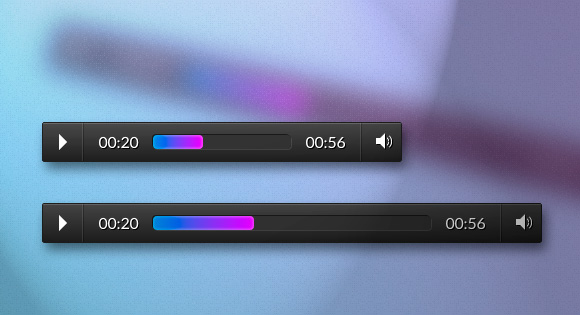
Адаптивный аудио-плеер, работающий на сенсорных экранах
Но у нас также есть события, методы и параметры этого самого элемента «audio», которыми можно управлять посредством javascript.
Эксперименты – это почти всегда хорошо, но все эти эксперименты могут не стоить ни цента без практической реализации идей. Несмотря на тот факт, что сегодня в интернете наиболее популярным типом медиа-файлов является видео, случаются ситуации, когда аудио может сыграть главную роль и выступить в качестве основного контента. Возьмите в пример хотя бы подкасты или веб-сайты для музыкантов. Мы оказались немного в другой ситуации.
Один из проектов, над которым мы работали, представлял собой сервис IP-телефонии, основанный на облачных системах (VOIP). Мы разрабатывали веб-приложение, которое позволяло нашим клиентам управлять собственными телефонными звонками при помощи веб-браузера. Одно из свойств данного приложения представляло собой IVR (Interactive Voice Response – пер. «Интерактивный голосовой ответ»). Клиенты могли создавать собственные виртуальные меню, приписывая функции к кнопкам телефона и загружая аудио-файлы, проигрываемые во время звонка. Было бы неплохо дать нашим клиентам возможность проверять собственные загрузки, просто прослушивая их на ноутбуке или планшетнике? Именно поэтому мы и разработали jQuery-плагин для реализации адаптивного аудио-плеера с возможностью работы на сенсорных устройствах.
Плагин
Если говорить просто, то это jQuery-плагин. Пользователи jQuery, которые представляют собой большинство пользователей платформы javascript, будут рады добавить этот плагин в свою коллекцию. Сам JQuery-плагин будет бесполезным без соответствующего кода CSS, который отвечает за внешний вид и некоторые свойства плагина, приведенные ниже.
Предназначение
Не путайте этот плеер с медиа-центрами вроде iTunes и прочих. Он не похож на них. Это миниатюрный плеер с очень четким предназначением: воспроизведение отдельных аудио-файлов. Плеер разрабатывался под лозунгом: «не решайте несуществующих проблем». Вам не нужны комплексные плагины или непривлекательные Flash-плееры со множеством бесполезных функций для того, чтобы воспроизвести какой-то отдельный файл. Используйте инновационный подход, стремитесь к минимализму!
Как он работает
Плагин заменяет указанные элементы «audio», и дополняет их некоторыми событиями HTML и JS.
Свойства
Адаптивность
Смартфоны, планшеты или 30-дюймовые дисплеи: плеер отлично работает при любом размере экрана. Без необходимости применять media queries у вас в распоряжении будет простой гибкий шаблон. Плеер представляет собой довольно маленький объект, и это значительно облегчает задачу. Дальше мы более подробно рассмотрим все это.
Сенсорное управление
Он реальный, живой, и вы можете прикоснуться к нему. Плеер можно использовать для сенсорных экранов. Все, что можно делать курсором, вы сможете делать пальцем. Каждое действие имеет отдельные touch-события.
Отзывчивость
* Отключена поддержка javascript? Не беспокойтесь, за вас всю работу сделает стандартный плеер браузера.
* Кнопка регулировки звука скрывается, когда регулировка громкости недоступна (минус для iOS).
* Когда браузер не поддерживает элемент «audio» или какой-то из представленных аудио-файлов, плеер элегантно трансформируется в однокнопочный (Воспроизвести/Остановить) плеер на основе элемента «embed /», который использует сторонний плагин (чаще всего Quick Time на Mac, Windows Media Player на Windows) для воспроизведения аудио.
