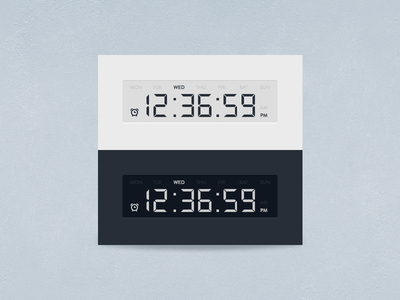
Как сделать цифровые часы с JQuery и CSS3
При этом часы не требуют большой разметки и тонну HTML кода. Это потому, что большая часть ее, как например: названия дней, недели и цифр, генерируется динамически. Вот разметка:
Класс .digits будет содержать 6 настоящих блоков с пролетами, по одному для каждой цифры времени. Как вы можете видеть из фрагмента выше, эти дивы получают имя класса от нуля до девяти (подробнее об этом в секунду), и содержат 7 элементов с уникальными классами.
Они будут оформлены полностью на CSS и настроены на opacity:0 по умолчанию(То есть, невидимы).
Все сегменты видны, за исключением средний (иначе это было бы 8). Мы добавим свойство CSS3 transition на все эти пролеты, для оживления непрозрачности при переключении между номерами.
Существует много других CSS в таблице стилей, но я не буду рассказывать о каждом из них.
jQuery
Самая важная часть кода здесь update_time функции. Внутри его, мы получим текущее время в виде строки, и сможем использовать его для заполнения элементов часов и установки правильных классов цифрами.
С этим цифровыми часами все готово!
HTML
Основным элементом, #clock div, содержит в себе блок, который в свою очередь содержит список с буднями, AM / PM этикетке значок сигнала будильника и времени. Вот разметка для одной из цифр:
Код
<div id="clock" class="light">
<div class="display">
<div class="weekdays"></div>
<div class="ampm"></div>
<div class="alarm"></div>
<div class="digits"></div>
</div>
</div>
<div class="display">
<div class="weekdays"></div>
<div class="ampm"></div>
<div class="alarm"></div>
<div class="digits"></div>
</div>
</div>
Основным элементом, #clock div, содержит в себе блок, который в свою очередь содержит список с буднями, AM / PM этикетке значок сигнала будильника и времени. Вот разметка для одной из цифр:
Код
<div class="zero">
<span class="d1"></span>
<span class="d2"></span>
<span class="d3"></span>
<span class="d4"></span>
<span class="d5"></span>
<span class="d6"></span>
<span class="d7"></span>
</div>
<span class="d1"></span>
<span class="d2"></span>
<span class="d3"></span>
<span class="d4"></span>
<span class="d5"></span>
<span class="d6"></span>
<span class="d7"></span>
</div>
Они будут оформлены полностью на CSS и настроены на opacity:0 по умолчанию(То есть, невидимы).
CSS
Код
#clock .digits div.zero .d1,
#clock .digits div.zero .d3,
#clock .digits div.zero .d4,
#clock .digits div.zero .d5,
#clock .digits div.zero .d6,
#clock .digits div.zero .d7{ opacity:1;
}
#clock .digits div.zero .d3,
#clock .digits div.zero .d4,
#clock .digits div.zero .d5,
#clock .digits div.zero .d6,
#clock .digits div.zero .d7{ opacity:1;
}
Все сегменты видны, за исключением средний (иначе это было бы 8). Мы добавим свойство CSS3 transition на все эти пролеты, для оживления непрозрачности при переключении между номерами.
Существует много других CSS в таблице стилей, но я не буду рассказывать о каждом из них.
jQuery
Чтобы сделать часы рабочими, мы должны будем использовать JQuery для создания разметки каждой из цифр, и установить таймер для обновления классов каждую секунду. Чтобы сделать нашу жизнь проще, мы будем использовать библиотеку moment.js (Quick Tip), чтобы компенсировать недостатки JavaScript в родной функции даты и времени.
