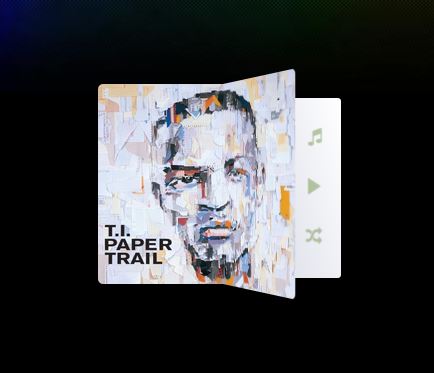
Концепт музыкального плеера для сайта на JS
Единственным недостатком, на мой взгляд, является отсутствие индикатора воспроизведения музыки. И так, давайте рассмотрим основные нюансы.
Шаг 1. HTML
У нас есть контейнер, в котором будет содержаться два элемента, это правый и левый край изображений, в обвертке правого края у нас будет содержаться кнопки управления:
Кроме этого мы добавим класс с тенью, для большей реалистичности.
Шаг 2. CSS
Для работы нам необходимо добавить трансформации, и определить углы излома изображений:
Шаг 3. JS
Чтобы у нас все работало, нам необходимо добавить немного магии:
Вот и все. Готово!
Шаг 1. HTML
У нас есть контейнер, в котором будет содержаться два элемента, это правый и левый край изображений, в обвертке правого края у нас будет содержаться кнопки управления:
Код
<div class = "container">
<div class = "cover left"></div>
<div class = "cover right"></div>
<div class = "controls">
<span class = "fontawesome-music"></span>
<span class = "fontawesome-play"></span>
<span class = "fontawesome-random"></span>
</div>
<div class = "shadow"></div>
</div>
<div class = "cover left"></div>
<div class = "cover right"></div>
<div class = "controls">
<span class = "fontawesome-music"></span>
<span class = "fontawesome-play"></span>
<span class = "fontawesome-random"></span>
</div>
<div class = "shadow"></div>
</div>
Кроме этого мы добавим класс с тенью, для большей реалистичности.
Шаг 2. CSS
Для работы нам необходимо добавить трансформации, и определить углы излома изображений:
Код
*, *:after, *:before {
box-sizing: border-box;
}
html {
width: 100%;
height: 100%;
overflow: hidden;
}
body {
background: radial-gradient(#A2A09D, #302E2D);
}
[class*="fontawesome-"]:before {
position: absolute;
font-family: 'fontawesome', sans-serif;
font-size: 1em;
color: rgba(120, 200, 0, 0.2);
text-shadow: 0px 0px 1px rgba(0, 0, 0, 0.2);
-webkit-transition: all 800ms ease;
-moz-transition: all 800ms ease;
-ms-transition: all 800ms ease;
-o-transition: all 800ms ease;
transition: all 800ms ease;
-webkit-transform: scale(1, 1.2);
-moz-transform: scale(1, 1.2);
-ms-transform: scale(1, 1.2);
-o-transform: scale(1, 1.2);
transform: scale(1, 1.2);
}
[class*="fontawesome-"]:hover:before {
text-shadow: 0px 0px 1px rgba(0, 0, 0, 0.6);
}
.fontawesome-music:before {
position: absolute;
width: 20px;
height: 20px;
top: calc(50% - 50px);
left: 50%;
margin: -10px 0 0 -8px;
}
.fontawesome-play:before {
position: absolute;
width: 20px;
height: 20px;
top: 50%;
left: 50%;
margin: -10px 0 0 -8px;
}
.fontawesome-play:before:hover {
position: absolute;
width: 20px;
height: 20px;
top: 50%;
left: 50%;
margin: -10px 0 0 -8px;
}
.fontawesome-random:before {
position: absolute;
width: 20px;
height: 20px;
top: calc(50% + 50px);
left: 50%;
margin: -10px 0 0 -10px;
}
.container {
position: absolute;
width: 250px;
height: 250px;
top: 50%;
left: 50%;
margin: -125px 0 0 -125px;
overflow: hidden;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-perspective: 800px;
-moz-perspective: 800px;
-ms-perspective: 800px;
-o-perspective: 800px;
perspective: 800px;
}
.controls {
background: linear-gradient(to right top, #E1E3EB, #FFFFFF);
position: absolute;
width: 50px;
height: 180px;
top: calc(50% + 14px);
left: 102%;
margin: -100px 0 0 -62.5px;
z-index: -1;
border-radius: 3px;
}
.shadow {
background-color: rgba(0, 0, 0, 0.6);
position: absolute;
width: 250px;
height: 50px;
top: calc(50% + 95px);
left: 50%;
margin: -25px 0 0 -125px;
z-index: -2;
-webkit-filter: blur(9px);
-moz-filter: blur(9px);
filter: blur(9px);
}
.cover, .controls {
cursor: pointer;
}
.cover.left {
position: absolute;
width: 125px;
height: 200px;
background: url(data:image/jpeg;);
background-position: 0px 0px;
top: 50%;
left: calc(50% - 62.5px);
margin: -100px 0 0 -62.5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.cover.right {
position: absolute;
width: 125px;
height: 200px;
background: url(data:image/) no-repeat;
background-position: -125px 0px;
top: 50%;
left: calc(50% + 62.5px);