Отсутствие изображений
В процессе разработки этого плеера ни одно животное не пострадало. Мы имеем в виду, что ни одно изображение не было использовано, только чистый код CSS.
Управление
* Строка прогресса и кнопки воспроизведения и паузы
* Регуляторы громкости
* Индикатор загруженных аудио-файлов (прошедших буферизацию).
Родственное свойство
Плеер, конечно же, не может быть родным, но он больше всего напоминает родной встроенный плеер. Во-первых, он работает в соответствии с определенными атрибутами элемента «audio»:
* src определяет расположение (url) аудио-файла;
* атрибут autoplay boolean определяет, воспроизводить ли аудио-файл, когда он уже загружен;
* атрибут loop boolean определяет, воспроизводить ли аудио-файл снова, когда его воспроизведение будет завершено;
* preload определяет, как аудио-файлы должны быть загружены, и имеет значения: auto|metadata|none.
Если вы знакомы с элементом «audio», то вероятно удивитесь, куда делся атрибут controls. Дело в том, что в этом плагине ему нет места. Этот атрибут важен тогда, когда отключена поддержка javascript в браузере, либо когда плагин не может быть загружен, так как он отвечает за последующее отображение стандартного плеера.
Во-вторых, он принимает дочерние элементы «source», и воспроизводит первый, совместимый с браузером, аудио-файл.
Легкость
Уменьшенная версия плагина весит всего 4кб.
Как его использовать
Довольно теории! Давайте приступать!
HTML-код
Ничего особенного, просто типичное применение тега «audio» с некоторыми атрибутами из вышеприведенного раздела о родственных свойствах (помните то, что говорилось о контроллерах выше):
Этот код позволит загрузить файл audio.wav. Будьте осторожны с предварительной загрузкой и не загружайте слишком много файлов за раз. Используйте значения none или метаданные для того, чтобы облегчить эффект.
Достаточно смелые? Вы можете автоматически запустить воспроизведение файла, когда он загрузится, а затем зациклить его:
Для того чтобы осуществить поддержку максимального числа браузеров, вы можете указать несколько форматов аудио следующим образом:
Запуск плагина
Мы уже проделали огромную работу над HTML, давайте добавим немного javascript в форме нескольких строк кода:
На 4-й строке плагин применяется к элементу audio. Вы также можете указать элементы при помощи соответствующего метода из широкого ассортимента селекторов. К примеру: «audio class="music"… а затем использовать $( '.music' )….
Кроме этого элемент audioPlayer имеет несколько опциональных параметров. Один из самых важных называется classPrefix. Введенное значение становится именем класса для родительского элемента, и префиксом имени класса для дочерних элементов. Другие параметры могут быть преимущественны только для языков отличных от английского. Пользоваться ими довольно просто:
Магия
Шутка, на самом деле здесь нет ничего волшебного. Мы просто пытались привлечь ваше внимание к этому важному моменту. Когда вы вызываете плагин, он полностью заменяет элемент «audio» новым отрывком HTML-кода. Есть два типа кода:
Full – когда элемент audio и хотя бы 1 из заданных аудио-файлов совместимы с браузером:
Более того, здесь также есть 3 неупомянутых имени классов, приписываемых к родительскому элементу в момент, когда:
* audioplayer-playing – воспроизводится аудио (то есть, div class="audioplayer audioplayer-playing");
* audioplayer-mute – звук отключен (то есть, div class="audioplayer audioplayer-mute");
* audioplayer-novolume – недоступны контроллеры звука (то есть, div class="audioplayer audioplayer-novolume").
Mini – когда элемент аудио не поддерживается, или ни один из заданных аудио-файлов не совместим с браузером:
К сожалению, в данной ситуации javascript и «embed /» не очень дружат. Следовательно, плеер преобразуется в упрощенный однокнопочный плеер. Тем не менее, такой вариант отлично подходит старым браузерам:
Помните абзац про адаптивность, приведенный выше? То была теория, а теперь переходим к практике.
