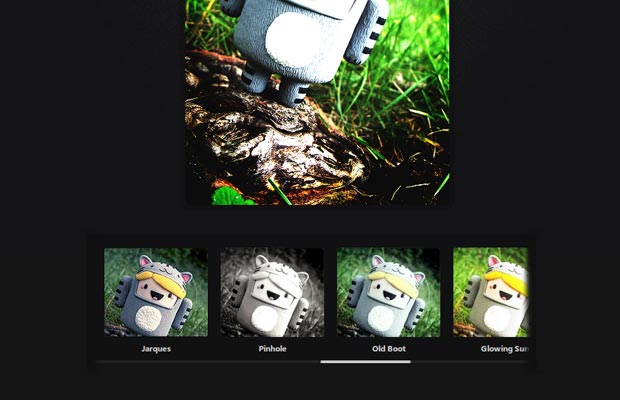
Создаем приложение для добавления фильтров изображениям
Для создания такого приложения нам понадобится:
Caman.js - это мощная библиотека манипуляций холста, который позволяет применять различные эффекты и фильтры на изображение. Он поставляется с 18 предустановленными фильтрами, которые мы будем использовать в этом примере (вы можете создать больше, если хотите);
Filereader.js - это легкая оболочка для HTML5, что бы можно было перетаскивать элементы с рабочего стола в окно браузера, что делает такой эффект весьма удобным в работе. Он также добавляет методы jQuery, так что вы можете привязать события к определенному элементу;
jQuery Mousewheel - мы будем использовать этот плагин для прокрутки фильтров в контейнере;
HTML
Первый шаг состоит в написании разметки:
В дополнение ко всем библиотекам мы напишем файл script.js, в котором будет находится собственно код осуществляющий всю работу. Так же мы подключили шрифт Yanone Kaffeesatz из Google Web Fonts.
JavaScript / JQuery
Для того, чтобы приложение работало, мы должны написать такую функцию:
Этот пример работает во всех браузерах, которые поддерживают функцию drag&drop. Некоторые из этих фильтров являются интенсивными вычислениями, так что вы увидите небольшие подтормаживания до того, как результаты появятся на экране. Максимальная ширина / высота изображения будет ограничены до 500px для того, чтобы ускорить процесс обработки, но вы можете изменить эти значения по своему вкусу.
Caman.js - это мощная библиотека манипуляций холста, который позволяет применять различные эффекты и фильтры на изображение. Он поставляется с 18 предустановленными фильтрами, которые мы будем использовать в этом примере (вы можете создать больше, если хотите);
Filereader.js - это легкая оболочка для HTML5, что бы можно было перетаскивать элементы с рабочего стола в окно браузера, что делает такой эффект весьма удобным в работе. Он также добавляет методы jQuery, так что вы можете привязать события к определенному элементу;
jQuery Mousewheel - мы будем использовать этот плагин для прокрутки фильтров в контейнере;
HTML
Первый шаг состоит в написании разметки:
Код
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Instagram-like Filters with jQuery</title>
<link href="assets/css/style.css" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:400,200" rel="stylesheet">
</head>
<body>
<h1>Инстаграм <b>Фильтров</b></h1>
<div id="photo"></div>
<div id="filterContainer">
<ul id="filters">
<li> <a href="#" id="normal">Normal</a> </li>
<li> <a href="#" id="vintage">Vintage</a> </li>
<li> <a href="#" id="lomo">Lomo</a> </li>
<li> <a href="#" id="clarity">Clarity</a> </li>
<li> <a href="#" id="sinCity">Sin City</a> </li>
<!-- 14 разных фильтров -->
</ul>
</div>
<!-- Библиотеки -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="assets/js/filereader.min.js"></script>
<script src="assets/js/caman.full.js"></script>
<script src="assets/js/jquery.mousewheel.min.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
<html>
<head>
<meta charset="utf-8">
<title>Instagram-like Filters with jQuery</title>
<link href="assets/css/style.css" rel="stylesheet">
<link href="http://fonts.googleapis.com/css?family=Yanone+Kaffeesatz:400,200" rel="stylesheet">
</head>
<body>
<h1>Инстаграм <b>Фильтров</b></h1>
<div id="photo"></div>
<div id="filterContainer">
<ul id="filters">
<li> <a href="#" id="normal">Normal</a> </li>
<li> <a href="#" id="vintage">Vintage</a> </li>
<li> <a href="#" id="lomo">Lomo</a> </li>
<li> <a href="#" id="clarity">Clarity</a> </li>
<li> <a href="#" id="sinCity">Sin City</a> </li>
<!-- 14 разных фильтров -->
</ul>
</div>
<!-- Библиотеки -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.0/jquery.min.js"></script>
<script src="assets/js/filereader.min.js"></script>
<script src="assets/js/caman.full.js"></script>
<script src="assets/js/jquery.mousewheel.min.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html>
В дополнение ко всем библиотекам мы напишем файл script.js, в котором будет находится собственно код осуществляющий всю работу. Так же мы подключили шрифт Yanone Kaffeesatz из Google Web Fonts.
