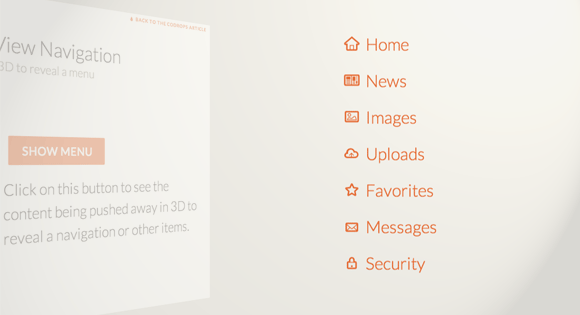
Навигация в 3D пространстве
Начнем с основной разметки
HTML
При запуске эффекта, нам необходимо сменить позицию главного контейнера и разделить страницу на несколько частей.
В зависимости от желаемого эффекта анимации, нам нужно присвоить соответствующий класс специальному контейнеру. К примеру, вот один из эффектов:
CSS
Так же мы добавили несколько медиа запросов для того чтобы наши страницы нормально отображались на устройствах с небольшими экранами.
Так же наше меню может быть в двух видах отображения: вертикальном и горизонтальном. В зависимости от эффекта страницы, подставим тот или иной класс:
либо
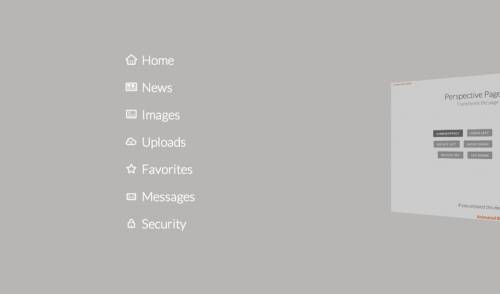
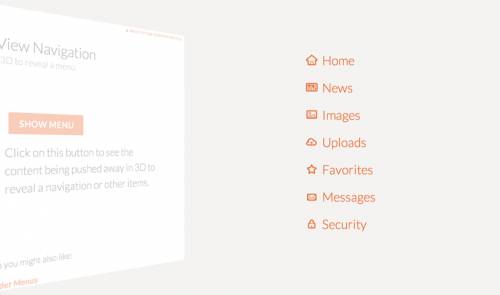
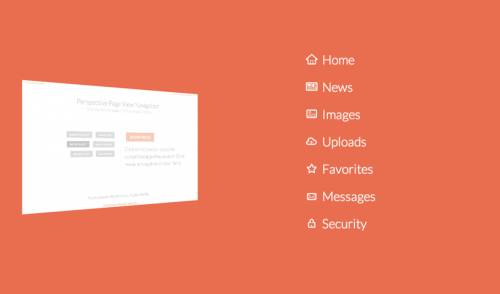
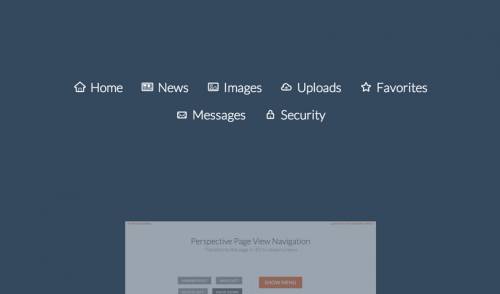
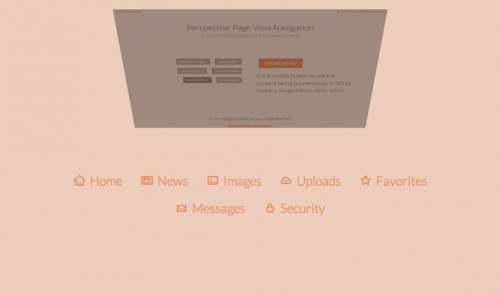
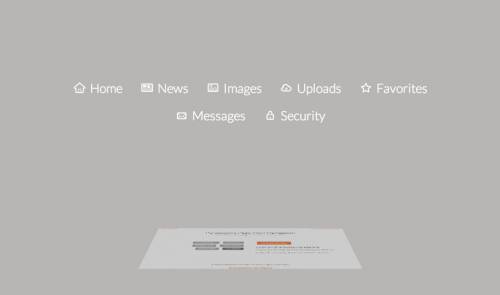
Вот как все эффекты выглядят, когда мы нажимаем на кнопку меню:
HTML
Код
<div id="perspective" class="perspective effect-airbnb">
<div class="container">
<div class="wrapper"><!-- wrapper needed for scroll -->
<!-- ... -->
</div><!-- wrapper -->
</div><!-- /container -->
<nav class="outer-nav left vertical">
<!-- ... -->
</nav>
</div><!-- /perspective -->
<div class="container">
<div class="wrapper"><!-- wrapper needed for scroll -->
<!-- ... -->
</div><!-- wrapper -->
</div><!-- /container -->
<nav class="outer-nav left vertical">
<!-- ... -->
</nav>
</div><!-- /perspective -->
При запуске эффекта, нам необходимо сменить позицию главного контейнера и разделить страницу на несколько частей.