CSS-код
Все, что осталось, это применить стили к HTML-коду, приведенному выше! Сэкономьте ваше время, и создайте CSS, нацеленный на решение задачи. Мы не будем использовать градиенты, тени, и другие забавные причуды в коде, приведенном ниже (хотя в демо вы сможете их увидеть). Это означает, что если вы примените CSS-код, приведенный ниже, то ваш плеер будет выглядеть так:
Некоторые заметки перед тем, как окунуться в CSS:
* Мы пройдемся по коду слева направо, объясняя каждую зону в следующем порядке:
- Родительский элемент и внутренняя структура
- Кнопка воспроизвести/пауза
- Таймеры
- Строка прогресса
- Регулятор громкости
* Практически все указатели размеров указаны в em для того, чтобы предоставить возможность масштабирования. В комментариях, следующих за em, вы сможете найти эквивалент в пикселях при размере шрифта 100% (16 пикселей).
Родительский элемент и внутренняя структура
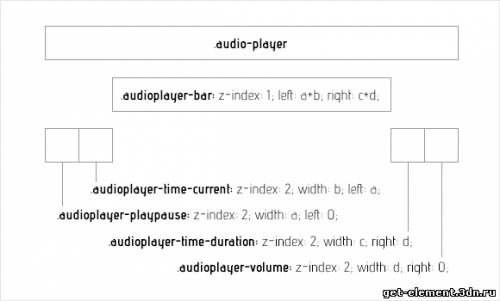
Если вы никогда не использовали box-sizing: border-box, то сейчас самое время начать. Это техника, которая меняет ход всей игры. Имея этот параметр, и задав абсолютное позиционирование внутреннему элементу первого уровня, мы можем достичь адаптивности. Не совсем улавливаете? Тогда просмотрите следующую схему:
Миниатюрные элементы имеют фиксированную ширину, и это нормально, так как они миниатюрные, в то время как строка прогресса остается гибкой вместе с родительским элементом. Есть и другие адаптивные техники, подходящие к данному плееру.
Кнопка воспроизведения/паузы
Таймеры
Строка прогресса
Регулятор громкости
И на этом все! Вы можете посмотреть демо, и скачать исходный код.
Не забудьте поделиться вашими мыслями и опытом в комментариях! Спасибо!
Эксперименты – это почти всегда хорошо, но все эти эксперименты могут не стоить ни цента без практической реализации идей. Несмотря на тот факт, что сегодня в интернете наиболее популярным типом медиа-файлов является видео, случаются ситуации, когда аудио может сыграть главную роль и выступить в качестве основного контента. Возьмите в пример хотя бы подкасты или веб-сайты для музыкантов. Мы оказались немного в другой ситуации.
Один из проектов, над которым мы работали, представлял собой сервис IP-телефонии, основанный на облачных системах (VOIP). Мы разрабатывали веб-приложение, которое позволяло нашим клиентам управлять собственными телефонными звонками при помощи веб-браузера. Одно из свойств данного приложения представляло собой IVR (Interactive Voice Response – пер. «Интерактивный голосовой ответ»). Клиенты могли создавать собственные виртуальные меню, приписывая функции к кнопкам телефона и загружая аудио-файлы, проигрываемые во время звонка. Было бы неплохо дать нашим клиентам возможность проверять собственные загрузки, просто прослушивая их на ноутбуке или планшетнике? Именно поэтому мы и разработали jQuery-плагин для реализации адаптивного аудио-плеера с возможностью работы на сенсорных устройствах.
Плагин
Если говорить просто, то это jQuery-плагин. Пользователи jQuery, которые представляют собой большинство пользователей платформы javascript, будут рады добавить этот плагин в свою коллекцию. Сам JQuery-плагин будет бесполезным без соответствующего кода CSS, который отвечает за внешний вид и некоторые свойства плагина, приведенные ниже.
Предназначение
Не путайте этот плеер с медиа-центрами вроде iTunes и прочих. Он не похож на них. Это миниатюрный плеер с очень четким предназначением: воспроизведение отдельных аудио-файлов. Плеер разрабатывался под лозунгом: «не решайте несуществующих проблем». Вам не нужны комплексные плагины или непривлекательные Flash-плееры со множеством бесполезных функций для того, чтобы воспроизвести какой-то отдельный файл. Используйте инновационный подход, стремитесь к минимализму!
Как он работает
Плагин заменяет указанные элементы «audio», и дополняет их некоторыми событиями HTML и JS.
