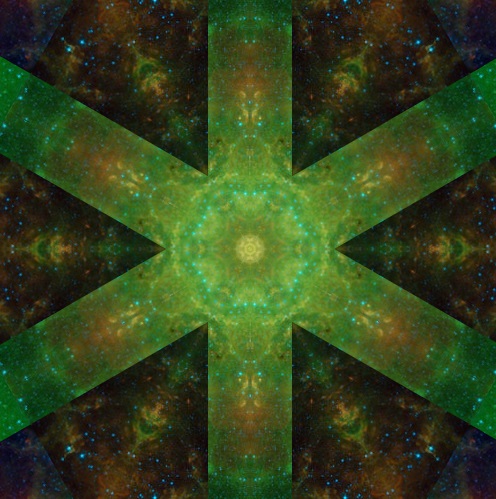
Создаем эффект калейдоскопа на CSS3
Для начала мы рассмотрим разметку HTML. Калейдоскоп состоит из 12 секторов, расположенных по кругу рядом друг с другом. Каждый сектор представлен треугольником с фоновым изображением, которое сдвигается при перемещении курсора мыши над сектором.
Как вы заметили, разметка является не особо сложной, по этому присмотрим к стилям CSS.
Сектора пронумерованы. Каждый из них поворачивается на свой угол и использует свою матрицу преобразований:
Последним шагом будет оживления при наведении курсора мыши, для этого мы будем использовать
Код
<div class="example">
<div class="kal_main">
<div class="kal_cont">
<div class="ks s1"><div class="ksc"></div></div>
<div class="ks s2"><div class="ksc"></div></div>
<div class="ks s3"><div class="ksc"></div></div>
<div class="ks s4"><div class="ksc"></div></div>
<div class="ks s5"><div class="ksc"></div></div>
<div class="ks s6"><div class="ksc"></div></div>
<div class="ks s7"><div class="ksc"></div></div>
<div class="ks s8"><div class="ksc"></div></div>
<div class="ks s9"><div class="ksc"></div></div>
<div class="ks s10"><div class="ksc"></div></div>
<div class="ks s11"><div class="ksc"></div></div>
<div class="ks s12"><div class="ksc"></div></div>
</div>
</div>
</div>
<div class="kal_main">
<div class="kal_cont">
<div class="ks s1"><div class="ksc"></div></div>
<div class="ks s2"><div class="ksc"></div></div>
<div class="ks s3"><div class="ksc"></div></div>
<div class="ks s4"><div class="ksc"></div></div>
<div class="ks s5"><div class="ksc"></div></div>
<div class="ks s6"><div class="ksc"></div></div>
<div class="ks s7"><div class="ksc"></div></div>
<div class="ks s8"><div class="ksc"></div></div>
<div class="ks s9"><div class="ksc"></div></div>
<div class="ks s10"><div class="ksc"></div></div>
<div class="ks s11"><div class="ksc"></div></div>
<div class="ks s12"><div class="ksc"></div></div>
</div>
</div>
</div>
Как вы заметили, разметка является не особо сложной, по этому присмотрим к стилям CSS.
Сектора пронумерованы. Каждый из них поворачивается на свой угол и использует свою матрицу преобразований:
Код
body{background:#eee;font-family:Verdana, Helvetica, Arial, sans-serif;margin:0;padding:0}
.example{background:#FFF;width:500px;height:500px;border:1px #000 solid;margin:20px auto;padding:20px;-moz-border-radius:3px;-webkit-border-radius:3px}
/* Общие стили калейдоскопа */
.kal_main{overflow:hidden;width:500px;height:500px;margin:auto}
.kal_cont{width:140%;height:140%;left:-20%;top:-20%;position:relative;margin:auto}
.kal_cont .ks{
-webkit-transform-origin:right top;-moz-transform-origin:right top;-o-transform-origin:right top;transform-origin:right top;
width:50%;height:50%;position:absolute;top:50%;left:0;z-index:10;overflow:hidden;
}
.kal_cont .ksc{
height:100%;
width:100%;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
transform:rotate(30deg);
position:relative;
-webkit-transform-origin:left top;
-moz-transform-origin:left top;
-o-transform-origin:left top;
transform-origin:left top;
left:100%;top:0;
background-image:url(../patterns/pic.jpg)
}
/* Стили каждого сектора */
.kal_cont .s1 {
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
-o-transform: rotate(-30deg);
transform: rotate(-30deg);
}
.kal_cont .s2 {
-webkit-transform: rotate(30deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(30deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(30deg) matrix(-1,0,0,1,0,0);
transform: rotate(30deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s3 {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg);
}
.kal_cont .s4 {
-webkit-transform: rotate(90deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(90deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(90deg) matrix(-1,0,0,1,0,0);
transform: rotate(90deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s5 {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
.kal_cont .s6 {
-webkit-transform: rotate(150deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(150deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(150deg) matrix(-1,0,0,1,0,0);
transform: rotate(150deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s7 {
-webkit-transform: rotate(150deg);
-moz-transform: rotate(150deg);
-o-transform: rotate(150deg);
transform: rotate(150deg);
}
.kal_cont .s8 {
-webkit-transform: rotate(210deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(210deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(210deg) matrix(-1,0,0,1,0,0);
