Функциональный jQuery слайдер «iView Slider v2.0»
Слайдер контента/слайдшоу (в качестве слайда может быть не только изображения, а также видео ролики и другое HTML содержимое). Для навигации можно использовать: миниатюры, кнопок Влево/Вправо и с помощью клавиатуры.
Для работы нашего слайдера между тегами head вставляем код:
И так приступим. Пишем нашу разметку.
Теперь разберем код. Каждый слайд начинается с отдельного div блока в котором прописано изображение данного слайда. К примеру возьмем 1 слайд.
Вставка изображения происходит следующим образом через атрибут data-iview:image
Так же к каждому изображению присвоена своя анимация появления, пишется через атрибут data-iview:transition
Заголовок в слайде немного иной и не все поймут что в нем стоят за атрибуты, сейчас я вам объясню
В этом заголовке прописан класс iview-caption и caption1 для стилизации заголовка, думаю ничего особенного, а вот 2 других атрибута как
это выравнивание блока по оси Х и оси Y, теперь думаю понятно!!
Опции
В примере для вас есть еще 4 модификации скрипта с их демкой! Спасибо за внимание
Материал подготовлен by Fallen
Для работы нашего слайдера между тегами head вставляем код:
Код
<link rel="stylesheet" href="css/styles.css">
<link rel="stylesheet" href="css/iview.css">
<link rel="stylesheet" href="css/skin 1/style.css">
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/raphael-min.js"></script>
<script src="js/jquery.easing.js"></script>
<script src="js/iview.js"></script>
<script>
$(document).ready(function(){
$('#iview').iView({
pauseTime: 7000, // Задержка в переключении слайдов
directionNav: false,
controlNav: true, // Элементы управления
tooltipY: -15 //Всплывающая подсказка над элементами управления
});
});
</script>
<link rel="stylesheet" href="css/iview.css">
<link rel="stylesheet" href="css/skin 1/style.css">
<script src="js/jquery-1.7.1.min.js"></script>
<script src="js/raphael-min.js"></script>
<script src="js/jquery.easing.js"></script>
<script src="js/iview.js"></script>
<script>
$(document).ready(function(){
$('#iview').iView({
pauseTime: 7000, // Задержка в переключении слайдов
directionNav: false,
controlNav: true, // Элементы управления
tooltipY: -15 //Всплывающая подсказка над элементами управления
});
});
</script>
И так приступим. Пишем нашу разметку.
Код
<div id="iview">
<div data-iview:image="photos/photo1.jpg" data-iview:transition="slice-top-fade,slice-right-fade">
<div class="iview-caption caption1" data-x="80" data-y="200">iView<sup>™</sup></div>
<div class="iview-caption" data-x="80" data-y="275" data-transition="wipeRight">The world's most awesome jQuery Image & Content Slider</div>
<div class="iview-caption" data-x="254" data-y="320" data-transition="wipeLeft"><i>Presented by <b>Hemn Chawroka</b></i></div>
</div>
<div data-iview:image="photos/photo2.jpg" data-iview:transition="zigzag-drop-top,zigzag-drop-bottom" data-iview:pausetime="3000">
<div class="iview-caption caption5" data-x="60" data-y="280" data-transition="wipeDown">Captions can be positioned and resized freely</div>
<div class="iview-caption caption6" data-x="300" data-y="350" data-transition="wipeUp"><a href="#">Example URL-link</a></div>
</div>
<div data-iview:image="photos/video.jpg" data-iview:type="video" data-iview:transition="strip-right-fade,strip-left-fade">
<iframe src="http://player.vimeo.com/video/11475955?byline=1&portrait=0" width="100%" height="100%" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
<div class="iview-caption caption2" data-x="450" data-y="340" data-transition="wipeRight">Video</div>
