Как создать красивый автоматический слайдер на jQuery
Мне очень нравится плагин Coda Slider на jQuery. Я его часто использую при создании разных виджетов.
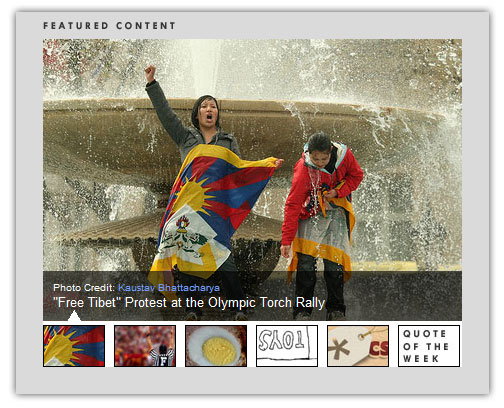
Его же я использовал при создании этого плагина. В нем есть главное окно с содержимым (панели), которое прокручивается влево или вправо и отображает разный контент. Обычно количество панелей задано изначально, но код написан таким образом, что удаление или добавление новых панелей не составит труда. Также есть ссылки снизу, с помощью которых можно перейти на любую панель. Эти ссылки могут иметь любой внешний вид (гиперлинки, картинки и т.д.) и они ведут на разные панели. За все это отвечает плагин CODA SLIDER.
Еще для финального результата необходимо:
- Разные виды подготовленного заранее содержимого панелей. Мы можем поместить все что-угодно внутрь панелей, но для облегчения задания мы поместим несколько форматов для начала. Главный формат - это картинка размером с панель с наложенным текстовым описанием.
- Авто проигрывание. Панели будут медленно автоматически прокручиваться, однако можно также нажать на линк и перейти на любую панель.
- Индикатор в виде стрелки. Визуальным индикатором будет стрелка над маленькой картинкой, которая показывает на какой панели сейчас находится слайдер.
Теперь давайте пройдемся по HTML, CSS, и JavaScript частям кода, которые нам понадобится для реализации этого слайдера.
HTML
Вот общая структура HTML слайдера
Code
<div class="slider-wrap">
<div id="main-photo-slider" class="csw">
<div class="panelContainer">
<div class="panel" title="Panel 1">
<div class="wrapper">
<!-- REGULAR IMAGE PANEL -->
<img src="images/tempphoto-1.jpg" alt="temp" />
<div class="photo-meta-data">
Photo Credit: <a href="http://flickr.com/photos/astrolondon/2396265240/">Kaustav Bhattacharya</a>
<span>"Free Tibet" Protest at the Olympic Torch Rally</span>
</div>
</div>
</div>
<div class="panel" title="Panel 2">
<div class="wrapper">
<!-- PANEL CONTENT -->
</div>
</div>
<div class="panel" title="Panel 3">
<div class="wrapper">
<!-- EXAMPLE OF OTHER PANEL POSSIBILITIES -->
<img src="images/scotch-egg.jpg" alt="scotch egg" class="floatLeft"/>
<h1>How to Cook a Scotch Egg</h1>
<ul>
<li>6 hard-boiled eggs, well chilled (i try to cook them to just past soft boiled stage, then stick them in the coldest part of the fridge to firm up)</li>
<li>1 pound good quality sausage meat (i used ground turkey meat, seasoned with sage, white pepper, salt and a tiny bit of maple syrup)</li>
<li>1/2 cup AP flour</li>
<li>1-2 eggs, beaten</li>
<li>3/4 cup panko-style bread crumbs</li>
<li>Vegetable oil for frying</li>
</ul>
</div>
</div>
<div class="panel" title="Panel 4">
<div class="wrapper">
<!-- PANEL CONTENT -->
</div>
</div>
<div class="panel" title="Panel 5">
<div class="wrapper">
<!-- PANEL CONTENT -->
</div>
</div>
<div class="panel" title="Panel 6">
<div class="wrapper">
<!-- PANEL CONTENT -->
</div>
</div>
</div>
</div>
<!-- TO MAKE THESE THUMBNAILS ACTUALLY WORK, BOTH THE HASH VALUE (#1, ETC.)
