Новый вид календаря для uCoz
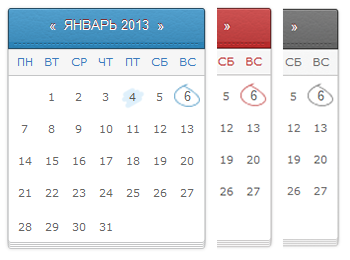
Мы сделаем 3 варианта цветов, все они представлены ниже.
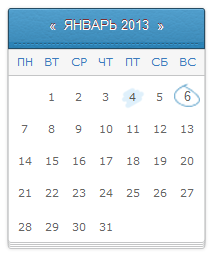
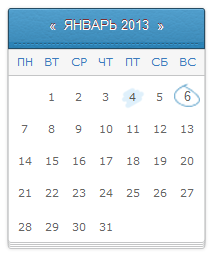
И так начнем с синего цвета

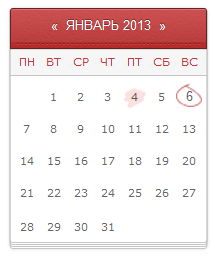
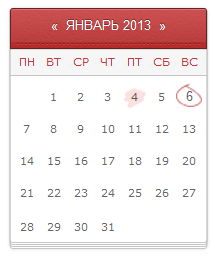
Красный

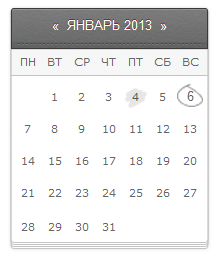
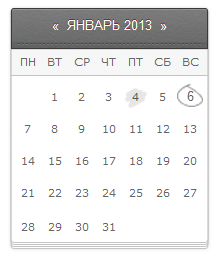
Тёмно-серый

При желании можно оформить их под себя. Все дело вашей фантазии
И так начнем с синего цвета

Код
.calTable {
width:205px;
height:247px;
background:url(/img/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#3c7cbd;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(/img/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(/img/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(/img/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
width:205px;
height:247px;
background:url(/img/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#3c7cbd;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(/img/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(/img/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(/img/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
Красный

Код
.calTable {
width:205px;
height:247px;
background:url(/img/red/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#bd3c3c;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(/img/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(/img/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(/img/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
width:205px;
height:247px;
background:url(/img/red/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#bd3c3c;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(/img/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(/img/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(/img/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
Тёмно-серый

Код
.calTable {
width:205px;
height:247px;
background:url(/img/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#666666;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(/img/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(/img/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(/img/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
width:205px;
height:247px;
background:url(/img/bg_cal.png) no-repeat;
padding:0 7px 7px 7px;
}
.calMonth {
text-transform:uppercase;
height:29px;
}
.calMonthLink {
color:#fff;
text-shadow:0 -1px #7d2e2e;
line-height:21px;
}
.calWday, .calWdaySe, .calWdaySu {
color:#666666;
font:11px/11px Verdana, Arial, Helvetica, sans-serif;
text-transform:uppercase;
padding:5px 3px 8px 3px;
height:10px;
}
.calMday {
font:11px Verdana, Arial, Helvetica, sans-serif;
padding:5px;
height:10px;
color:#666666;
}
.calMdayA, .calMdayIsA {
background:url(/img/cal_active.png) no-repeat 0 2px;
}
.calMdayIs {
background:url(/img/cal_link.png) no-repeat 1px 6px;
}
.calMdayIsA .calMdayLink {
background:url(/img/cal_link.png) no-repeat 1px 0;
display:block;
}
.calMdayLink {
color:#565555;
font:11px Verdana, Arial, Helvetica, sans-serif;
}
При желании можно оформить их под себя. Все дело вашей фантазии
-
FalleN -
1296 -
1 -
262

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...