<div class="iview-caption caption3" data-x="600" data-y="345" data-transition="wipeLeft">Support</div>
</div>
<div data-iview:image="photos/photo3.jpg">
<div class="iview-caption caption4" data-x="50" data-y="80" data-width="312" data-transition="fade">Some of iView's Options:</div>
<div class="iview-caption blackcaption" data-x="50" data-y="135" data-transition="wipeLeft" data-easing="easeInOutElastic">Touch swipe for iOS and Android devices</div>
<div class="iview-caption blackcaption" data-x="50" data-y="172" data-transition="wipeLeft" data-easing="easeInOutElastic">Image And Thumbs Fully Resizable</div>
<div class="iview-caption blackcaption" data-x="50" data-y="209" data-transition="wipeLeft" data-easing="easeInOutElastic">Customizable Transition Effect</div>
<div class="iview-caption blackcaption" data-x="50" data-y="246" data-transition="wipeLeft" data-easing="easeInOutElastic">Freely Positionable and Stylable Captions</div>
<div class="iview-caption blackcaption" data-x="50" data-y="283" data-transition="wipeLeft" data-easing="easeInOutElastic">Cross Browser Compatibility!</div>
</div>
<div data-iview:image="photos/photo4.jpg">
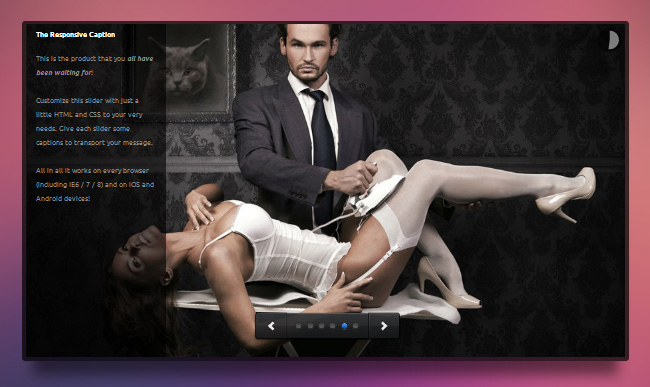
<div class="iview-caption caption7" data-x="0" data-y="0" data-width="180" data-height="480" data-transition="wipeRight"><h3>The Responsive Caption</h3>This is the product that you <b><i>all have been waiting for</b></i>!<br><br>Customize this slider with just a little HTML and CSS to your very needs. Give each slider some captions to transport your message.<br><br>All in all it works on every browser (including IE6 / 7 / 8) and on iOS and Android devices!</div>
</div>
<div data-iview:image="photos/photo5.jpg">
<div class="iview-caption caption5" data-x="60" data-y="150" data-transition="wipeLeft">What are you waiting for?</div>
<div class="iview-caption caption6" data-x="160" data-y="230" data-transition="wipeRight">Get it Now!</div>
</div>
</div>
<div data-iview:image="photos/photo1.jpg" data-iview:transition="slice-top-fade,slice-right-fade">
<div class="iview-caption caption1" data-x="80" data-y="200">iView<sup>™</sup></div>
<div class="iview-caption" data-x="80" data-y="275" data-transition="wipeRight">The world's most awesome jQuery Image & Content Slider</div>
<div class="iview-caption" data-x="254" data-y="320" data-transition="wipeLeft"><i>Presented by <b>Hemn Chawroka</b></i></div>
</div>
<div data-iview:image="photos/photo2.jpg" data-iview:transition="zigzag-drop-top,zigzag-drop-bottom" data-iview:pausetime="3000">
<div class="iview-caption caption5" data-x="60" data-y="280" data-transition="wipeDown">Captions can be positioned and resized freely</div>
<div class="iview-caption caption6" data-x="300" data-y="350" data-transition="wipeUp"><a href="#">Example URL-link</a></div>
</div>
<div data-iview:image="photos/video.jpg" data-iview:type="video" data-iview:transition="strip-right-fade,strip-left-fade">
<iframe src="http://player.vimeo.com/video/11475955?byline=1&portrait=0" width="100%" height="100%" frameborder="0" webkitAllowFullScreen mozallowfullscreen allowFullScreen></iframe>
<div class="iview-caption caption2" data-x="450" data-y="340" data-transition="wipeRight">Video</div>
<div class="iview-caption caption3" data-x="600" data-y="345" data-transition="wipeLeft">Support</div>
</div>
<div data-iview:image="photos/photo3.jpg">
<div class="iview-caption caption4" data-x="50" data-y="80" data-width="312" data-transition="fade">Some of iView's Options:</div>
<div class="iview-caption blackcaption" data-x="50" data-y="135" data-transition="wipeLeft" data-easing="easeInOutElastic">Touch swipe for iOS and Android devices</div>