transform: rotate(210deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s9 {
-webkit-transform: rotate(210deg);
-moz-transform: rotate(210deg);
-o-transform: rotate(210deg);
transform: rotate(210deg);
}
.kal_cont .s10 {
-webkit-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
transform: rotate(270deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s11 {
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
transform: rotate(270deg);
}
.kal_cont .s12 {
-webkit-transform: rotate(330deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(330deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(330deg) matrix(-1,0,0,1,0,0);
transform: rotate(330deg) matrix(-1,0,0,1,0,0);
}
.example{background:#FFF;width:500px;height:500px;border:1px #000 solid;margin:20px auto;padding:20px;-moz-border-radius:3px;-webkit-border-radius:3px}
/* Общие стили калейдоскопа */
.kal_main{overflow:hidden;width:500px;height:500px;margin:auto}
.kal_cont{width:140%;height:140%;left:-20%;top:-20%;position:relative;margin:auto}
.kal_cont .ks{
-webkit-transform-origin:right top;-moz-transform-origin:right top;-o-transform-origin:right top;transform-origin:right top;
width:50%;height:50%;position:absolute;top:50%;left:0;z-index:10;overflow:hidden;
}
.kal_cont .ksc{
height:100%;
width:100%;
-webkit-transform:rotate(30deg);
-moz-transform:rotate(30deg);
-o-transform:rotate(30deg);
transform:rotate(30deg);
position:relative;
-webkit-transform-origin:left top;
-moz-transform-origin:left top;
-o-transform-origin:left top;
transform-origin:left top;
left:100%;top:0;
background-image:url(../patterns/pic.jpg)
}
/* Стили каждого сектора */
.kal_cont .s1 {
-webkit-transform: rotate(-30deg);
-moz-transform: rotate(-30deg);
-o-transform: rotate(-30deg);
transform: rotate(-30deg);
}
.kal_cont .s2 {
-webkit-transform: rotate(30deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(30deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(30deg) matrix(-1,0,0,1,0,0);
transform: rotate(30deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s3 {
-webkit-transform: rotate(30deg);
-moz-transform: rotate(30deg);
-o-transform: rotate(30deg);
transform: rotate(30deg);
}
.kal_cont .s4 {
-webkit-transform: rotate(90deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(90deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(90deg) matrix(-1,0,0,1,0,0);
transform: rotate(90deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s5 {
-webkit-transform: rotate(90deg);
-moz-transform: rotate(90deg);
-o-transform: rotate(90deg);
transform: rotate(90deg);
}
.kal_cont .s6 {
-webkit-transform: rotate(150deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(150deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(150deg) matrix(-1,0,0,1,0,0);
transform: rotate(150deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s7 {
-webkit-transform: rotate(150deg);
-moz-transform: rotate(150deg);
-o-transform: rotate(150deg);
transform: rotate(150deg);
}
.kal_cont .s8 {
-webkit-transform: rotate(210deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(210deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(210deg) matrix(-1,0,0,1,0,0);
transform: rotate(210deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s9 {
-webkit-transform: rotate(210deg);
-moz-transform: rotate(210deg);
-o-transform: rotate(210deg);
transform: rotate(210deg);
}
.kal_cont .s10 {
-webkit-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(270deg) matrix(-1,0,0,1,0,0);
transform: rotate(270deg) matrix(-1,0,0,1,0,0);
}
.kal_cont .s11 {
-webkit-transform: rotate(270deg);
-moz-transform: rotate(270deg);
-o-transform: rotate(270deg);
transform: rotate(270deg);
}
.kal_cont .s12 {
-webkit-transform: rotate(330deg) matrix(-1,0,0,1,0,0);
-moz-transform: rotate(330deg) matrix(-1,0,0,1,0,0);
-o-transform: rotate(330deg) matrix(-1,0,0,1,0,0);
transform: rotate(330deg) matrix(-1,0,0,1,0,0);
}
Последним шагом будет оживления при наведении курсора мыши, для этого мы будем использовать
Код
$(document).ready(function() {
$(".kal_cont").each(function(i){
$(this).mousemove(function(e) {
$(this).find(".ksc").each(function(i){
$(this).css({backgroundPosition: e.pageX+"px "+e.pageY+"px"});
});
});
});
});
$(".kal_cont").each(function(i){
$(this).mousemove(function(e) {
$(this).find(".ksc").each(function(i){
$(this).css({backgroundPosition: e.pageX+"px "+e.pageY+"px"});
});
});
});
});
-
FalleN -
2832 -
1 -
197

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...