Формы поиска для uCoz
Новый вид поиска для uCoz.
Шаг 1 - Установка HTML
Для начала находим у себе в шаблоне системную переменную отвечающую за вывод формы поиска и удаляем ее:
Code
$SEARCH_FORM$
Вместо нее теперь устанавливаем следующий html код формы поиска:
Code
<form class="poick_os" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" >
<input class="poick_pole" type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/>
<input class="poick_knopka" type="submit" value="Найти" />
<input type="hidden" name="t" value="0" />
</form>
<input class="poick_pole" type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/>
<input class="poick_knopka" type="submit" value="Найти" />
<input type="hidden" name="t" value="0" />
</form>
Шаг 2 - Установка CSS
Теперь придаем нашей форме поиска ucoz красоты и соответствующего цвета, выбирайте нужный. А вставлять стиль нужно: П.У - Дизайн - Управление дизайном(CSS) и в самый низ.
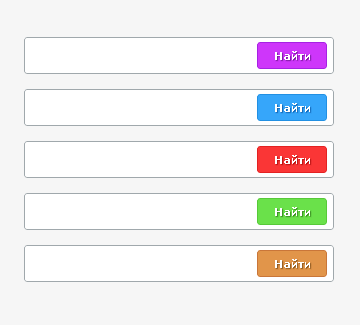
Оранжевая кнопка поиска
Code
.poick_os {
float:left;
padding:4px;
width:300px;
background:#fff;
border: 1px solid #A0A8AC;
}
.poick_os input {
float:left;
margin:0px;
vertical-align:middle;
font:11px Verdana,Arial,Helvetica,sans-serif;
}
.poick_pole {
color:#555;
width:220px;
height:15px;
border:none;
padding:6px 4px;
}
.poick_knopka {
text-shadow: 1px 1px 1px #865520;
width:70px;
height:27px;
cursor:pointer;
background:#e1954a;
border:1px solid #c97639;
color:#fff; font-weight: bold!important;
}
.poick_knopka:hover {background:#d48347;}
.poick_os,
.poick_knopka {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Синяя кнопка поиска
Code
.poick_os {
float:left;
padding:4px;
width:300px;
background:#fff;
border: 1px solid #A0A8AC;
}
.poick_os input {
float:left;
margin:0px;
vertical-align:middle;
font:11px Verdana,Arial,Helvetica,sans-serif;
}
.poick_pole {
color:#555;
width:220px;
height:15px;
border:none;
padding:6px 4px;
}
.poick_knopka {
text-shadow: 1px 1px 1px #1061B0;
width:70px;
height:27px;
cursor:pointer;
background:#36A6FA;
border:1px solid #2290e3;
color:#fff; font-weight: bold!important;
}
.poick_knopka:hover {background:#3c9fea;}
.poick_os,
.poick_knopka {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Серая кнопка поиска
Code
.poick_os {
float:left;
padding:4px;
width:300px;
background:#fff;
border: 1px solid #A0A8AC;
}
.poick_os input {
float:left;
margin:0px;
vertical-align:middle;
font:11px Verdana,Arial,Helvetica,sans-serif;
}
.poick_pole {
color:#555;
width:220px;
height:15px;
border:none;
padding:6px 4px;
}
.poick_knopka {
text-shadow: 1px 1px 1px #505050;
width:70px;
height:27px;
cursor:pointer;
background:#F5F5F5;
border:1px solid #9E9E9E;
color:#9D9D9D; font-weight: bold!important;
}
.poick_knopka:hover {background:#ffffff;}
.poick_os,
.poick_knopka {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Фиолетовая кнопка
Code
.poick_os {
float:left;
padding:4px;
width:300px;
background:#fff;
border: 1px solid #A0A8AC;
}
.poick_os input {
float:left;
margin:0px;
vertical-align:middle;
font:11px Verdana,Arial,Helvetica,sans-serif;
}
.poick_pole {
color:#555;
width:220px;
height:15px;
border:none;
padding:6px 4px;
}
.poick_knopka {
text-shadow: 1px 1px 1px #751a9b;
width:70px;
height:27px;
cursor:pointer;
background:#ce36fa;
border:1px solid #a622e3;
color:#fff; font-weight: bold!important;
}
.poick_knopka:hover {background:#b73cea;}
.poick_os,
.poick_knopka {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
Kрасная кнопка
Code
.poick_os2 {
float:left;
padding:4px;
width:300px;
background:#fff;
border: 1px solid #A0A8AC;
}
.poick_os2 input {
float:left;
margin:0px;
vertical-align:middle;
font:11px Verdana,Arial,Helvetica,sans-serif;
}
.poick_pole2 {
color:#555;
width:220px;
height:15px;
border:none;
padding:6px 4px;
}
.poick_knopka2 {
text-shadow: 1px 1px 1px #b01010;
width:70px;
height:27px;
cursor:pointer;
background:#fa3636;
border:1px solid #e32222;
color:#fff; font-weight: bold!important;
}
.poick_knopka2:hover {background:#ea3c3c;}
.poick_os2,
.poick_knopka2 {
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
}
-
FalleN -
3630 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...