JavaScript / JQuery
Для того, чтобы приложение работало, мы должны написать такую функцию:
Код
$(function() {
var maxWidth = 500,
maxHeight = 500,
photo = $('#photo'),
originalCanvas = null,
filters = $('#filters li a'),
filterContainer = $('#filterContainer');
photo.fileReaderJS({
on:{
load: function(e, file){
var img = $('<img>').appendTo(photo),
imgWidth, newWidth,
imgHeight, newHeight,
ratio;
photo.find('canvas').remove();
filters.removeClass('active');
img.load(function() {
imgWidth = this.width;
imgHeight = this.height;
if (imgWidth >= maxWidth || imgHeight >= maxHeight) {
if (imgWidth > imgHeight) {
ratio = imgWidth / maxWidth;
newWidth = maxWidth;
newHeight = imgHeight / ratio;
} else {
ratio = imgHeight / maxHeight;
newHeight = maxHeight;
newWidth = imgWidth / ratio;
}
} else {
newHeight = imgHeight;
newWidth = imgWidth;
}
originalCanvas = $('<canvas>');
var originalContext = originalCanvas[0].getContext('2d');
originalCanvas.attr({
width: newWidth,
height: newHeight
}).css({
marginTop: -newHeight/2,
marginLeft: -newWidth/2
});
originalContext.drawImage(this, 0, 0, newWidth, newHeight);
img.remove();
filterContainer.fadeIn();
filters.first().click();
});
img.attr('src', e.target.result);
},
beforestart: function(file){
return /^image/.test(file.type);
}
}
});
filters.click(function(e){
e.preventDefault();
var f = $(this);
if(f.is('.active')){
return false;
}
filters.removeClass('active');
f.addClass('active');
var clone = originalCanvas.clone();
clone[0].getContext('2d').drawImage(originalCanvas[0],0,0);
photo.html(clone);
var effect = $.trim(f[0].id);
Caman(clone[0], function () {
if( effect in this){
this[effect]();
this.render();
}
});
});
filterContainer.find('ul').on('mousewheel',function(e, delta){
this.scrollLeft -= (delta * 50);
e.preventDefault();
});
});
var maxWidth = 500,
maxHeight = 500,
photo = $('#photo'),
originalCanvas = null,
filters = $('#filters li a'),
filterContainer = $('#filterContainer');
photo.fileReaderJS({
on:{
load: function(e, file){
var img = $('<img>').appendTo(photo),
imgWidth, newWidth,
imgHeight, newHeight,
ratio;
photo.find('canvas').remove();
filters.removeClass('active');
img.load(function() {
imgWidth = this.width;
imgHeight = this.height;
if (imgWidth >= maxWidth || imgHeight >= maxHeight) {
if (imgWidth > imgHeight) {
ratio = imgWidth / maxWidth;
newWidth = maxWidth;
newHeight = imgHeight / ratio;
} else {
ratio = imgHeight / maxHeight;
newHeight = maxHeight;
newWidth = imgWidth / ratio;
}
} else {
newHeight = imgHeight;
newWidth = imgWidth;
}
originalCanvas = $('<canvas>');
var originalContext = originalCanvas[0].getContext('2d');
originalCanvas.attr({
width: newWidth,
height: newHeight
}).css({
marginTop: -newHeight/2,
marginLeft: -newWidth/2
});
originalContext.drawImage(this, 0, 0, newWidth, newHeight);
img.remove();
filterContainer.fadeIn();
filters.first().click();
});
img.attr('src', e.target.result);
},
beforestart: function(file){
return /^image/.test(file.type);
}
}
});
filters.click(function(e){
e.preventDefault();
var f = $(this);
if(f.is('.active')){
return false;
}
filters.removeClass('active');
f.addClass('active');
var clone = originalCanvas.clone();
clone[0].getContext('2d').drawImage(originalCanvas[0],0,0);
photo.html(clone);
var effect = $.trim(f[0].id);
Caman(clone[0], function () {
if( effect in this){
this[effect]();
this.render();
}
});
});
filterContainer.find('ul').on('mousewheel',function(e, delta){
this.scrollLeft -= (delta * 50);
e.preventDefault();
});
});
Этот пример работает во всех браузерах, которые поддерживают функцию drag&drop. Некоторые из этих фильтров являются интенсивными вычислениями, так что вы увидите небольшие подтормаживания до того, как результаты появятся на экране. Максимальная ширина / высота изображения будет ограничены до 500px для того, чтобы ускорить процесс обработки, но вы можете изменить эти значения по своему вкусу.
-
FalleN -
8259 -
1 -
247

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...