AND THE CLASS="CROSS-LINK" ARE REQUIRED -->
<a href="#1" class="cross-link active-thumb"><img src="images/tempphoto-1thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a>
<div id="movers-row">
<div><a href="#2" class="cross-link"><img src="images/tempphoto-2thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#3" class="cross-link"><img src="images/tempphoto-3thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#4" class="cross-link"><img src="images/tempphoto-4thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#5" class="cross-link"><img src="images/tempphoto-5thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#6" class="cross-link"><img src="images/tempphoto-6thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
</div>
</div>
<div id="main-photo-slider" class="csw">
<div class="panelContainer">
<div class="panel" title="Panel 1">
<div class="wrapper">
<!-- REGULAR IMAGE PANEL -->
<img src="images/tempphoto-1.jpg" alt="temp" />
<div class="photo-meta-data">
Photo Credit: <a href="http://flickr.com/photos/astrolondon/2396265240/">Kaustav Bhattacharya</a>
<span>"Free Tibet" Protest at the Olympic Torch Rally</span>
</div>
</div>
</div>
<div class="panel" title="Panel 2">
<div class="wrapper">
<!-- PANEL CONTENT -->
</div>
</div>
<div class="panel" title="Panel 3">
<div class="wrapper">
<!-- EXAMPLE OF OTHER PANEL POSSIBILITIES -->
<img src="images/scotch-egg.jpg" alt="scotch egg" class="floatLeft"/>
<h1>How to Cook a Scotch Egg</h1>
<ul>
<li>6 hard-boiled eggs, well chilled (i try to cook them to just past soft boiled stage, then stick them in the coldest part of the fridge to firm up)</li>
<li>1 pound good quality sausage meat (i used ground turkey meat, seasoned with sage, white pepper, salt and a tiny bit of maple syrup)</li>
<li>1/2 cup AP flour</li>
<li>1-2 eggs, beaten</li>
<li>3/4 cup panko-style bread crumbs</li>
<li>Vegetable oil for frying</li>
</ul>
</div>
</div>
<div class="panel" title="Panel 4">
<div class="wrapper">
<!-- PANEL CONTENT -->
</div>
</div>
<div class="panel" title="Panel 5">
<div class="wrapper">
<!-- PANEL CONTENT -->
</div>
</div>
<div class="panel" title="Panel 6">
<div class="wrapper">
<!-- PANEL CONTENT -->
</div>
</div>
</div>
</div>
<!-- TO MAKE THESE THUMBNAILS ACTUALLY WORK, BOTH THE HASH VALUE (#1, ETC.)
AND THE CLASS="CROSS-LINK" ARE REQUIRED -->
<a href="#1" class="cross-link active-thumb"><img src="images/tempphoto-1thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a>
<div id="movers-row">
<div><a href="#2" class="cross-link"><img src="images/tempphoto-2thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#3" class="cross-link"><img src="images/tempphoto-3thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#4" class="cross-link"><img src="images/tempphoto-4thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#5" class="cross-link"><img src="images/tempphoto-5thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
<div><a href="#6" class="cross-link"><img src="images/tempphoto-6thumb.jpg" class="nav-thumb" alt="temp-thumb" /></a></div>
</div>
</div>
CSS
Полный CSS код состоит из простого сброса, нескольких служебных стилей и простой структуры.
Code
.slider-wrap { width: 419px; position: absolute; top: 87px; left: 40px; }
.stripViewer .panelContainer
.panel ul { text-align: left; margin: 0 15px 0 30px; }
.stripViewer { position: relative; overflow: hidden; width: 419px; height: 285px; }
.stripViewer .panelContainer { position: relative; left: 0; top: 0; }
.stripViewer .panelContainer .panel { float: left; height: 100%; position: relative; width: 419px; }
.stripNavL, .stripNavR, .stripNav { display: none; }
.nav-thumb { border: 1px solid black; margin-right: 5px; }
#movers-row { margin: -43px 0 0 62px; }
#movers-row div { width: 20%; float: left; }
#movers-row div a.cross-link { float: right; }
.photo-meta-data { background: url(images/transpBlack.png); padding: 10px; height: 30px;
margin-top: -50px; position: relative; z-index: 9999; color: white; }
.photo-meta-data span { font-size: 13px; }
.cross-link { display: block; width: 62px; margin-top: -14px;
position: relative; padding-top: 15px; z-index: 9999; }
.active-thumb { background: transparent url(images/icon-uparrowsmallwhite.png) top center no-repeat; }
.stripViewer .panelContainer
.panel ul { text-align: left; margin: 0 15px 0 30px; }
.stripViewer { position: relative; overflow: hidden; width: 419px; height: 285px; }
.stripViewer .panelContainer { position: relative; left: 0; top: 0; }
.stripViewer .panelContainer .panel { float: left; height: 100%; position: relative; width: 419px; }
.stripNavL, .stripNavR, .stripNav { display: none; }
.nav-thumb { border: 1px solid black; margin-right: 5px; }
#movers-row { margin: -43px 0 0 62px; }
#movers-row div { width: 20%; float: left; }
#movers-row div a.cross-link { float: right; }
.photo-meta-data { background: url(images/transpBlack.png); padding: 10px; height: 30px;
margin-top: -50px; position: relative; z-index: 9999; color: white; }
.photo-meta-data span { font-size: 13px; }
.cross-link { display: block; width: 62px; margin-top: -14px;
position: relative; padding-top: 15px; z-index: 9999; }
.active-thumb { background: transparent url(images/icon-uparrowsmallwhite.png) top center no-repeat; }
Все что начинается на ".strip" непосредственно относится к слайдеру. Именно эти строки кода заставляют его правильно работать. Начиная с ".nav-thumb" и ниже идет код, который относится именно для нашего примера (демо). Маленькие картинки имеют тонкую черную границу.
