Эффект меню в виде лава-лампы, реализованный при помощи CSS
Этап 1 – Предварительные условия
Здесь используется Google-шрифт Unica One. В примере «heart & arrow» мы используем 3 изображения, соединенные в одно спрайт-изображение, как показано ниже:

Этап 2 – HTML-код
Для каждого из трех примеров HTML будет идентичным. Нам нужно будет просто переключаться между классами ph-line-nav class, ph-dot-nav и ph-heart-nav.
Основной смежный селектор использует комбинатор в виде знака тильды (E ~ F), и подбирает элементы, смежные заданному элементу. Элементам не нужно быть родственными и смежными, но первый элемент (E) должен появляться перед вторым (F). У них также будет единый родительский элемент.
Именно поэтому в нижеприведенной разметке элементы «a» и div.effect – оба вложены в div.nav.
Этап 3 – CSS для всех примеров
Давайте начнем разработку общих стилей для всех трех примеров. Родительский элемент div.nav имеет относительное позиционирование. Элементы «a» представляют собой смежные плавающие элементы.
(Учтите, что мы здесь опустили браузерные префиксы, чтобы код не выглядел запутанным).
Важная часть нашего сегодняшнего эффекта заключается в следующем:
Когда курсор мыши настигает элементы «a», div.effect медленно перемещается в середину.
Не стесняйтесь экспериментировать с transition-timing-function.
Здесь мы используем функцию ease-in-out, так что переход начинается и оканчивается медленнее.
Этап 4 – Вдаемся в подробности (1)
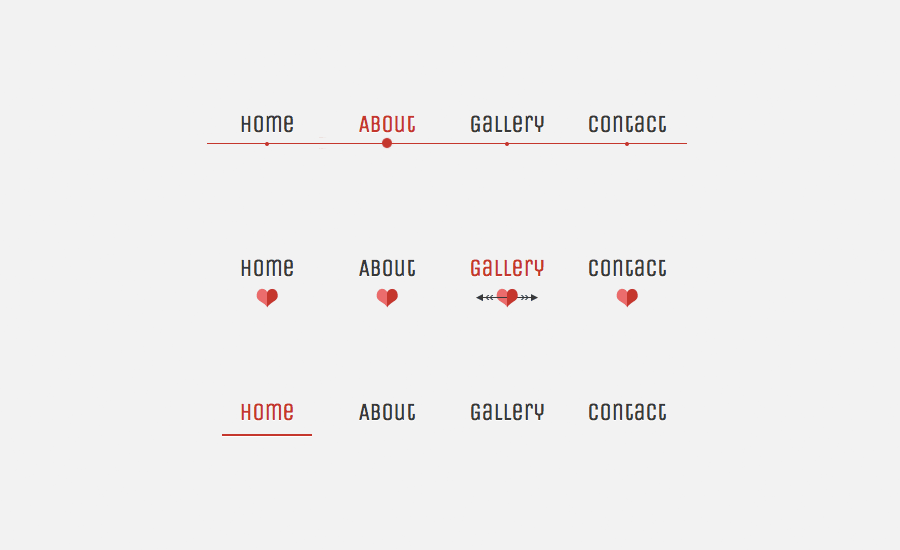
Давайте начнем с самого простого примера с плавающей линией.
Вам нужно просто указать размеры и цвет линии, и расположить ее вертикально.
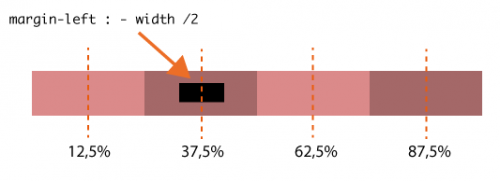
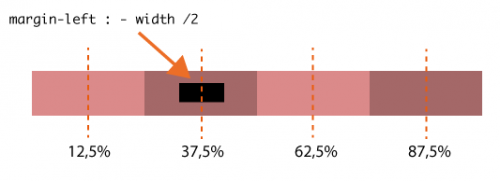
В каждом случае мы выставляем margin-left значение равное половине длины элемента так, чтобы он был центрирован по ссылке, на которую был наведен курсор мыши. Смотрите пример, приведенный ниже:

