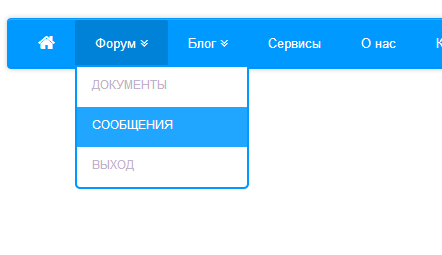
Горизонтальное выпадающее меню с использованием иконических шрифтов
Меню создавалось с 6 разными цветами на ваш вкус. Ну а теперь давайте создадим его.
Что бы работали наши иконки подключите стили для их реализации
HTML
Начнем мы с разметки. Мы напишем блок с навигацией nav и разметим в нем 2 списка, для основного меню и соц.сетей.
А теперь дело за малым и остается добавить немного красок.
CSS
Сначала оформим сам блок навигации. Я назвал его blue т.к. у нас несколько цветов, какдый из них имеет свой класс
Зададим размер и отступ иконке домика, она играет роль главной страницы
Оформим начальный список ссылок
Теперь осталось под меню. Сделаем его плавно появляющимся при наводке
И остались ссылки в нашем выпадающем списке
Все готово. Но осталось меню с соц.иконками, давайте доделаем его
Теперь наше полноценное меню готово. Пользуйтесь
Что бы работали наши иконки подключите стили для их реализации
Код
<link rel="stylesheet" href="css/font-awesome.min.css">
<!--[if IE 7]><link rel="stylesheet" href="css/font-awesome-ie7.min.css"><![endif]-->
<!--[if IE 7]><link rel="stylesheet" href="css/font-awesome-ie7.min.css"><![endif]-->
HTML
Начнем мы с разметки. Мы напишем блок с навигацией nav и разметим в нем 2 списка, для основного меню и соц.сетей.
Код
<nav class="blue">
<ul class="menu">
<li class="home"><a href="#"><i class="icon-home"></i></a></li>
<li>
<a href="#">Форум <i class="icon-double-angle-down"></i></a>
<ul>
<li><a href="#">Документы</a></li>
<li><a href="#">Сообщения</a></li>
<li><a href="#">Выход</a></li>
</ul>
</li>
<li>
<a href="#">Блог <i class="icon-double-angle-down"></i></a>
<ul>
<li><a href="#">html5</a></li>
<li><a href="#">css3</a></li>
<li><a href="#">java-script</a></li>
<li><a href="#">ajax</a></li>
<li><a href="#">jquery</a></li>
</ul>
</li>
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<ul class="social right">
<li><a href="#"><i class="icon-facebook"></i></a></li>
<li><a href="#"><i class="icon-twitter"></i></a></li>
<li><a href="#"><i class="icon-google-plus"></i></a></li>
<li><a href="#"><i class="icon-linkedin"></i></a></li>
</ul>
</nav>
<ul class="menu">
<li class="home"><a href="#"><i class="icon-home"></i></a></li>
<li>
<a href="#">Форум <i class="icon-double-angle-down"></i></a>
<ul>
<li><a href="#">Документы</a></li>
<li><a href="#">Сообщения</a></li>
<li><a href="#">Выход</a></li>
</ul>
</li>
<li>
<a href="#">Блог <i class="icon-double-angle-down"></i></a>
<ul>
<li><a href="#">html5</a></li>
<li><a href="#">css3</a></li>
<li><a href="#">java-script</a></li>
<li><a href="#">ajax</a></li>
<li><a href="#">jquery</a></li>
</ul>
</li>
<li><a href="#">Сервисы</a></li>
<li><a href="#">О нас</a></li>
<li><a href="#">Контакты</a></li>
</ul>
<ul class="social right">
<li><a href="#"><i class="icon-facebook"></i></a></li>
<li><a href="#"><i class="icon-twitter"></i></a></li>
<li><a href="#"><i class="icon-google-plus"></i></a></li>
<li><a href="#"><i class="icon-linkedin"></i></a></li>
</ul>
</nav>
А теперь дело за малым и остается добавить немного красок.
