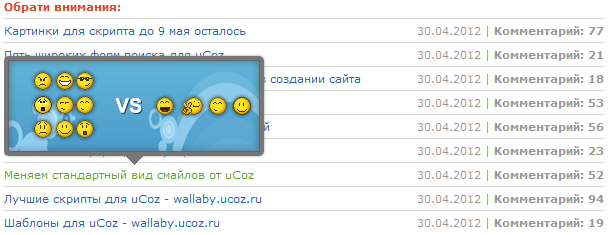
Информер популярных новостей для uCoz
Отличный информер для uCoz, а главное очень полезный. Работа скрипта uCoz очень проста: при наведении на нужную ссылку новости появляется окошко с его изображением. Но как по мне, это не самое главное преимущество данного скрипта для uCoz. Меня впечетлил вид оформления и простота скрипта uCoz. Размещать информер будем на странице контента.
Шаг 1 - Создание информера
Следует создать информер популярных новостей, для этого идём в П.У - Инструменты - Информеры
И создаём информер со следующими параметрами:
Раздел: Новости сайта
Тип данных: Материалы
Способ сортировки: Количество просмотров
Количество материалов: 7
Количество колонок: 1
Шаг 2 - Установка HTML
Изменяем дизайн информера. Удаляем старый дизайн и вставляем новый:
Code
<li>
<div class="menu_n">
<a href="$ENTRY_URL$" class="drop">$TITLE$</a>
<div class="dd_menu">
<span class="dd_ugol1"></span>
<div class="dd_menu_os">
<img src="$IMG_SMALL_URL1$"><img src="$IMG_URL1$">
</div>
</div>
</div>
<span class="inews_data">$DATE$ | <strong>Комментарий: $COMMENTS_NUM$</strong></span>
</li>
<div class="menu_n">
<a href="$ENTRY_URL$" class="drop">$TITLE$</a>
<div class="dd_menu">
<span class="dd_ugol1"></span>
<div class="dd_menu_os">
<img src="$IMG_SMALL_URL1$"><img src="$IMG_URL1$">
</div>
</div>
</div>
<span class="inews_data">$DATE$ | <strong>Комментарий: $COMMENTS_NUM$</strong></span>
</li>
Теперь размещаем наш информер на странице с контентом, для этого идём в П.У - Дизайн - Управление дизайном - и выбираем нужный модуль, в который после контента устанавливаем нижеописанный html код:
Code
<div id="news_top">
<div id="nt_title"><strong>Обрати внимания:</strong></div>
<ul>
$MYINF_1$
</ul>
</div>
<div id="nt_title"><strong>Обрати внимания:</strong></div>
<ul>
$MYINF_1$
</ul>
</div>
Шаг 3 - Установка CSS
Теперь добавим стили нашему информеру uCoz, для этого заходим в П.У - Дизайн - Управление дизайном(CSS), и в самый низ вставляем код:
Code
#news_top {
width:600px;
}
#news_top ul {
margin: 5px 0px 0px 0px;
padding:0;
}
#news_top li {
border-top: 1px solid #D6D6D6;
padding: 5px 0px 5px 0px;
}
.menu_n {
float:left;
display:block;
position:relative;
}
.dd_ugol1,
.dd_menu {
width:252px;
}
.dd_menu {
float:left;
padding:4px;
left:-999em;
z-index:998;
background:#777;
margin:0px auto;
position:absolute;
-moz-border-radius:5px 5px 5px ;
-webkit-border-radius:5px 5px 5px ;
border-radius:5px 5px 5px ;
box-shadow: 0px 0px 3px #999;
}
.menu_n:hover .dd_menu{
right:auto;
left:0px;
bottom:25px;
}
.dd_ugol1 {
height:25px;
float:left;
position:absolute;
bottom:-9px;
background:url(/img/1.png) no-repeat;
background-position: center bottom;
}
.dd_menu_os {
margin:0;
padding:0;
width:250px;
height:90px;
background:#fff;
overflow:hidden;
border: 1px solid #666;
}
.inews_data {
color:#999;
float:right;
}
#nt_title {
color:#DE4727;
}
Дополнительно!
Учтите, за отображение картинки новости, отвечает данный системный код uCoz:
Code
<img src="$IMG_SMALL_URL1$"><img src="$IMG_URL1$">
который будет работать в том случае, если при добавлении контента на ваш сайт, вы используете Краткое описание и Полный текст материала, в противном случае вам стоит использовать дополнительное поле, в которое вы помещаете ссылку на изображение новости и прописываете его в данном информере.
-
FalleN -
3158 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...