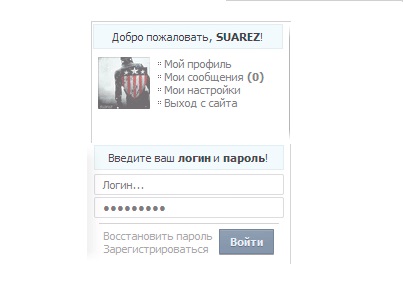
Компактный мини-профиль пользователя
Современный и симпатичный дизайн для формы входа ucoz, а также для мини профиля. Скрипт формы входа использует красивую кнопку "Вход". Мини-профиль сделан в стиле минимализма. Скрипт впишется под любой дизайн.
Установка:
1. Переходим в ПУ -> Глобальные блоки, тут выбираем контейнер, где хотим видеть данный скрипт, создаем там "новый блок" и вставляем туда следующий код:
Code
<div class="miniprofUDS">
<div class="miniprofname" align="center"> Добро пожаловать, <b>$USERNAME$</b>!</div>
<div class="miniprofimage">
<a href="#"><img src="$USER_AVATAR_URL$/img/comm_added_no_av.png<;?endif?>" style="border:0px; "/></a>
</div>
<div class="miniprofinfo">
<a class="miniprofinfo" href="/index/8">Мой профиль</a><br>
<a class="miniprofinfo" href="/index/14">Мои сообщения <span>($UNREAD_PM$)</span></a><br>
<a class="miniprofinfo" href="/index/11">Мои настройки</a><br>
<a class="miniprofinfo" href="/index/10">Выход с сайта</a><br>
</div></div>
$LOGIN_FORM$
2. Также название блока можно изменить на:
Code
Панель управленияФорма входа
3. Далее переходим в Таблицу стилей CSS и добавляем
Code
.miniprofimage a img {opacity:0.6; -moz-opacity:0.6; filter:alpha(opacity=70);}
.miniprofimage a:hover img {opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);}
.miniprofUDS {font-family:tahoma; overflow:hidden; padding-bottom:5px;}
.miniprofimage {padding:4px 5px 4px 5px;float:left;}
.miniprofimage img {border:2px solid #fff;border-radius:1px;width:52px;height:52px;}
.miniprofname {color: #333; widht:90%;background:#f3fafd;border:1px solid #e1ebf0;margin-bottom:4px;padding:5px;}
.miniprofinfo {padding-top:4px}
.miniprofinfo a:link,.miniprofinfo a:visited,.miniprofinfo a:active {background:url('/img/miniprofimageurl.gif')no-repeat 3px 5px;text-decoration:none; color:#737474; padding:0px 5px 0px 10px;}
.miniprofinfo a:hover {text-decoration:none; color:#939494;}
.miniprofinfo span{font-weight: bold;}
input#miniprofIN {vertical-align:middle; color:#666; font-size:11px; font-family:tahoma; border:1px solid #d5d7da; background:#fff; padding:3px 7px 3px 7px;}
input#miniprofIN:active, input#miniprofIN:hover, input#miniprofIN:focus{outline:none; border:1px solid #bdbfc2;}
div.input_submit {background:#2a3946; border:1px solid #202c36; color:#fff;
display:inline-block; padding:5px 10px; text-align:center; text-shadow:rgba(0,0,0,0.7) 0px 1px 0px; -moz-box-shadow:rgba(0,0,0,0.43) 0px 1px 0px;-webkit-box-shadow:rgba(0,0,0,0.43) 0px 1px 0px;box-shadow:rgba(0,0,0,0.43) 0px 1px 0px; -moz-border-radius:1px;-webkit-border-radius:1px;border-radius:1px;}
div.input_submit:hover {background-color:#364959; color:#fff; cursor:pointer;}
div.input_submit.alt {border:1px solid #61768a;
color:#e6edf4; text-shadow:rgba(0,0,0,0.3) 0px 1px 0px}
div.input_submit.alt:hover {background-color:#8197aa; color:#fff; cursor:pointer;}
.miniprofimage a:hover img {opacity:1.0; -moz-opacity:1.0; filter:alpha(opacity=100);}
.miniprofUDS {font-family:tahoma; overflow:hidden; padding-bottom:5px;}
.miniprofimage {padding:4px 5px 4px 5px;float:left;}
.miniprofimage img {border:2px solid #fff;border-radius:1px;width:52px;height:52px;}
.miniprofname {color: #333; widht:90%;background:#f3fafd;border:1px solid #e1ebf0;margin-bottom:4px;padding:5px;}
.miniprofinfo {padding-top:4px}
.miniprofinfo a:link,.miniprofinfo a:visited,.miniprofinfo a:active {background:url('/img/miniprofimageurl.gif')no-repeat 3px 5px;text-decoration:none; color:#737474; padding:0px 5px 0px 10px;}
.miniprofinfo a:hover {text-decoration:none; color:#939494;}
.miniprofinfo span{font-weight: bold;}
input#miniprofIN {vertical-align:middle; color:#666; font-size:11px; font-family:tahoma; border:1px solid #d5d7da; background:#fff; padding:3px 7px 3px 7px;}
