>
3.3.1) В нужное место добавляем ссылку на Добавление музыки:
Code
<?if($_PM_READ_URL$)?> <a href="javascript://" onclick="upost_msz.mus_uWnd();">Добавить музыку</a><?endif?>
4) Чтобы заменить цвет ползунка и и поле воспроизведение музыки мы в файле drplayer.js ищем
Code
0x6000aa
если вы хотите например красный цвет то меняем на
Code
0xff0000
как вы поняли что 0x должен быть в любом случае.
5) Заливаем папку audio в корень сайта.
готово!
-
FalleN -
825 -
1 -
243
Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...