Свойства
Адаптивность
Смартфоны, планшеты или 30-дюймовые дисплеи: плеер отлично работает при любом размере экрана. Без необходимости применять media queries у вас в распоряжении будет простой гибкий шаблон. Плеер представляет собой довольно маленький объект, и это значительно облегчает задачу. Дальше мы более подробно рассмотрим все это.
Сенсорное управление
Он реальный, живой, и вы можете прикоснуться к нему. Плеер можно использовать для сенсорных экранов. Все, что можно делать курсором, вы сможете делать пальцем. Каждое действие имеет отдельные touch-события.
Отзывчивость
* Отключена поддержка javascript? Не беспокойтесь, за вас всю работу сделает стандартный плеер браузера.
* Кнопка регулировки звука скрывается, когда регулировка громкости недоступна (минус для iOS).
* Когда браузер не поддерживает элемент «audio» или какой-то из представленных аудио-файлов, плеер элегантно трансформируется в однокнопочный (Воспроизвести/Остановить) плеер на основе элемента «embed /», который использует сторонний плагин (чаще всего Quick Time на Mac, Windows Media Player на Windows) для воспроизведения аудио.
Отсутствие изображений
В процессе разработки этого плеера ни одно животное не пострадало. Мы имеем в виду, что ни одно изображение не было использовано, только чистый код CSS.
Управление
* Строка прогресса и кнопки воспроизведения и паузы
* Регуляторы громкости
* Индикатор загруженных аудио-файлов (прошедших буферизацию).
Родственное свойство
Плеер, конечно же, не может быть родным, но он больше всего напоминает родной встроенный плеер. Во-первых, он работает в соответствии с определенными атрибутами элемента «audio»:
* src определяет расположение (url) аудио-файла;
* атрибут autoplay boolean определяет, воспроизводить ли аудио-файл, когда он уже загружен;
* атрибут loop boolean определяет, воспроизводить ли аудио-файл снова, когда его воспроизведение будет завершено;
* preload определяет, как аудио-файлы должны быть загружены, и имеет значения: auto|metadata|none.
Если вы знакомы с элементом «audio», то вероятно удивитесь, куда делся атрибут controls. Дело в том, что в этом плагине ему нет места. Этот атрибут важен тогда, когда отключена поддержка javascript в браузере, либо когда плагин не может быть загружен, так как он отвечает за последующее отображение стандартного плеера.
Во-вторых, он принимает дочерние элементы «source», и воспроизводит первый, совместимый с браузером, аудио-файл.
Легкость
Уменьшенная версия плагина весит всего 4кб.
Как его использовать
Довольно теории! Давайте приступать!
HTML-код
Ничего особенного, просто типичное применение тега «audio» с некоторыми атрибутами из вышеприведенного раздела о родственных свойствах (помните то, что говорилось о контроллерах выше):
Код
<audio src="audio.wav" preload="auto" controls></audio>
Этот код позволит загрузить файл audio.wav. Будьте осторожны с предварительной загрузкой и не загружайте слишком много файлов за раз. Используйте значения none или метаданные для того, чтобы облегчить эффект.
Достаточно смелые? Вы можете автоматически запустить воспроизведение файла, когда он загрузится, а затем зациклить его:
Код
<audio src="audio.wav" preload="auto" controls autoplay loop></audio>
Для того чтобы осуществить поддержку максимального числа браузеров, вы можете указать несколько форматов аудио следующим образом:
Код
<audio preload="auto" controls>
<source src="audio.wav" />
<source src="audio.mp3" />
<source src="audio.ogg" />
</audio>
<source src="audio.wav" />
<source src="audio.mp3" />
<source src="audio.ogg" />
</audio>
Запуск плагина
Мы уже проделали огромную работу над HTML, давайте добавим немного javascript в форме нескольких строк кода:
Код
<audio src="audio.wav" preload="auto" controls></audio>
<script src="jquery.js"></script>
<script src="audioplayer.js"></script>
<script>$( function() { $( 'audio' ).audioPlayer(); } );</script>
<script src="jquery.js"></script>
<script src="audioplayer.js"></script>
<script>$( function() { $( 'audio' ).audioPlayer(); } );</script>
На 4-й строке плагин применяется к элементу audio. Вы также можете указать элементы при помощи соответствующего метода из широкого ассортимента селекторов. К примеру: «audio class="music"… а затем использовать $( '.music' )….