<div class="iview-caption blackcaption" data-x="50" data-y="172" data-transition="wipeLeft" data-easing="easeInOutElastic">Image And Thumbs Fully Resizable</div>
<div class="iview-caption blackcaption" data-x="50" data-y="209" data-transition="wipeLeft" data-easing="easeInOutElastic">Customizable Transition Effect</div>
<div class="iview-caption blackcaption" data-x="50" data-y="246" data-transition="wipeLeft" data-easing="easeInOutElastic">Freely Positionable and Stylable Captions</div>
<div class="iview-caption blackcaption" data-x="50" data-y="283" data-transition="wipeLeft" data-easing="easeInOutElastic">Cross Browser Compatibility!</div>
</div>
<div data-iview:image="photos/photo4.jpg">
<div class="iview-caption caption7" data-x="0" data-y="0" data-width="180" data-height="480" data-transition="wipeRight"><h3>The Responsive Caption</h3>This is the product that you <b><i>all have been waiting for</b></i>!<br><br>Customize this slider with just a little HTML and CSS to your very needs. Give each slider some captions to transport your message.<br><br>All in all it works on every browser (including IE6 / 7 / 8) and on iOS and Android devices!</div>
</div>
<div data-iview:image="photos/photo5.jpg">
<div class="iview-caption caption5" data-x="60" data-y="150" data-transition="wipeLeft">What are you waiting for?</div>
<div class="iview-caption caption6" data-x="160" data-y="230" data-transition="wipeRight">Get it Now!</div>
</div>
</div>
Теперь разберем код. Каждый слайд начинается с отдельного div блока в котором прописано изображение данного слайда. К примеру возьмем 1 слайд.
Вставка изображения происходит следующим образом через атрибут data-iview:image
Код
data-iview:image="photos/photo1.jpg"
Код
data-iview:transition="slice-top-fade,slice-right-fade"
Заголовок в слайде немного иной и не все поймут что в нем стоят за атрибуты, сейчас я вам объясню
Код
<div class="iview-caption caption1" data-x="80" data-y="200">iView<sup>™</sup></div>
В этом заголовке прописан класс iview-caption и caption1 для стилизации заголовка, думаю ничего особенного, а вот 2 других атрибута как
Код
data-x="80" data-y="200"
это выравнивание блока по оси Х и оси Y, теперь думаю понятно!!
Теперь сам контент выводящийся в слайде
Тут все тоже самое что описано выше
Код
<div class="iview-caption" data-x="80" data-y="275" data-transition="wipeRight">
class="iview-caption" - класс css для форматирования
data-x="80" data-y="275" - выравнивание блока по оси Х и оси Y
data-transition="wipeRight" - трансформация появления блока
Опции
Код
<script>
$(document).ready(function() {
$('#slider').iView({
strips: 20, // Количество полос для волны анимации
blockCols: 10, // Количество столбцов для блока анимации
blockRows: 5, // Количество строк для блока анимации
captionSpeed: 500, //Скорость перехода подписей
captionEasing: 'easeInOutSine', // Эффект сглаживания
captionOpacity: 1, // 3аголовок непрозрачности
animationSpeed: 500, // Скорость перехода
pauseTime: 5000, // Как долго каждый слайд отображается
startSlide: 0, // Установить, начиная слайдов (0 index)
directionNav: true, // Вперед и Назад
directionNavHoverOpacity: 0.6, // Fade при наведении
controlNav: true, // 1,2,3,4... Навигация
controlNavNextPrev: true, // previous,next navigation
controlNavHoverOpacity: 0.6, // Навигация для Вперед и Назад
controlNavThumbs: false, // Показать кнопки навигации
controlNavTooltip: true, // Показать подписи для изображений
autoAdvance: true, // Автопереход
keyboardNav: true, // Использовать левую и правую стрелки