CSS
Сначала оформим сам блок навигации. Я назвал его blue т.к. у нас несколько цветов, какдый из них имеет свой класс
Код
.blue {
background: #0099FF;
height: 51px;
border: 1px solid #0099FF;
padding: 1px 0;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.2), 0 0 6px 1px rgba(0,0,0,.15),inset 0 -1px 0 rgba(0,0,0,.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.2), 0 0 6px 1px rgba(0,0,0,.15),inset 0 -1px 0 rgba(0,0,0,.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,.2), 0 0 6px 1px rgba(0,0,0,.15),inset 0 -1px 0 rgba(0,0,0,.05);
}
background: #0099FF;
height: 51px;
border: 1px solid #0099FF;
padding: 1px 0;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 0 rgba(255,255,255,.2), 0 0 6px 1px rgba(0,0,0,.15),inset 0 -1px 0 rgba(0,0,0,.05);
-moz-box-shadow: inset 0 1px 0 rgba(255,255,255,.2), 0 0 6px 1px rgba(0,0,0,.15),inset 0 -1px 0 rgba(0,0,0,.05);
box-shadow: inset 0 1px 0 rgba(255,255,255,.2), 0 0 6px 1px rgba(0,0,0,.15),inset 0 -1px 0 rgba(0,0,0,.05);
}
Зададим размер и отступ иконке домика, она играет роль главной страницы
Код
.home {
font-size: 18px;
margin-left: 10px;
}
font-size: 18px;
margin-left: 10px;
}
Оформим начальный список ссылок
Код
.menu li {
position: relative;
float: left;
display: block;
padding: 13px 20px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
cursor: pointer;
}
.menu li a {
display: block;
color: #fff;
}
.menu li:hover {
background: #0082D8;
}
position: relative;
float: left;
display: block;
padding: 13px 20px;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
cursor: pointer;
}
.menu li a {
display: block;
color: #fff;
}
.menu li:hover {
background: #0082D8;
}
Теперь осталось под меню. Сделаем его плавно появляющимся при наводке
Код
.menu ul {
position: absolute;
top: 45px;
left: 0;
opacity: 0;
border: 2px solid #0099FF;
background: #fff;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s;
-moz-transition: opacity .25s;
-o-transition: opacity .25s;
-ms-transition: opacity .25s;
transition: opacity .25s;
}
.menu li:hover > ul { opacity: 1; }
position: absolute;
top: 45px;
left: 0;
opacity: 0;
border: 2px solid #0099FF;
background: #fff;
-webkit-border-radius: 0 0 5px 5px;
-moz-border-radius: 0 0 5px 5px;
border-radius: 0 0 5px 5px;
-webkit-transition: opacity .25s;
-moz-transition: opacity .25s;
-o-transition: opacity .25s;
-ms-transition: opacity .25s;
transition: opacity .25s;
}
.menu li:hover > ul { opacity: 1; }
И остались ссылки в нашем выпадающем списке
Код
.menu ul li {
height: 0;
overflow: hidden;
padding: 0;
}
.menu li:hover > ul li {
height: 40px;
line-height: 35px;
overflow: visible;
-webkit-border-radius: none;
-moz-border-radius: none;
border-radius: none;
}
.menu ul li a {
width: 170px;
padding-left: 15px;
margin: 0;
height: 40px;
font-size: 12px;
color: #C5B0CB;
text-transform: uppercase;
}
.menu ul li a:hover {
color: #fff;
background: #20A6FF;
}
height: 0;
overflow: hidden;
padding: 0;
}
.menu li:hover > ul li {
height: 40px;
line-height: 35px;
overflow: visible;
-webkit-border-radius: none;
-moz-border-radius: none;
border-radius: none;
}
.menu ul li a {
width: 170px;
padding-left: 15px;
margin: 0;
height: 40px;
font-size: 12px;
color: #C5B0CB;
text-transform: uppercase;
}
.menu ul li a:hover {
color: #fff;
background: #20A6FF;
}
Все готово. Но осталось меню с соц.иконками, давайте доделаем его
Код
.social {
float: right;
margin-right: 10px;
}
.social li {
float: left;
display: block;
padding: 13px 20px;
cursor: pointer;
}
.social li a {
color: #fff;
font-size: 14px;
}
.social li:hover {
background: #0082D8;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
float: right;
margin-right: 10px;
}
.social li {
float: left;
display: block;
padding: 13px 20px;
cursor: pointer;
}
.social li a {
color: #fff;
font-size: 14px;
}
.social li:hover {
background: #0082D8;
-webkit-border-radius: 2px;
-moz-border-radius: 2px;
border-radius: 2px;
}
Теперь наше полноценное меню готово. Пользуйтесь
-
FalleN -
7742 -
1 -
349

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...