Кроме этого элемент audioPlayer имеет несколько опциональных параметров. Один из самых важных называется classPrefix. Введенное значение становится именем класса для родительского элемента, и префиксом имени класса для дочерних элементов. Другие параметры могут быть преимущественны только для языков отличных от английского. Пользоваться ими довольно просто:
Код
$( 'audio' ).audioPlayer(
{
classPrefix: 'player', // default value: 'audioplayer'
strPlay: 'Play', // default value: 'Play'
strPause: 'Pause', // default value: 'Pause'
strVolume: 'Volume', // default value: 'Volume'
});
{
classPrefix: 'player', // default value: 'audioplayer'
strPlay: 'Play', // default value: 'Play'
strPause: 'Pause', // default value: 'Pause'
strVolume: 'Volume', // default value: 'Volume'
});
Магия
Шутка, на самом деле здесь нет ничего волшебного. Мы просто пытались привлечь ваше внимание к этому важному моменту. Когда вы вызываете плагин, он полностью заменяет элемент «audio» новым отрывком HTML-кода. Есть два типа кода:
Full – когда элемент audio и хотя бы 1 из заданных аудио-файлов совместимы с браузером:
Код
<div class="audioplayer">
<audio src="audio.wav" preload="auto" controls></audio>
<div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div>
<div class="audioplayer-time audioplayer-time-current">00:00</div>
<div class="audioplayer-bar">
<div class="audioplayer-bar-loaded"></div>
<div class="audioplayer-bar-played"></div>
</div>
<div class="audioplayer-time audioplayer-time-duration">…</div>
<div class="audioplayer-volume">
<div class="audioplayer-volume-button" title="Volume"><a href="#">Volume</a></div>
<div class="audioplayer-volume-adjust"><div><div></div></div></div>
</div>
</div>
<audio src="audio.wav" preload="auto" controls></audio>
<div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div>
<div class="audioplayer-time audioplayer-time-current">00:00</div>
<div class="audioplayer-bar">
<div class="audioplayer-bar-loaded"></div>
<div class="audioplayer-bar-played"></div>
</div>
<div class="audioplayer-time audioplayer-time-duration">…</div>
<div class="audioplayer-volume">
<div class="audioplayer-volume-button" title="Volume"><a href="#">Volume</a></div>
<div class="audioplayer-volume-adjust"><div><div></div></div></div>
</div>
</div>
Более того, здесь также есть 3 неупомянутых имени классов, приписываемых к родительскому элементу в момент, когда:
* audioplayer-playing – воспроизводится аудио (то есть, div class="audioplayer audioplayer-playing");
* audioplayer-mute – звук отключен (то есть, div class="audioplayer audioplayer-mute");
* audioplayer-novolume – недоступны контроллеры звука (то есть, div class="audioplayer audioplayer-novolume").
Mini – когда элемент аудио не поддерживается, или ни один из заданных аудио-файлов не совместим с браузером:
Код
<div class="audioplayer audioplayer-mini">
<embed src="audio.wav" width="0" height="0" volume="100" autostart="false" loop="false" />
<div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div>
</div>
<embed src="audio.wav" width="0" height="0" volume="100" autostart="false" loop="false" />
<div class="audioplayer-playpause" title="Play"><a href="#">Play</a></div>
</div>
К сожалению, в данной ситуации javascript и «embed /» не очень дружат. Следовательно, плеер преобразуется в упрощенный однокнопочный плеер. Тем не менее, такой вариант отлично подходит старым браузерам:
Помните абзац про адаптивность, приведенный выше? То была теория, а теперь переходим к практике.
CSS-код
Все, что осталось, это применить стили к HTML-коду, приведенному выше! Сэкономьте ваше время, и создайте CSS, нацеленный на решение задачи. Мы не будем использовать градиенты, тени, и другие забавные причуды в коде, приведенном ниже (хотя в демо вы сможете их увидеть). Это означает, что если вы примените CSS-код, приведенный ниже, то ваш плеер будет выглядеть так:
Некоторые заметки перед тем, как окунуться в CSS:
* Мы пройдемся по коду слева направо, объясняя каждую зону в следующем порядке:
- Родительский элемент и внутренняя структура
- Кнопка воспроизвести/пауза
- Таймеры
- Строка прогресса
- Регулятор громкости
* Практически все указатели размеров указаны в em для того, чтобы предоставить возможность масштабирования. В комментариях, следующих за em, вы сможете найти эквивалент в пикселях при размере шрифта 100% (16 пикселей).
