Создание красивого меню с помощью CSS3 и jQuery
В сегодняшнем уроке мы создадим красивое меню для Вашего сайта с множеством цветовых схем.
HTML разметка
Code
<div class="lavalamp" >
<ul>
<li class="active"><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contacts</a></li>
<li><a href="">Back to Article</a></li>
<li><a href="">How it Works?</a></li>
</ul>
<div class="floatr"></div>
</div>
<ul>
<li class="active"><a href="">Home</a></li>
<li><a href="">About</a></li>
<li><a href="">Blog</a></li>
<li><a href="">Services</a></li>
<li><a href="">Portfolio</a></li>
<li><a href="">Contacts</a></li>
<li><a href="">Back to Article</a></li>
<li><a href="">How it Works?</a></li>
</ul>
<div class="floatr"></div>
</div>
Как всегда, мы используем неупорядоченный список для меню. - элемент, который будет подсвечивать выбранную ссылку.
CSS
Следующий отрывок кода используется для стилизации меню. В нем использованы несколько свойств CSS3, таких как border-radius, box-shadow, rgba и gradient.
Code
.lavalamp {
position: relative;
border: 1px solid #d6d6d6;
background: #fff;
padding: 15px;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
border-radius : 10px;
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
background : -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
background : -moz-linear-gradient(top, rgb(240,240,240), rgb(204,204,204));
height: 18px;
}
position: relative;
border: 1px solid #d6d6d6;
background: #fff;
padding: 15px;
-webkit-box-shadow: 0 3px 6px rgba(0,0,0,.25);
-moz-box-shadow: 0 3px 6px rgba(0,0,0,.25);
border-radius : 10px;
-moz-border-radius : 10px;
-webkit-border-radius : 10px;
background : -webkit-gradient(linear, left top, left bottom, from(rgb(240,240,240)), to(rgb(204,204,204)));
background : -moz-linear-gradient(top, rgb(240,240,240), rgb(204,204,204));
height: 18px;
}
Следующий код относится к каждому элементу меню:
Code
ul {
margin: 0;
padding: 0;
z-index: 300;
position: absolute;
}
ul li {
list-style: none;
float:left;
text-align: center;
}
ul li a {
padding: 0 20px;
text-align: center;
}
margin: 0;
padding: 0;
z-index: 300;
position: absolute;
}
ul li {
list-style: none;
float:left;
text-align: center;
}
ul li a {
padding: 0 20px;
text-align: center;
}
И последняя часть кода для подсветки:
Code
.floatr {
position: absolute;
top: 10px;
z-index: 50;
width: 70px;
height: 30px;
border-radius : 8px;
-moz-border-radius : 8px;
-webkit-border-radius : 8px;
background : rgba(0,0,0,.20);
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
}
position: absolute;
top: 10px;
z-index: 50;
width: 70px;
height: 30px;
border-radius : 8px;
-moz-border-radius : 8px;
-webkit-border-radius : 8px;
background : rgba(0,0,0,.20);
-webkit-transition: all .4s ease-in-out;
-moz-transition: all .4s ease-in-out;
}
Тут следует обратить внимание на свойства transition. C помощью их мы анимируем наш бегунок подсветки ссылок. Это свойство имеет следующий синтаксис:
Code
transition: свойство продолжительность эффект;
Более подробно про это свойство можно прочитать тут.
JavaScript
Роль JavaScript в этом примере - это получение текущей позиции активного элемента и позиции мышки при наведении ее на наше меню. После определения позиций - необходимые css свойства вступают в силу и происходит анимация.