margin: -100px 0 0 -62.5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-ms-transform-origin: left center;
-o-transform-origin: left center;
transform-origin: left center;
}
.unfold {
-webkit-animation: unfold 300ms ease 0s 1 normal forwards;
-moz-animation: unfold 300ms ease 0s 1 normal forwards;
-ms-animation: unfold 300ms ease 0s 1 normal forwards;
-o-animation: unfold 300ms ease 0s 1 normal forwards;
animation: unfold 300ms ease 0s 1 normal forwards;
}
.fold {
-webkit-animation: fold 300ms ease 0s 1 normal forwards;
-moz-animation: fold 300ms ease 0s 1 normal forwards;
-ms-animation: fold 300ms ease 0s 1 normal forwards;
-o-animation: fold 300ms ease 0s 1 normal forwards;
animation: fold 300ms ease 0s 1 normal forwards;
}
@-webkit-keyframes unfold {
from {
-webkit-transform: rotateY(0deg);
}
to {
-webkit-transform: rotateY(-60deg);
}
}
@-moz-keyframes unfold {
from {
-moz-transform: rotateY(0deg);
}
to {
-moz-transform: rotateY(-60deg);
}
}
@-ms-keyframes unfold {
from {
-ms-transform: rotateY(0deg);
}
to {
-ms-transform: rotateY(-60deg);
}
}
@-o-keyframes unfold {
from {
-o-transform: rotateY(0deg);
}
to {
-o-transform: rotateY(-60deg);
}
}
@keyframes unfold {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(-60deg);
}
}
@-webkit-keyframes fold {
from {
-webkit-transform: rotateY(-60deg);
}
to {
-webkit-transform: rotateY(0deg);
}
}
@-moz-keyframes fold {
from {
-moz-transform: rotateY(-60deg);
}
to {
-moz-transform: rotateY(0deg);
}
}
@-ms-keyframes fold {
from {
-ms-transform: rotateY(-60deg);
}
to {
-ms-transform: rotateY(0deg);
}
}
@-o-keyframes fold {
from {
-o-transform: rotateY(-60deg);
}
to {
-o-transform: rotateY(0deg);
}
}
@keyframes fold {
from {
transform: rotateY(-60deg);
}
to {
transform: rotateY(0deg);
}
}
box-sizing: border-box;
}
html {
width: 100%;
height: 100%;
overflow: hidden;
}
body {
background: radial-gradient(#A2A09D, #302E2D);
}
[class*="fontawesome-"]:before {
position: absolute;
font-family: 'fontawesome', sans-serif;
font-size: 1em;
color: rgba(120, 200, 0, 0.2);
text-shadow: 0px 0px 1px rgba(0, 0, 0, 0.2);
-webkit-transition: all 800ms ease;
-moz-transition: all 800ms ease;
-ms-transition: all 800ms ease;
-o-transition: all 800ms ease;
transition: all 800ms ease;
-webkit-transform: scale(1, 1.2);
-moz-transform: scale(1, 1.2);
-ms-transform: scale(1, 1.2);
-o-transform: scale(1, 1.2);
transform: scale(1, 1.2);
}
[class*="fontawesome-"]:hover:before {
text-shadow: 0px 0px 1px rgba(0, 0, 0, 0.6);
}
.fontawesome-music:before {
position: absolute;
width: 20px;
height: 20px;
top: calc(50% - 50px);
left: 50%;
margin: -10px 0 0 -8px;
}
.fontawesome-play:before {
position: absolute;
width: 20px;
height: 20px;
top: 50%;
left: 50%;
margin: -10px 0 0 -8px;
}
.fontawesome-play:before:hover {
position: absolute;
width: 20px;
height: 20px;
top: 50%;
left: 50%;
margin: -10px 0 0 -8px;
}
.fontawesome-random:before {
position: absolute;
width: 20px;
height: 20px;
top: calc(50% + 50px);
left: 50%;
margin: -10px 0 0 -10px;
}
.container {
position: absolute;
width: 250px;
height: 250px;
top: 50%;
left: 50%;
margin: -125px 0 0 -125px;
overflow: hidden;
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
-ms-transform-style: preserve-3d;
-o-transform-style: preserve-3d;
transform-style: preserve-3d;
-webkit-perspective: 800px;
-moz-perspective: 800px;
-ms-perspective: 800px;
-o-perspective: 800px;
perspective: 800px;
}
.controls {
background: linear-gradient(to right top, #E1E3EB, #FFFFFF);
position: absolute;
width: 50px;
height: 180px;
top: calc(50% + 14px);
left: 102%;
margin: -100px 0 0 -62.5px;
z-index: -1;
border-radius: 3px;
}
.shadow {
background-color: rgba(0, 0, 0, 0.6);
position: absolute;
width: 250px;
height: 50px;
top: calc(50% + 95px);
left: 50%;
margin: -25px 0 0 -125px;
z-index: -2;
-webkit-filter: blur(9px);
-moz-filter: blur(9px);
filter: blur(9px);
}
.cover, .controls {
cursor: pointer;
}
.cover.left {
position: absolute;
width: 125px;
height: 200px;
background: url(data:image/jpeg;);
background-position: 0px 0px;
top: 50%;
left: calc(50% - 62.5px);
margin: -100px 0 0 -62.5px;
border-top-left-radius: 5px;