touchNav: true, // Использование сенсорного дисплея, чтобы изменить слайды
pauseOnHover: false, // Остановить слайды при наведении
nextLabel: "Next", // Устанавливаем следующую кнопку (Multilanguage )
previousLabel: "Previous", // Устанавливаем предыдущую кнопку (Multilanguage use)
playLabel: "Play", //Кнопка воспроизведения (Multilanguage use)
pauseLabel: "Pause", // Кнопка паузы (Multilanguage use)
closeLabel: "Close", // Кнопка закрытия (Multilanguage use)
randomStart: false, // Случайный слайд
timer: 'Pie', // Строка процеса: "Pie", "360Bar" or "Bar"
timerBg: '#000', // Фоновый таймер
timerColor: '#EEE', // Цветной таймер
timerOpacity: 0.5, // Оптический таймер
timerDiameter: 30, // Таймер окружный
timerPadding: 4, // Таймер полосы
timerStroke: 3, // Таймер обычный
timerBarStroke: 1, // Таймер с полоской
timerBarStrokeColor: '#EEE', // Цвет полосы таймера
timerBarStrokeStyle: 'solid', // Дополнительный цвет таймера
timerX: 10, // Позиция таймера по оси Х
timerY: 10, // Позиция таймера по оси Y
onBeforeChange: function(){}, // Триггеры до перехода между слайдами
onAfterChange: function(){}, // Триггеры перехода между слайдами
onSlideshowEnd: function(){}, // Триггеры после всех слайдов
});
});
</script>
$(document).ready(function() {
$('#slider').iView({
strips: 20, // Количество полос для волны анимации
blockCols: 10, // Количество столбцов для блока анимации
blockRows: 5, // Количество строк для блока анимации
captionSpeed: 500, //Скорость перехода подписей
captionEasing: 'easeInOutSine', // Эффект сглаживания
captionOpacity: 1, // 3аголовок непрозрачности
animationSpeed: 500, // Скорость перехода
pauseTime: 5000, // Как долго каждый слайд отображается
startSlide: 0, // Установить, начиная слайдов (0 index)
directionNav: true, // Вперед и Назад
directionNavHoverOpacity: 0.6, // Fade при наведении
controlNav: true, // 1,2,3,4... Навигация
controlNavNextPrev: true, // previous,next navigation
controlNavHoverOpacity: 0.6, // Навигация для Вперед и Назад
controlNavThumbs: false, // Показать кнопки навигации
controlNavTooltip: true, // Показать подписи для изображений
autoAdvance: true, // Автопереход
keyboardNav: true, // Использовать левую и правую стрелки
touchNav: true, // Использование сенсорного дисплея, чтобы изменить слайды
pauseOnHover: false, // Остановить слайды при наведении
nextLabel: "Next", // Устанавливаем следующую кнопку (Multilanguage )
previousLabel: "Previous", // Устанавливаем предыдущую кнопку (Multilanguage use)
playLabel: "Play", //Кнопка воспроизведения (Multilanguage use)
pauseLabel: "Pause", // Кнопка паузы (Multilanguage use)
closeLabel: "Close", // Кнопка закрытия (Multilanguage use)
randomStart: false, // Случайный слайд
timer: 'Pie', // Строка процеса: "Pie", "360Bar" or "Bar"
timerBg: '#000', // Фоновый таймер
timerColor: '#EEE', // Цветной таймер
timerOpacity: 0.5, // Оптический таймер
timerDiameter: 30, // Таймер окружный
timerPadding: 4, // Таймер полосы
timerStroke: 3, // Таймер обычный
timerBarStroke: 1, // Таймер с полоской
timerBarStrokeColor: '#EEE', // Цвет полосы таймера
timerBarStrokeStyle: 'solid', // Дополнительный цвет таймера
timerX: 10, // Позиция таймера по оси Х
timerY: 10, // Позиция таймера по оси Y
onBeforeChange: function(){}, // Триггеры до перехода между слайдами
onAfterChange: function(){}, // Триггеры перехода между слайдами
onSlideshowEnd: function(){}, // Триггеры после всех слайдов
});
});
</script>
В примере для вас есть еще 4 модификации скрипта с их демкой! Спасибо за внимание
Материал подготовлен by Fallen
-
FalleN -
10187 -
1 -
349

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...