В зависимости от желаемого эффекта анимации, нам нужно присвоить соответствующий класс специальному контейнеру. К примеру, вот один из эффектов:
CSS
Код
/* Эффект перехода налево */
.effect-moveleft {
background: #f4f3f1;
}
.effect-moveleft .container {
transition: transform 0.4s;
transform-origin: 50% 50%;
}
.effect-moveleft .container::after {
background: rgba(255,255,255,0.6);
}
.effect-moveleft.animate .container {
transform: translateX(-50%) rotateY(45deg) translateZ(-50px);
}
/* Фолбэк */
.no-csstransforms3d .effect-moveleft.animate .container {
left: -75%;
}
/* Навигация */
.effect-moveleft .outer-nav a {
color: #e86a32;
opacity: 0;
transform: translateX(100px) translateZ(-1000px);
transition: transform 0.4s, opacity 0.4s;
}
.effect-moveleft .outer-nav a:hover {
color: #333;
}
.effect-moveleft.animate .outer-nav a {
opacity: 1;
transform: translateX(0) translateZ(0);
}
.effect-moveleft.animate .outer-nav a:nth-child(2) {
transition-delay: 0.04s;
}
.effect-moveleft.animate .outer-nav a:nth-child(3) {
transition-delay: 0.08s;
}
.effect-moveleft.animate .outer-nav a:nth-child(4) {
transition-delay: 0.12s;
}
.effect-moveleft.animate .outer-nav a:nth-child(5) {
transition-delay: 0.16s;
}
.effect-moveleft.animate .outer-nav a:nth-child(6) {
transition-delay: 0.2s;
}
.effect-moveleft.animate .outer-nav a:nth-child(7) {
transition-delay: 0.24s;
}
.effect-moveleft {
background: #f4f3f1;
}
.effect-moveleft .container {
transition: transform 0.4s;
transform-origin: 50% 50%;
}
.effect-moveleft .container::after {
background: rgba(255,255,255,0.6);
}
.effect-moveleft.animate .container {
transform: translateX(-50%) rotateY(45deg) translateZ(-50px);
}
/* Фолбэк */
.no-csstransforms3d .effect-moveleft.animate .container {
left: -75%;
}
/* Навигация */
.effect-moveleft .outer-nav a {
color: #e86a32;
opacity: 0;
transform: translateX(100px) translateZ(-1000px);
transition: transform 0.4s, opacity 0.4s;
}
.effect-moveleft .outer-nav a:hover {
color: #333;
}
.effect-moveleft.animate .outer-nav a {
opacity: 1;
transform: translateX(0) translateZ(0);
}
.effect-moveleft.animate .outer-nav a:nth-child(2) {
transition-delay: 0.04s;
}
.effect-moveleft.animate .outer-nav a:nth-child(3) {
transition-delay: 0.08s;
}
.effect-moveleft.animate .outer-nav a:nth-child(4) {
transition-delay: 0.12s;
}
.effect-moveleft.animate .outer-nav a:nth-child(5) {
transition-delay: 0.16s;
}
.effect-moveleft.animate .outer-nav a:nth-child(6) {
transition-delay: 0.2s;
}
.effect-moveleft.animate .outer-nav a:nth-child(7) {
transition-delay: 0.24s;
}
Так же мы добавили несколько медиа запросов для того чтобы наши страницы нормально отображались на устройствах с небольшими экранами.
Так же наше меню может быть в двух видах отображения: вертикальном и горизонтальном. В зависимости от эффекта страницы, подставим тот или иной класс:
Код
<nav class="outer-nav left vertical">
<a href="#" class="icon-home">Главная</a>
<a href="#" class="icon-news">Новости</a>
<a href="#" class="icon-image">Изображения</a>
<a href="#" class="icon-upload">Закгрузки</a>
<a href="#" class="icon-star">Избранные</a>
<a href="#" class="icon-mail">Сообщения</a>
<a href="#" class="icon-lock">Безопасность</a>
</nav>
<a href="#" class="icon-home">Главная</a>
<a href="#" class="icon-news">Новости</a>
<a href="#" class="icon-image">Изображения</a>
<a href="#" class="icon-upload">Закгрузки</a>
<a href="#" class="icon-star">Избранные</a>
<a href="#" class="icon-mail">Сообщения</a>
<a href="#" class="icon-lock">Безопасность</a>
</nav>
либо
Код
<nav class="outer-nav bottom horizontal">
<a href="#" class="icon-home">Главная</a>
<a href="#" class="icon-news">Новости</a>
<a href="#" class="icon-image">Изображения</a>
<a href="#" class="icon-upload">Закгрузки</a>
<a href="#" class="icon-star">Избранные</a>
<a href="#" class="icon-mail">Сообщения</a>
<a href="#" class="icon-lock">Безопасность</a>
</nav>
<a href="#" class="icon-home">Главная</a>
<a href="#" class="icon-news">Новости</a>
<a href="#" class="icon-image">Изображения</a>
<a href="#" class="icon-upload">Закгрузки</a>
<a href="#" class="icon-star">Избранные</a>
<a href="#" class="icon-mail">Сообщения</a>
<a href="#" class="icon-lock">Безопасность</a>
</nav>
Вот как все эффекты выглядят, когда мы нажимаем на кнопку меню:
Airbnb Effect:
Move Left:
Rotate Left:
Move Down:
Rotate Top:
Lay down:
-
FalleN -
2543 -
1 -
255







Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...