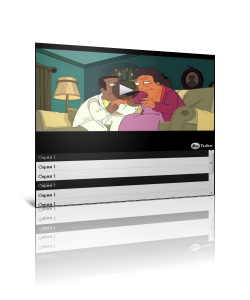
Плейлист для rutube плеера

Очень простой и красивый скрипт плейлиста, для плеера rutube
Установка:
Админ панель/дизайн/каскадная таблица стилей и в самый конец вставляем следующий код
Code
#RutubeBox {background-color:#000; margin:0px; padding:2px; border:2px solid #000; width:550px; overflow:hidden; cursor:default; -moz-user-select:none;}
#RutubePlayer {width:100%; height:470px;}
#RutubePlayer span { display:block; height:470px; line-height:450px; color:#FFF; cursor:default; }
#PlayList {background-color:#EFEFEF; paading:5px; overflow:hidden; overflow-y:auto; width:100%; height:200px; }
#PlayList span#link {background-color:#F0F0F0; padding:7px; border-bottom:1px solid #CCC; color:#000; width:100%; display:block; text-align:left; text-shadow:0px 1px 1px #000; cursor:pointer; }
#PlayList span#link:hover {background-color:#1A1A1A; color:#FFFFFF; text-shadow:0px -5px 10px #FFF; }
#PlayList span#link:last-child {border:none;}
#RutubePlayer {width:100%; height:470px;}
#RutubePlayer span { display:block; height:470px; line-height:450px; color:#FFF; cursor:default; }
#PlayList {background-color:#EFEFEF; paading:5px; overflow:hidden; overflow-y:auto; width:100%; height:200px; }
#PlayList span#link {background-color:#F0F0F0; padding:7px; border-bottom:1px solid #CCC; color:#000; width:100%; display:block; text-align:left; text-shadow:0px 1px 1px #000; cursor:pointer; }
#PlayList span#link:hover {background-color:#1A1A1A; color:#FFFFFF; text-shadow:0px -5px 10px #FFF; }
#PlayList span#link:last-child {border:none;}
Далее закачиваем данный архив к себе в корень сайта и при добавлении новости, вставляйте данный код в полную новость, так же это можно все автоматизировать.
Code
<center>
<div id="RutubeBox" align="center" onselect="return false">
<div id="RutubePlayer"><span>Включите javascript...</span></div>
<div id="PlayList">
<span id="link" onclick="playRutube('ccылка(id) плеера', this)">Серия 1</span>
<span id="link" onclick="playRutube('ccылка(id) плеера', this)">Серия 1</span>
<span id="link" onclick="playRutube('ccылка(id) плеера', this)">Серия 1</span>
</div>
</div>
<script type="text/javascript" src="/js/rutubebox1.0.js"></script>
</center>
<div id="RutubeBox" align="center" onselect="return false">
<div id="RutubePlayer"><span>Включите javascript...</span></div>
<div id="PlayList">
<span id="link" onclick="playRutube('ccылка(id) плеера', this)">Серия 1</span>
<span id="link" onclick="playRutube('ccылка(id) плеера', this)">Серия 1</span>
<span id="link" onclick="playRutube('ccылка(id) плеера', this)">Серия 1</span>
</div>
</div>
<script type="text/javascript" src="/js/rutubebox1.0.js"></script>
</center>
-
FalleN -
1225 -
1 -
210
Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...