Код
$(function(){
// Кэширование селекторов
var clock = $('#clock'), alarm = clock.find('.alarm'), ampm =
clock.find('.ampm');
// Карта цифр с их именами (это будет массив)
var digit_to_name = 'zero one two three four five six seven eight nine'.split(' ');
// Этот объект будет удерживайть цифры элементов
var digits = {};
// Позиция для часов, минут и секунд
var positions = [ 'h1', 'h2', ':', 'm1', 'm2', ':', 's1', 's2' ];
// Создание цифры с необходимой разметкой,
// И добавление их в часы
var digit_holder = clock.find('.digits'); $.each(positions, function(){ if(this == ':'){
digit_holder.append('<div class="dots">'); } else{ var pos = $('<div>'); for(var i=1; i<8; i++){ pos.append('<span class="d' + i + '">'); }
// Установить цифры как ключевые объекты часов
digits[this] = pos;
// Добавление цифр элементов на страницу
digit_holder.append(pos); } });
// Добавление названий дней, недель
var weekday_names = 'MON TUE WED THU FRI SAT SUN'.split(' '), weekday_holder = clock.find('.weekdays'); $.each(weekday_names, function(){ weekday_holder.append('<span>' + this + '</span>'); }); var weekdays = clock.find('.weekdays span');
// Запуск таймера каждую секунду и обновлять часы
(function update_time(){
// Используем moment.js для вывода текущего времени в виде строки
// HH для часов в 12-часовом формате,
// Мм - минуты, СС-секунды (все с ведущими нулями),
// D для дня недели и для AM / PM
var now = moment().format("hhmmssdA"); digits.h1.attr('class', digit_to_name[now[0]]); digits.h2.attr('class', digit_to_name[now[1]]); digits.m1.attr('class', digit_to_name[now[2]]); digits.m2.attr('class', digit_to_name[now[3]]); digits.s1.attr('class', digit_to_name[now[4]]); digits.s2.attr('class', digit_to_name[now[5]]); var dow = now[6]; dow--;
// Воскресенье!
if(dow < 0){
dow = 6;
}
// Отметить активное дни недели
weekdays.removeClass('active').eq(dow).addClass('active');
// Установить AM / PM текст:
ampm.text(now[7]+now[8]);
// График этой функции, чтобы снова запустить в 1 сек
setTimeout(update_time, 1000); })();
// Смена темы
$('a.button').click(function(){ clock.toggleClass('light dark'); }); });
// Кэширование селекторов
var clock = $('#clock'), alarm = clock.find('.alarm'), ampm =
clock.find('.ampm');
// Карта цифр с их именами (это будет массив)
var digit_to_name = 'zero one two three four five six seven eight nine'.split(' ');
// Этот объект будет удерживайть цифры элементов
var digits = {};
// Позиция для часов, минут и секунд
var positions = [ 'h1', 'h2', ':', 'm1', 'm2', ':', 's1', 's2' ];
// Создание цифры с необходимой разметкой,
// И добавление их в часы
var digit_holder = clock.find('.digits'); $.each(positions, function(){ if(this == ':'){
digit_holder.append('<div class="dots">'); } else{ var pos = $('<div>'); for(var i=1; i<8; i++){ pos.append('<span class="d' + i + '">'); }
// Установить цифры как ключевые объекты часов
digits[this] = pos;
// Добавление цифр элементов на страницу
digit_holder.append(pos); } });
// Добавление названий дней, недель
var weekday_names = 'MON TUE WED THU FRI SAT SUN'.split(' '), weekday_holder = clock.find('.weekdays'); $.each(weekday_names, function(){ weekday_holder.append('<span>' + this + '</span>'); }); var weekdays = clock.find('.weekdays span');
// Запуск таймера каждую секунду и обновлять часы
(function update_time(){
// Используем moment.js для вывода текущего времени в виде строки
// HH для часов в 12-часовом формате,
// Мм - минуты, СС-секунды (все с ведущими нулями),
// D для дня недели и для AM / PM
var now = moment().format("hhmmssdA"); digits.h1.attr('class', digit_to_name[now[0]]); digits.h2.attr('class', digit_to_name[now[1]]); digits.m1.attr('class', digit_to_name[now[2]]); digits.m2.attr('class', digit_to_name[now[3]]); digits.s1.attr('class', digit_to_name[now[4]]); digits.s2.attr('class', digit_to_name[now[5]]); var dow = now[6]; dow--;
// Воскресенье!
if(dow < 0){
dow = 6;
}
// Отметить активное дни недели
weekdays.removeClass('active').eq(dow).addClass('active');
// Установить AM / PM текст:
ampm.text(now[7]+now[8]);
// График этой функции, чтобы снова запустить в 1 сек
setTimeout(update_time, 1000); })();
// Смена темы
$('a.button').click(function(){ clock.toggleClass('light dark'); }); });
Самая важная часть кода здесь update_time функции. Внутри его, мы получим текущее время в виде строки, и сможем использовать его для заполнения элементов часов и установки правильных классов цифрами.
С этим цифровыми часами все готово!
-
FalleN -
5383 -
1 -
273



Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...