Этап 5 – Вдаемся в подробности (2)
Теперь давайте рассмотрим пример с точкой. Мы добавляем горизонтальную линию толщиной в 1 пиксель в div.nav. Чтобы сделать это, мы используем псевдо-элемент :after. Мы также добавляем небольшие точки, расположенные в линию под каждым пунктом меню, опять же, при помощи псевдо-элементов :after. Теперь div.effect представляет собой 10-пиксельную окружность, и параметры этого элемента аналогичны элементам из предыдущего примера.
Этап 6 – Вдаемся в подробности (3)
Наконец, давайте перейдем к нашему третьему примеру - heart-and-arrow. Сердце состоит из двух элементов, добавленных в качестве псевдо-элементов :before (левая часть сердца) и :after (правая половинка). a:after имеет параметр z-index выставленный на 1, и поэтому этот элемент будет отображаться поверх стрелки – это и приводит наш трюк в действие.
На этом все! Надеемся, что вам понравилось это руководство. Будем ждать ваших мнений и комментариев! Спасибо!
Условия использования
Вы можете использовать описанные в данном руководстве эффекты в собственных работах, как в личных, так и в коммерческих. Вы не можете выставлять отрезки кода из данного руководства под своим авторством. Результаты, полученные в данном руководстве, нельзя продавать.
Здесь используется Google-шрифт Unica One. В примере «heart & arrow» мы используем 3 изображения, соединенные в одно спрайт-изображение, как показано ниже:

Этап 2 – HTML-код
Для каждого из трех примеров HTML будет идентичным. Нам нужно будет просто переключаться между классами ph-line-nav class, ph-dot-nav и ph-heart-nav.
Код
<div class="nav ph-line-nav">
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>
<a href="#">Home</a>
<a href="#">About</a>
<a href="#">Gallery</a>
<a href="#">Contact</a>
<div class="effect"></div>
</div>
Основной смежный селектор использует комбинатор в виде знака тильды (E ~ F), и подбирает элементы, смежные заданному элементу. Элементам не нужно быть родственными и смежными, но первый элемент (E) должен появляться перед вторым (F). У них также будет единый родительский элемент.
Именно поэтому в нижеприведенной разметке элементы «a» и div.effect – оба вложены в div.nav.
Этап 3 – CSS для всех примеров
Давайте начнем разработку общих стилей для всех трех примеров. Родительский элемент div.nav имеет относительное позиционирование. Элементы «a» представляют собой смежные плавающие элементы.
(Учтите, что мы здесь опустили браузерные префиксы, чтобы код не выглядел запутанным).
Код
.nav {
overflow: hidden;
position: relative;
width: 480px; }
.nav a {
display: block;
position: relative;
float: left;
padding: 1em 0 2em;
width: 25%;
text-decoration: none;
color: #393939;
transition: .7s; }
.nav a:hover {
color: #c6342e; }
overflow: hidden;
position: relative;
width: 480px; }
.nav a {
display: block;
position: relative;
float: left;
padding: 1em 0 2em;
width: 25%;
text-decoration: none;
color: #393939;
transition: .7s; }
.nav a:hover {
color: #c6342e; }
Важная часть нашего сегодняшнего эффекта заключается в следующем:
Код
.effect {
position: absolute;
left: -12.5%;
transition: 0.7s ease-in-out; }
.nav a:nth-child(1):hover ~ .effect {
left: 12.5%; /* the middle of the first <a> */}
.nav a:nth-child(2):hover ~ .effect {
left: 37.5%; /* the middle of the second <a> */ }
.nav a:nth-child(3):hover ~ .effect {
left: 62.5%; /* the middle of the third <a> */}
.nav a:nth-child(4):hover ~ .effect {
left: 87.5%; /* the middle of the forth <a> */}
position: absolute;
left: -12.5%;
transition: 0.7s ease-in-out; }
.nav a:nth-child(1):hover ~ .effect {
left: 12.5%; /* the middle of the first <a> */}
.nav a:nth-child(2):hover ~ .effect {
left: 37.5%; /* the middle of the second <a> */ }
.nav a:nth-child(3):hover ~ .effect {
left: 62.5%; /* the middle of the third <a> */}
.nav a:nth-child(4):hover ~ .effect {
left: 87.5%; /* the middle of the forth <a> */}
Когда курсор мыши настигает элементы «a», div.effect медленно перемещается в середину.
Не стесняйтесь экспериментировать с transition-timing-function.
Здесь мы используем функцию ease-in-out, так что переход начинается и оканчивается медленнее.
Этап 4 – Вдаемся в подробности (1)
Давайте начнем с самого простого примера с плавающей линией.
Вам нужно просто указать размеры и цвет линии, и расположить ее вертикально.
Код
.ph-line-nav .effect {
width: 90px;
height: 2px;
bottom: 36px;
background: #c6342e;
box-shadow: 0 1px 0 white;
margin-left:-45px;
}
width: 90px;
height: 2px;
bottom: 36px;
background: #c6342e;
box-shadow: 0 1px 0 white;
margin-left:-45px;
}
В каждом случае мы выставляем margin-left значение равное половине длины элемента так, чтобы он был центрирован по ссылке, на которую был наведен курсор мыши. Смотрите пример, приведенный ниже:

Этап 5 – Вдаемся в подробности (2)
Теперь давайте рассмотрим пример с точкой. Мы добавляем горизонтальную линию толщиной в 1 пиксель в div.nav. Чтобы сделать это, мы используем псевдо-элемент :after. Мы также добавляем небольшие точки, расположенные в линию под каждым пунктом меню, опять же, при помощи псевдо-элементов :after. Теперь div.effect представляет собой 10-пиксельную окружность, и параметры этого элемента аналогичны элементам из предыдущего примера.
Код
.ph-dot-nav:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 1px;
background: #c6342e;
bottom: 40px; }
.ph-dot-nav a:after {
content: "";
position: absolute;
width: 4px;
height: 4px;
bottom: 38px;
left: 50%;
margin-left: -2px;
background: #c6342e;
border-radius: 100%; }
.ph-dot-nav .effect {
width: 10px;
height: 10px;
bottom: 36px;
margin-left: -5px;
background: #c6342e;
border-radius: 100%; }
content: "";
display: block;
position: absolute;
width: 100%;
height: 1px;
background: #c6342e;
bottom: 40px; }
.ph-dot-nav a:after {
content: "";
position: absolute;
width: 4px;
height: 4px;
bottom: 38px;
left: 50%;
margin-left: -2px;
background: #c6342e;
border-radius: 100%; }
.ph-dot-nav .effect {
width: 10px;
height: 10px;
bottom: 36px;
margin-left: -5px;
background: #c6342e;
border-radius: 100%; }
Этап 6 – Вдаемся в подробности (3)
Наконец, давайте перейдем к нашему третьему примеру - heart-and-arrow. Сердце состоит из двух элементов, добавленных в качестве псевдо-элементов :before (левая часть сердца) и :after (правая половинка). a:after имеет параметр z-index выставленный на 1, и поэтому этот элемент будет отображаться поверх стрелки – это и приводит наш трюк в действие.
Код
.ph-heart-nav .effect, .ph-heart-nav a:after, .ph-heart-nav a:before {
background: url('../images/heart.png') no-repeat; }
.ph-heart-nav .effect {
position: absolute;
bottom: 26px;
background-position: 0 0;
height: 8px;
width: 62px;
margin-left:-31px; }
.ph-heart-nav a:before, .ph-heart-nav a:after {
content: "";
display: block;
position: absolute;
left: 50%;
bottom: 20px;
background-position: -62px 0;
height: 20px;
width: 11px;
margin-left: -11px; }
.ph-heart-nav a:after {
z-index: 1;
background-position: -73px 0; }
background: url('../images/heart.png') no-repeat; }
.ph-heart-nav .effect {
position: absolute;
bottom: 26px;
background-position: 0 0;
height: 8px;
width: 62px;
margin-left:-31px; }
.ph-heart-nav a:before, .ph-heart-nav a:after {
content: "";
display: block;
position: absolute;
left: 50%;
bottom: 20px;
background-position: -62px 0;
height: 20px;
width: 11px;
margin-left: -11px; }
.ph-heart-nav a:after {
z-index: 1;
background-position: -73px 0; }
На этом все! Надеемся, что вам понравилось это руководство. Будем ждать ваших мнений и комментариев! Спасибо!
Условия использования
Вы можете использовать описанные в данном руководстве эффекты в собственных работах, как в личных, так и в коммерческих. Вы не можете выставлять отрезки кода из данного руководства под своим авторством. Результаты, полученные в данном руководстве, нельзя продавать.
-
FalleN -
5906 -
1 -
276

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...