Класс ".active-thumb" также очень важен. Если у миниатюры есть такой класс - он приобретает специальный фон в виде белой стрелки сверху, которая указывает на активную панель.
Javascript
Между тэгами Вашей страницы Вам необходимо включить jQuery и все другие файлы плагина. Выглядит это так:
Code
<script type="text/javascript" src="js/jquery-1.2.6.min.js"></script>
<script type="text/javascript" src="js/jquery-easing-1.3.pack.js"></script>
<script type="text/javascript" src="js/jquery-easing-compatibility.1.2.pack.js"></script>
<script type="text/javascript" src="js/coda-slider.1.1.1.pack.js"></script>
<script type="text/javascript" src="js/jquery-easing-1.3.pack.js"></script>
<script type="text/javascript" src="js/jquery-easing-compatibility.1.2.pack.js"></script>
<script type="text/javascript" src="js/coda-slider.1.1.1.pack.js"></script>
анный код активирует слайдер, однако нам необходимо добавить еще несколько функций, вместо внесения изменений в сам слайдер. Мы можем добавить их написав небольшую функцию немного выше. Для достижения эффекта автоматической прокрутки мы будем каждые три секунды вызывать нажатие на следующую миниатюру. Мы назовем функцию "theInterval" и нам понадобится несколько переменных.
Данный код идет сразу за предыдущим до
Code
<script type="text/javascript">
var theInt = null;
var $crosslink, $navthumb;
var curclicked = 0;
theInterval = function(cur){
clearInterval(theInt);
if( typeof cur != 'undefined' )
curclicked = cur;
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');<
theInt = setInterval(function(){
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$("."tripNav ul li a").eq(curclicked).trigger('click');
curclicked++;
if( 6 == curclicked )
curclicked = 0;
}, 3000);
};
var theInt = null;
var $crosslink, $navthumb;
var curclicked = 0;
theInterval = function(cur){
clearInterval(theInt);
if( typeof cur != 'undefined' )
curclicked = cur;
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$(".stripNav ul li a").eq(curclicked).trigger('click');<
theInt = setInterval(function(){
$crosslink.removeClass("active-thumb");
$navthumb.eq(curclicked).parent().addClass("active-thumb");
$("."tripNav ul li a").eq(curclicked).trigger('click');
curclicked++;
if( 6 == curclicked )
curclicked = 0;
}, 3000);
};
Мы еще не закончили. Для начала нам необходимо вызвать нашу функцию. Однако нам также необходимо задать правильно условия при ручном нажатии. Мы хотим, чтоб ручное нажатие не вызывало непонятного прыгания, и сбрасывало правильно настройки текущей миниатюры. Сразу после функции нам необходимо добавить следующий код.
Это продолжение функции и она должны быть сразу после предыдущего блока до тега
Code
$(function(){
$("#main-photo-slider").codaSlider();
$navthumb = $(".nav-thumb");
$crosslink = $(".cross-link");
$navthumb
.click(function() {
var $this = $(this);
theInterval($this.parent().attr('href').slice(1) - 1);
return false;
});
theInterval();
});
</script>
$("#main-photo-slider").codaSlider();
$navthumb = $(".nav-thumb");
$crosslink = $(".cross-link");
$navthumb
.click(function() {
var $this = $(this);
theInterval($this.parent().attr('href').slice(1) - 1);
return false;
});
theInterval();
});
</script>
Еще пару важных замечаний.
Видите цифру "6" в нашей функции?
Она отвечает за количество панелей в слайдере. Если Вы хотите добавить или убрать еще панели необходимо поменять эту цифру.
-
FalleN -
9290 -
1 -
276

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...