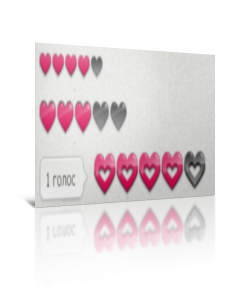
Красивый рейтинг в виде сердечек

Красивый рейтинг в виде сердечек для uCoz.
Выбираем понравившиеся вам сердечки и ставим в вид материалов или страницу материала и комментариев к нему.
Маленькие сердечки:
Code
<?$RSTARS$('16','/img/hearts_1.png','1','float')?>
Средние сердечки:
Code
<?$RSTARS$('22','/img/hearts_2.png','1','float')?>
Большие сердечки с количеством голосов
Code
<style type="text/css">
#rated {display:block;height:29px;}
ul.u-star-rating {display:inline-block;margin-left:7px;}
#hvotes {margin-top:2px;background:url('/img/hrate_right.png') no-repeat top right;display:block;float:left;height:27px;padding-right:11px;}
#hvotes span {background:url('/img/hrate_left.png') no-repeat top left;display:block;height:27px;color:#6a6a6a;font:normal 11px/25px Tahoma,Arial,Verdana;padding:0 4px 0 9px;}
</style>
<div id="rated">
<div id="hvotes"><span>$RATED$ голос<?if($RATED$%10=0||$RATED$%10>4||$RATED$%100>10&&$RATED$%100<15)?>ов<?else?><?if($RATED$%10=1)?><?else?>а<?endif?><?endif?></span></div>
<?$RSTARS$('28','/img/hearts_3.png','1','float')?>
</div>
#rated {display:block;height:29px;}
ul.u-star-rating {display:inline-block;margin-left:7px;}
#hvotes {margin-top:2px;background:url('/img/hrate_right.png') no-repeat top right;display:block;float:left;height:27px;padding-right:11px;}
#hvotes span {background:url('/img/hrate_left.png') no-repeat top left;display:block;height:27px;color:#6a6a6a;font:normal 11px/25px Tahoma,Arial,Verdana;padding:0 4px 0 9px;}
</style>
<div id="rated">
<div id="hvotes"><span>$RATED$ голос<?if($RATED$%10=0||$RATED$%10>4||$RATED$%100>10&&$RATED$%100<15)?>ов<?else?><?if($RATED$%10=1)?><?else?>а<?endif?><?endif?></span></div>
<?$RSTARS$('28','/img/hearts_3.png','1','float')?>
</div>
-
FalleN -
1178 -
1 -
209
Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...