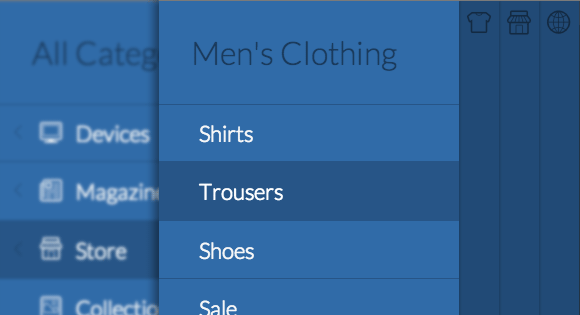
Многоуровневое боковое меню
Сразу хотим обратить ваше внимание на то, что мы используем 3D Трансформации, так что меню работает только в современных браузерах. Для более старых версий, мы предусмотрели специальный код. То же самое и с JS.
HTML
…каждый уровень меню обвёрнут в контейнер с классом mp-level.
Для того чтобы меню не прокручивалось в высоту, мы воспользовались некоторой уловкой, и тут структура страницы будет такой:
И указываем следующие стили:
Это позволит нам сохранить размеры меню на всю страницу, даже при её прокручивании. В общем, мы имитируем фиксированную позицию.
Вот так происходит вызов плагина:
Или так, если необходимо чтобы уровни меню оставались в вкладках:
HTML
Код
<nav id="mp-menu" class="mp-menu">
<div class="mp-level">
<h2 class="icon icon-world">Все категории</h2>
<ul>
<li class="icon icon-arrow-left">
<a class="icon icon-display" href="#">Девайсы</a>
<div class="mp-level">
<h2 class="icon icon-display">Девайсы</h2>
<ul>
<li class="icon icon-arrow-left">
<a class="icon icon-phone" href="#">Мобильные телефоны</a>
<div class="mp-level">
<h2>Мобильные телефоны</h2>
<ul>
<li><a href="#">Super Smart Phone</a></li>
<li><a href="#">Thin Magic Mobile</a></li>
<li><a href="#">Performance Crusher</a></li>
<li><a href="#">Futuristic Experience</a></li>
</ul>
</div>
</li>
<li class="icon icon-arrow-left">
<!-- ... -->
</li>
<li class="icon icon-arrow-left">
<!-- ... -->
</li>
</ul>
</div>
</li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
</div>
</nav>
<div class="mp-level">
<h2 class="icon icon-world">Все категории</h2>
<ul>
<li class="icon icon-arrow-left">
<a class="icon icon-display" href="#">Девайсы</a>
<div class="mp-level">
<h2 class="icon icon-display">Девайсы</h2>
<ul>
<li class="icon icon-arrow-left">
<a class="icon icon-phone" href="#">Мобильные телефоны</a>
<div class="mp-level">
<h2>Мобильные телефоны</h2>
<ul>
<li><a href="#">Super Smart Phone</a></li>
<li><a href="#">Thin Magic Mobile</a></li>
<li><a href="#">Performance Crusher</a></li>
<li><a href="#">Futuristic Experience</a></li>
</ul>
</div>
</li>
<li class="icon icon-arrow-left">
<!-- ... -->
</li>
<li class="icon icon-arrow-left">
<!-- ... -->
</li>
</ul>
</div>
</li>
<li><!-- ... --></li>
<!-- ... -->
</ul>
</div>
</nav>
…каждый уровень меню обвёрнут в контейнер с классом mp-level.
Для того чтобы меню не прокручивалось в высоту, мы воспользовались некоторой уловкой, и тут структура страницы будет такой:
Код
<div class="container">
<div class="mp-pusher" id="mp-pusher">
<nav id="mp-menu" class="mp-menu">
<!-- ... -->
</nav>
<div class="scroller">
<div class="scroller-inner">
</div>
</div>
</div>
</div>
</div>
<div class="mp-pusher" id="mp-pusher">
<nav id="mp-menu" class="mp-menu">
<!-- ... -->
</nav>
<div class="scroller">
<div class="scroller-inner">
</div>
</div>
</div>
</div>
</div>
И указываем следующие стили:
Код
html,
body,
.container,
.scroller {
height: 100%;
}
.scroller {
overflow-y: scroll;
}
.scroller,
.scroller-inner {
position: relative;
}
.container {
position: relative;
overflow: hidden;
background: #34495e;
}
body,
.container,
.scroller {
height: 100%;
}
.scroller {
overflow-y: scroll;
}
.scroller,
.scroller-inner {
position: relative;
}
.container {
position: relative;
overflow: hidden;
background: #34495e;
}
Это позволит нам сохранить размеры меню на всю страницу, даже при её прокручивании. В общем, мы имитируем фиксированную позицию.
Вот так происходит вызов плагина:
Код
new mlPushMenu( document.getElementById( 'mp-menu' ), document.getElementById( 'trigger' ) );
Или так, если необходимо чтобы уровни меню оставались в вкладках:
Код
new mlPushMenu( document.getElementById( 'mp-menu' ), document.getElementById( 'trigger' ), {
type : 'cover'
} );
type : 'cover'
} );
-
FalleN -
3682 -
1 -
340

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...