input#miniprofIN:active, input#miniprofIN:hover, input#miniprofIN:focus{outline:none; border:1px solid #bdbfc2;}
div.input_submit {background:#2a3946; border:1px solid #202c36; color:#fff;
display:inline-block; padding:5px 10px; text-align:center; text-shadow:rgba(0,0,0,0.7) 0px 1px 0px; -moz-box-shadow:rgba(0,0,0,0.43) 0px 1px 0px;-webkit-box-shadow:rgba(0,0,0,0.43) 0px 1px 0px;box-shadow:rgba(0,0,0,0.43) 0px 1px 0px; -moz-border-radius:1px;-webkit-border-radius:1px;border-radius:1px;}
div.input_submit:hover {background-color:#364959; color:#fff; cursor:pointer;}
div.input_submit.alt {border:1px solid #61768a;
color:#e6edf4; text-shadow:rgba(0,0,0,0.3) 0px 1px 0px}
div.input_submit.alt:hover {background-color:#8197aa; color:#fff; cursor:pointer;}
4. Ну и последний шаг: переходим в П.У. - Дизайн - Управление дизайном - Форма входа пользователей и всё меняем на следующий код:
Code
<div class="miniprofname" align="center"> Введите ваш <b>логин</b> и <b>пароль</b>!</div>
<div><input id="miniprofIN" onFocus="if(value=='Логин...'){value='';}" onBlur="if(value=='') {value='Логин...';}" value="Логин..." type="text" name="user" value="" size="20" style="width:100%;" maxlength="50"/></div>
<div style="margin-bottom:2px; margin-top:1px; color:#777;"></div>
<div><input id="miniprofIN" onFocus="if(value=='Пароль...'){value='';}" onBlur="if(value=='') {value='Пароль...';}" value="Пароль..." class="loginField" type="password" name="password" size="20" style="width:100%" maxlength="15"/></div>
<div style="display:none;">
<table border="0" cellspacing="1" cellpadding="0" width="90%">
<tr>
<td nowrap><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$">запомнить</label></td>
<td align="right" valign="top"><input class="loginButton" id="EnterUser" name="sbm" type="submit" value="Вход"/></td>
</tr>
</table>
</div>
<div style="border:0px; border-top:1px solid #ccc; margin:5px; padding:5px;">
<div style="float:right;"><div class="input_submit alt" onclick="$('#EnterUser').click()" style="padding:5px 10px;"><b>Войти</b></div></div>
<div><a href="$REMINDER_LINK$" style="color:#999; text-shadow:0px 1px 0px #fff;">Забыли пароль</a></div>
<div><a href="/index/3" style="color:#999; text-shadow:0px 1px 0px #fff;">Регистрация</a></div>
<div style="clear:both"></div>
</div>
<div><input id="miniprofIN" onFocus="if(value=='Логин...'){value='';}" onBlur="if(value=='') {value='Логин...';}" value="Логин..." type="text" name="user" value="" size="20" style="width:100%;" maxlength="50"/></div>
<div style="margin-bottom:2px; margin-top:1px; color:#777;"></div>
<div><input id="miniprofIN" onFocus="if(value=='Пароль...'){value='';}" onBlur="if(value=='') {value='Пароль...';}" value="Пароль..." class="loginField" type="password" name="password" size="20" style="width:100%" maxlength="15"/></div>
<div style="display:none;">
<table border="0" cellspacing="1" cellpadding="0" width="90%">
<tr>
<td nowrap><input id="rem$PAGE_ID$" type="checkbox" name="rem" value="1" checked="checked"/><label for="rem$PAGE_ID$">запомнить</label></td>
<td align="right" valign="top"><input class="loginButton" id="EnterUser" name="sbm" type="submit" value="Вход"/></td>
</tr>
</table>
</div>
<div style="border:0px; border-top:1px solid #ccc; margin:5px; padding:5px;">
<div style="float:right;"><div class="input_submit alt" onclick="$('#EnterUser').click()" style="padding:5px 10px;"><b>Войти</b></div></div>
<div><a href="$REMINDER_LINK$" style="color:#999; text-shadow:0px 1px 0px #fff;">Забыли пароль</a></div>
<div><a href="/index/3" style="color:#999; text-shadow:0px 1px 0px #fff;">Регистрация</a></div>
<div style="clear:both"></div>
</div>
-
FalleN -
1157 -
1 -
286

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...