Родительский элемент и внутренняя структура
Код
*
{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.audioplayer
{
height: 2.5em; /* 40 */
color: #fff;
background: #333;
position: relative;
z-index: 1;
}
/* fallback case (read Adaptiveness chapter) */
.audioplayer-mini
{
width: 2.5em; /* 40 */
margin: 0 auto;
}
/* inner elements positioning (helps to achieve responsiveness) */
.audioplayer > div
{
position: absolute;
}
{
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
.audioplayer
{
height: 2.5em; /* 40 */
color: #fff;
background: #333;
position: relative;
z-index: 1;
}
/* fallback case (read Adaptiveness chapter) */
.audioplayer-mini
{
width: 2.5em; /* 40 */
margin: 0 auto;
}
/* inner elements positioning (helps to achieve responsiveness) */
.audioplayer > div
{
position: absolute;
}
Если вы никогда не использовали box-sizing: border-box, то сейчас самое время начать. Это техника, которая меняет ход всей игры. Имея этот параметр, и задав абсолютное позиционирование внутреннему элементу первого уровня, мы можем достичь адаптивности. Не совсем улавливаете? Тогда просмотрите следующую схему:
Миниатюрные элементы имеют фиксированную ширину, и это нормально, так как они миниатюрные, в то время как строка прогресса остается гибкой вместе с родительским элементом. Есть и другие адаптивные техники, подходящие к данному плееру.
Кнопка воспроизведения/паузы
Код
.audioplayer-playpause
{
width: 2.5em; /* 40 */
height: 100%;
text-align: left;
text-indent: -9999px;
cursor: pointer;
z-index: 2;
top: 0;
left: 0;
}
.audioplayer-mini .audioplayer-playpause
{
width: 100%;
}
.audioplayer-playpause:hover,
.audioplayer-playpause:focus
{
background-color: #222;
}
.audioplayer-playpause a
{
display: block;
}
/* "play" icon when audio is not being played */
.audioplayer:not(.audioplayer-playing) .audioplayer-playpause a
{
width: 0;
height: 0;
border: 0.5em solid transparent; /* 8 */
border-right: none;
border-left-color: #fff;
content: '';
position: absolute;
top: 50%;
left: 50%;
margin: -0.5em 0 0 -0.25em; /* 8 4 */
}
/* "pause" icon when audio is being played */
.audioplayer-playing .audioplayer-playpause a
{
width: 0.75em; /* 12 */
height: 0.75em; /* 12 */
position: absolute;
top: 50%;
left: 50%;
margin: -0.375em 0 0 -0.375em; /* 6 */
}
.audioplayer-playing .audioplayer-playpause a:before,
.audioplayer-playing .audioplayer-playpause a:after
{
width: 40%;
height: 100%;
background-color: #fff;
content: '';
position: absolute;
top: 0;
}
.audioplayer-playing .audioplayer-playpause a:before
{
left: 0;
}
.audioplayer-playing .audioplayer-playpause a:after
{
right: 0;
}
{
width: 2.5em; /* 40 */
height: 100%;
text-align: left;
text-indent: -9999px;
cursor: pointer;
z-index: 2;
top: 0;
left: 0;
}
.audioplayer-mini .audioplayer-playpause
{
width: 100%;
}
.audioplayer-playpause:hover,
.audioplayer-playpause:focus
{
background-color: #222;
}
.audioplayer-playpause a
{
display: block;
}
/* "play" icon when audio is not being played */
.audioplayer:not(.audioplayer-playing) .audioplayer-playpause a
{
width: 0;
height: 0;
border: 0.5em solid transparent; /* 8 */
border-right: none;
border-left-color: #fff;
content: '';
position: absolute;
top: 50%;
left: 50%;
margin: -0.5em 0 0 -0.25em; /* 8 4 */
}
/* "pause" icon when audio is being played */
