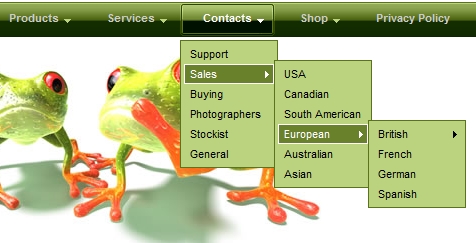
Горизонтальное выпадающее меню
Великолепный пример выпадающего меню. Для всех браузеров, кроме IE6 используется только CSS. Для корректного отображения в IE использован небольшой JS код. Протестировано в IE5.5, IE6, IE7, Firefox, Opera, Netscape, Mozilla, Safari (PC), Safari (iPod Touch).
Установка:
1) Заливаем содержимое архива в корень сайта (Через файловый менеджер)
2) Между и вставляем:
Code
<link rel="stylesheet" type="text/css" href="/css/Meny.css" />
3) Вставляем следующий код туда, где хотим видеть само меню:
Code
<span class="preload1"></span>
<span class="preload2"></span>
<ul id="nav">
<li class="top"><a href="Ссылка" class="top_link"><span>Пример</span></a></li>
<li class="top"><a href="Ссылка" id="products" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="mid"><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="services" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="contacts" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="shop" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="privacy" class="top_link"><span>Пример</span></a></li>
</ul>
<span class="preload2"></span>
<ul id="nav">
<li class="top"><a href="Ссылка" class="top_link"><span>Пример</span></a></li>
<li class="top"><a href="Ссылка" id="products" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="mid"><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="services" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="contacts" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка" class="fly">Пример</a>
<ul>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="shop" class="top_link"><span class="down">Пример</span></a>
<ul class="sub">
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
<li><a href="Ссылка">Пример</a></li>
</ul>
</li>
<li class="top"><a href="Ссылка" id="privacy" class="top_link"><span>Пример</span></a></li>
</ul>
-
FalleN -
3400 -
1 -
286

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...