Code
$(document).ready(function () {
//найти текущую позицию активного элемента
var dleft = $('.lavalamp li.active').offset().left - $('.lavalamp').offset().left;
var dwidth = $('.lavalamp li.active').width() + "px";
//присвоить эту позицию элеметку с подсветкой
$('.floatr').css({
"left": dleft+"px",
"width": dwidth
});
$('.lavalamp li').hover(function(){
var left = $(this).offset().left - ($(this).parents('.lavalamp').offset().left + 15);
var width = $(this).width() + "px";
var sictranslate = "translate("+left+"px, 0px)";
$(this).parent('ul').next('div.floatr').css({
"width": width,
"-webkit-transform": sictranslate,
"-moz-transform": sictranslate
});
},
function(){
var left = $(this).siblings('li.active').offset().left - ($(this).parents('.lavalamp').offset().left + 15);
var width = $(this).siblings('li.active').width() + "px";
var sictranslate = "translate("+left+"px, 0px)";
$(this).parent('ul').next('div.floatr').css({
"width": width,
"-webkit-transform": sictranslate,
"-moz-transform": sictranslate
});
}).click(function(){
$(this).siblings('li').removeClass('active');
$(this).addClass('active');
return false;
});
});
//найти текущую позицию активного элемента
var dleft = $('.lavalamp li.active').offset().left - $('.lavalamp').offset().left;
var dwidth = $('.lavalamp li.active').width() + "px";
//присвоить эту позицию элеметку с подсветкой
$('.floatr').css({
"left": dleft+"px",
"width": dwidth
});
$('.lavalamp li').hover(function(){
var left = $(this).offset().left - ($(this).parents('.lavalamp').offset().left + 15);
var width = $(this).width() + "px";
var sictranslate = "translate("+left+"px, 0px)";
$(this).parent('ul').next('div.floatr').css({
"width": width,
"-webkit-transform": sictranslate,
"-moz-transform": sictranslate
});
},
function(){
var left = $(this).siblings('li.active').offset().left - ($(this).parents('.lavalamp').offset().left + 15);
var width = $(this).siblings('li.active').width() + "px";
var sictranslate = "translate("+left+"px, 0px)";
$(this).parent('ul').next('div.floatr').css({
"width": width,
"-webkit-transform": sictranslate,
"-moz-transform": sictranslate
});
}).click(function(){
$(this).siblings('li').removeClass('active');
$(this).addClass('active');
return false;
});
});
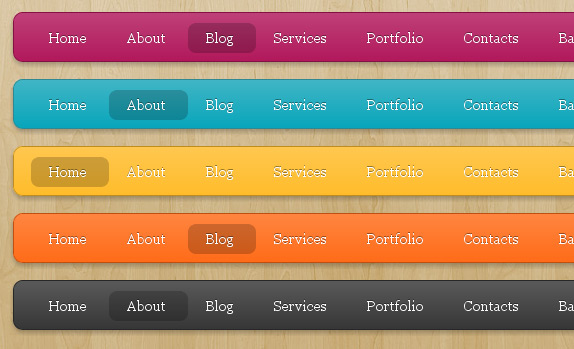
Для Вас также доступны другие цветовые решения данного меню:
Code
.magenta {
background : rgb(190,64,120);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(190,64,120)),
to(rgb(177,24,91)));
background : -moz-linear-gradient(top,rgb(190,64,120), rgb(177,24,91));
border: 1px solid #841144;
}
.cyan {
background : rgb(64,181,197);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(64,181,197)),
to(rgb(7,165,187)));
background : -moz-linear-gradient(top, rgb(64,181,197), rgb(7,165,187));
border: 1px solid #2f8893;
}
.yellow {
background : rgb(255,199,79);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,199,79)),
to(rgb(255,188,43)));
background : -moz-linear-gradient(top, rgb(255,199,79), rgb(255,188,43));
border: 1px solid #c08c1f;
}
.orange {
background : rgb(255,133,64);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,133,64)),
to(rgb(255,107,24)));
background : -moz-linear-gradient(top, rgb(255,133,64), rgb(255,107,24));
border: 1px solid #c04f11;
}
.dark {
background : rgb(89,89,89);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(89,89,89)),
to(rgb(54,54,54)));
background : -moz-linear-gradient(top, rgb(89,89,89), rgb(54,54,54));
border: 1px solid #272727;
}
.magenta li a , .cyan li a, .yellow li a , .orange li a, .dark li a{
color: #fff;
text-shadow: 0 -1px 0 rgba(0,0,0,.40);
}
background : rgb(190,64,120);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(190,64,120)),
to(rgb(177,24,91)));
background : -moz-linear-gradient(top,rgb(190,64,120), rgb(177,24,91));
border: 1px solid #841144;
}
.cyan {
background : rgb(64,181,197);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(64,181,197)),
to(rgb(7,165,187)));
background : -moz-linear-gradient(top, rgb(64,181,197), rgb(7,165,187));
border: 1px solid #2f8893;
}
.yellow {
background : rgb(255,199,79);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,199,79)),
to(rgb(255,188,43)));
background : -moz-linear-gradient(top, rgb(255,199,79), rgb(255,188,43));
border: 1px solid #c08c1f;
}
.orange {
background : rgb(255,133,64);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(255,133,64)),
to(rgb(255,107,24)));
background : -moz-linear-gradient(top, rgb(255,133,64), rgb(255,107,24));
border: 1px solid #c04f11;
}
.dark {
background : rgb(89,89,89);
background : -webkit-gradient(linear, left top, left bottom, from(rgb(89,89,89)),
to(rgb(54,54,54)));
background : -moz-linear-gradient(top, rgb(89,89,89), rgb(54,54,54));
border: 1px solid #272727;
}
.magenta li a , .cyan li a, .yellow li a , .orange li a, .dark li a{
color: #fff;
text-shadow: 0 -1px 0 rgba(0,0,0,.40);
}
Вот и все на сегодня! До новых уроков!
-
FalleN -
16909 -
1 -
315

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...