.audioplayer-playing .audioplayer-playpause a
{
width: 0.75em; /* 12 */
height: 0.75em; /* 12 */
position: absolute;
top: 50%;
left: 50%;
margin: -0.375em 0 0 -0.375em; /* 6 */
}
.audioplayer-playing .audioplayer-playpause a:before,
.audioplayer-playing .audioplayer-playpause a:after
{
width: 40%;
height: 100%;
background-color: #fff;
content: '';
position: absolute;
top: 0;
}
.audioplayer-playing .audioplayer-playpause a:before
{
left: 0;
}
.audioplayer-playing .audioplayer-playpause a:after
{
right: 0;
}
Таймеры
Код
.audioplayer-time
{
width: 4.375em; /* 70 */
height: 100%;
line-height: 2.5em; /* 40 */
text-align: center;
z-index: 2;
top: 0;
}
.audioplayer-time-current
{
border-left: 1px solid #111;
left: 2.5em; /* 40 */
}
.audioplayer-time-duration
{
right: 2.5em; /* 40 */
}
.audioplayer-novolume .audioplayer-time-duration
{
border-right: 0;
right: 0;
}
{
width: 4.375em; /* 70 */
height: 100%;
line-height: 2.5em; /* 40 */
text-align: center;
z-index: 2;
top: 0;
}
.audioplayer-time-current
{
border-left: 1px solid #111;
left: 2.5em; /* 40 */
}
.audioplayer-time-duration
{
right: 2.5em; /* 40 */
}
.audioplayer-novolume .audioplayer-time-duration
{
border-right: 0;
right: 0;
}
Строка прогресса
Код
.audioplayer-bar
{
height: 0.875em; /* 14 */
background-color: #222;
cursor: pointer;
z-index: 1;
top: 50%;
right: 6.875em; /* 110 */
left: 6.875em; /* 110 */
margin-top: -0.438em; /* 7 */
}
.audioplayer-novolume .audioplayer-bar
{
right: 4.375em; /* 70 */
}
.audioplayer-bar div
{
width: 0;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
.audioplayer-bar-loaded
{
background-color: #555;
z-index: 1;
}
.audioplayer-bar-played
{
background: #007fd1;
z-index: 2;
}
{
height: 0.875em; /* 14 */
background-color: #222;
cursor: pointer;
z-index: 1;
top: 50%;
right: 6.875em; /* 110 */
left: 6.875em; /* 110 */
margin-top: -0.438em; /* 7 */
}
.audioplayer-novolume .audioplayer-bar
{
right: 4.375em; /* 70 */
}
.audioplayer-bar div
{
width: 0;
height: 100%;
position: absolute;
left: 0;
top: 0;
}
.audioplayer-bar-loaded
{
background-color: #555;
z-index: 1;
}
.audioplayer-bar-played
{
background: #007fd1;
z-index: 2;
}
Регулятор громкости
Код
.audioplayer-volume
{
width: 2.5em; /* 40 */
height: 100%;
border-left: 1px solid #111;
text-align: left;
text-indent: -9999px;
cursor: pointer;
z-index: 2;
top: 0;
right: 0;
}
.audioplayer-volume:hover,
.audioplayer-volume:focus
{
background-color: #222;
}
.audioplayer-volume-button
{
width: 100%;
height: 100%;
}
/* "volume" icon */
.audioplayer-volume-button a
{
width: 0.313em; /* 5 */
height: 0.375em; /* 6 */
background-color: #fff;
display: block;
position: relative;
z-index: 1;
top: 40%;
left: 35%;
}
.audioplayer-volume-button a:before,
.audioplayer-volume-button a:after
{
content: '';
position: absolute;
}
.audioplayer-volume-button a:before
{
width: 0;
height: 0;
border: 0.5em solid transparent; /* 8 */
border-left: none;
border-right-color: #fff;
z-index: 2;
top: 50%;
right: -0.25em;
margin-top: -0.5em; /* 8 */
}
.audioplayer:not(.audioplayer-mute) .audioplayer-volume-button a:after
{
/* "volume" icon by Nicolas Gallagher, http://nicolasgallagher.com/pure-css-gui-icons */
width: 0.313em; /* 5 */
height: 0.313em; /* 5 */
border: 0.25em double #fff; /* 4 */
border-width: 0.25em 0.25em 0 0; /* 4 */
left: 0.563em; /* 9 */
