Хештеги на uCoz
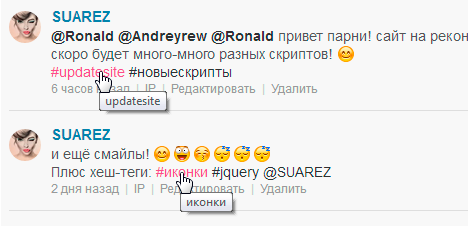
С помощью этого небольшого скрипта, вы сможете использовать хэштеги на uCoz как в Твиттере, или Фэйсбуке. Вы сможете прямо в новостях или комментариях своего сайта использовать хэштеги, ставя перед словом значок # или @.
Что такое хэштеги (hashtags)? Это знакомые всем блоггерам ключевые слова или фразы, перед которыми стоит символ решетки (#). C их помощью пользователи разделяют сообщения по темам.
На сегодняшний день хэштеги используются практически во всех социальных сетях, таких как Твиттер, ВКонтакте, Google+, Instagram, Facebook, YouTube, Tumblr и т.д. Впервые они появились в сетях IRC, но стали популярными только в 2007 году, когда появились в Твиттере.
Следующий код вставьте перед закрывающимся тегом /body
$('.hashLinks').each(function(){
var html = $(this).html().replace(/(#[\S]+)/g,'<a href="/search/$1" class="tagHref" title="$1">$1</a>').replace(/(@[A-Za-z0-9-]+)/g,'<a href="/index/8-0-$1" class="tagHref" title="$1">$1</a>');
$(this).html(html).each(function(){
$('.tagHref').each(function(){
var href = $(this).attr('href').replace(/#/, '').replace(/@/,'');
var title = $(this).attr('title').replace(/(#+)/, '');
$(this).attr('href',href).attr('title',title);
});
});
});
</script>
Текст, в котором должны быть распознаны хэштеги с помощью данного скрипта необходимо обернуть в блок с классом hashLinks:
-
FalleN -
2189 -
1 -
0

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...