border-bottom-left-radius: 5px;
}
.cover.right {
position: absolute;
width: 125px;
height: 200px;
background: url(data:image/) no-repeat;
background-position: -125px 0px;
top: 50%;
left: calc(50% + 62.5px);
margin: -100px 0 0 -62.5px;
border-top-right-radius: 5px;
border-bottom-right-radius: 5px;
-webkit-transform-origin: left center;
-moz-transform-origin: left center;
-ms-transform-origin: left center;
-o-transform-origin: left center;
transform-origin: left center;
}
.unfold {
-webkit-animation: unfold 300ms ease 0s 1 normal forwards;
-moz-animation: unfold 300ms ease 0s 1 normal forwards;
-ms-animation: unfold 300ms ease 0s 1 normal forwards;
-o-animation: unfold 300ms ease 0s 1 normal forwards;
animation: unfold 300ms ease 0s 1 normal forwards;
}
.fold {
-webkit-animation: fold 300ms ease 0s 1 normal forwards;
-moz-animation: fold 300ms ease 0s 1 normal forwards;
-ms-animation: fold 300ms ease 0s 1 normal forwards;
-o-animation: fold 300ms ease 0s 1 normal forwards;
animation: fold 300ms ease 0s 1 normal forwards;
}
@-webkit-keyframes unfold {
from {
-webkit-transform: rotateY(0deg);
}
to {
-webkit-transform: rotateY(-60deg);
}
}
@-moz-keyframes unfold {
from {
-moz-transform: rotateY(0deg);
}
to {
-moz-transform: rotateY(-60deg);
}
}
@-ms-keyframes unfold {
from {
-ms-transform: rotateY(0deg);
}
to {
-ms-transform: rotateY(-60deg);
}
}
@-o-keyframes unfold {
from {
-o-transform: rotateY(0deg);
}
to {
-o-transform: rotateY(-60deg);
}
}
@keyframes unfold {
from {
transform: rotateY(0deg);
}
to {
transform: rotateY(-60deg);
}
}
@-webkit-keyframes fold {
from {
-webkit-transform: rotateY(-60deg);
}
to {
-webkit-transform: rotateY(0deg);
}
}
@-moz-keyframes fold {
from {
-moz-transform: rotateY(-60deg);
}
to {
-moz-transform: rotateY(0deg);
}
}
@-ms-keyframes fold {
from {
-ms-transform: rotateY(-60deg);
}
to {
-ms-transform: rotateY(0deg);
}
}
@-o-keyframes fold {
from {
-o-transform: rotateY(-60deg);
}
to {
-o-transform: rotateY(0deg);
}
}
@keyframes fold {
from {
transform: rotateY(-60deg);
}
to {
transform: rotateY(0deg);
}
}
Шаг 3. JS
Чтобы у нас все работало, нам необходимо добавить немного магии:
Код
var Unfolding = (function(window) {
'use-strict';
function handle() {
var cover = document.querySelectorAll('.cover');
// Unfold once it's ready document.querySelector('.cover.right').classList.add('unfold');
[].slice.call(document.querySelectorAll('.cover')).forEach(function(cover, index) {
cover.addEventListener('click', function(event) {
event.preventDefault();
var right = document.querySelector('.cover.right');
// Fold
if(!right.classList.contains('fold')) { document.querySelector('.cover.right').classList.add('fold'); document.querySelector('.cover.right').classList.remove('unfold');
}
// Unfold
else { document.querySelector('.cover.right').classList.add('unfold'); document.querySelector('.cover.right').classList.remove('fold');
}
}, false);
});
}
// Public API
return {
cover: handle
}
})(window);
window.addEventListener ? window.addEventListener('load', Unfolding.cover, false) : window.onload = Unfolding.cover();
'use-strict';
function handle() {
var cover = document.querySelectorAll('.cover');
// Unfold once it's ready document.querySelector('.cover.right').classList.add('unfold');
[].slice.call(document.querySelectorAll('.cover')).forEach(function(cover, index) {
cover.addEventListener('click', function(event) {
event.preventDefault();
var right = document.querySelector('.cover.right');
// Fold
if(!right.classList.contains('fold')) { document.querySelector('.cover.right').classList.add('fold'); document.querySelector('.cover.right').classList.remove('unfold');
}
// Unfold
else { document.querySelector('.cover.right').classList.add('unfold'); document.querySelector('.cover.right').classList.remove('fold');
}
}, false);
});
}
// Public API
return {
cover: handle
}
})(window);
window.addEventListener ? window.addEventListener('load', Unfolding.cover, false) : window.onload = Unfolding.cover();
Вот и все. Готово!
-
FalleN -
1422 -
1 -
211

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...