top: -0.063em; /* 1 */
-webkit-border-radius: 0 0.938em 0 0; /* 15 */
-moz-border-radius: 0 0.938em 0 0; /* 15 */
border-radius: 0 0.938em 0 0; /* 15 */
-webkit-transform: rotate( 45deg );
-moz-transform: rotate( 45deg );
-ms-transform: rotate( 45deg );
-o-transform: rotate( 45deg );
transform: rotate( 45deg );
}
/* volume adjuster */
.audioplayer-volume-adjust
{
width: 100%;
height: 6.25em; /* 100 */
cursor: default;
position: absolute;
left: 0;
top: -9999px;
background: #222;
}
.audioplayer-volume:not(:hover) .audioplayer-volume-adjust
{
opacity: 0;
}
.audioplayer-volume:hover .audioplayer-volume-adjust
{
top: auto;
bottom: 100%;
}
.audioplayer-volume-adjust > div
{
width: 40%;
height: 80%;
background-color: #555;
cursor: pointer;
position: relative;
z-index: 1;
margin: 30% auto 0;
}
.audioplayer-volume-adjust div div
{
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
background: #007fd1;
}
.audioplayer-novolume .audioplayer-volume
{
display: none;
}
{
width: 2.5em; /* 40 */
height: 100%;
border-left: 1px solid #111;
text-align: left;
text-indent: -9999px;
cursor: pointer;
z-index: 2;
top: 0;
right: 0;
}
.audioplayer-volume:hover,
.audioplayer-volume:focus
{
background-color: #222;
}
.audioplayer-volume-button
{
width: 100%;
height: 100%;
}
/* "volume" icon */
.audioplayer-volume-button a
{
width: 0.313em; /* 5 */
height: 0.375em; /* 6 */
background-color: #fff;
display: block;
position: relative;
z-index: 1;
top: 40%;
left: 35%;
}
.audioplayer-volume-button a:before,
.audioplayer-volume-button a:after
{
content: '';
position: absolute;
}
.audioplayer-volume-button a:before
{
width: 0;
height: 0;
border: 0.5em solid transparent; /* 8 */
border-left: none;
border-right-color: #fff;
z-index: 2;
top: 50%;
right: -0.25em;
margin-top: -0.5em; /* 8 */
}
.audioplayer:not(.audioplayer-mute) .audioplayer-volume-button a:after
{
/* "volume" icon by Nicolas Gallagher, http://nicolasgallagher.com/pure-css-gui-icons */
width: 0.313em; /* 5 */
height: 0.313em; /* 5 */
border: 0.25em double #fff; /* 4 */
border-width: 0.25em 0.25em 0 0; /* 4 */
left: 0.563em; /* 9 */
top: -0.063em; /* 1 */
-webkit-border-radius: 0 0.938em 0 0; /* 15 */
-moz-border-radius: 0 0.938em 0 0; /* 15 */
border-radius: 0 0.938em 0 0; /* 15 */
-webkit-transform: rotate( 45deg );
-moz-transform: rotate( 45deg );
-ms-transform: rotate( 45deg );
-o-transform: rotate( 45deg );
transform: rotate( 45deg );
}
/* volume adjuster */
.audioplayer-volume-adjust
{
width: 100%;
height: 6.25em; /* 100 */
cursor: default;
position: absolute;
left: 0;
top: -9999px;
background: #222;
}
.audioplayer-volume:not(:hover) .audioplayer-volume-adjust
{
opacity: 0;
}
.audioplayer-volume:hover .audioplayer-volume-adjust
{
top: auto;
bottom: 100%;
}
.audioplayer-volume-adjust > div
{
width: 40%;
height: 80%;
background-color: #555;
cursor: pointer;
position: relative;
z-index: 1;
margin: 30% auto 0;
}
.audioplayer-volume-adjust div div
{
width: 100%;
height: 100%;
position: absolute;
bottom: 0;
left: 0;
background: #007fd1;
}
.audioplayer-novolume .audioplayer-volume
{
display: none;
}
И на этом все! Вы можете посмотреть демо, и скачать исходный код.
Не забудьте поделиться вашими мыслями и опытом в комментариях! Спасибо!
-
FalleN -
6214 -
1 -
327




Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...