Нижняя панель для пользователей v.1.0
Сегодня мы будем создавать нижнюю панель для пользователей вашего сайта, в которой установим нужные функций сайта, во-первых, чтобы они всегда были перед глазами посетителей, во-вторых, чтобы они быстро помогали передвигаться по сайту.
Шаг 1 - Установим HTML:
Всё решение будет состоять из html-css, поэтому мы не будем использовать какие-либо скрипты или дополнительные библиотеки jQuery:
- создадим основной контейнер div с идентификатором bottom_bar
- в него поместим списки ul li, которым пропишем классы bb_li, right и menu_niz
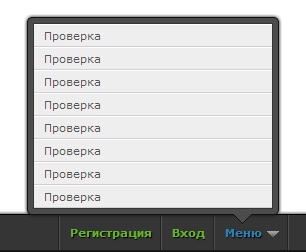
- в списки li добавим следующие функции, на главную страницу, форму поиска, мини профиль, вход, регистрация и выпадающее меню
HTML
Code
<!-- Начало тегов Нижняя панель для пользователей -->
<div id="bottom_bar">
<ul id="bb_ul">
<li class="bb_li">
<a href="$HOME_PAGE_LINK$"><img alt="home" title="На главную страницу сайта" src="/img/icon_home.png"></a>
</li>
<li class="bb_li">
<form class="poick_os1" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" >
<input class="poick_pole1"type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/>
<input class="poick_knopka1" type="submit" value="Найти" />
<input type="hidden" name="t" value="0" />
</form>
</li>
<li class="bb_li right menu_niz">
<div class="menu_rightn menu_n">
<a href="#" class="drop">Меню</a>
<div class="dd_menu">
<span class="dd_ugol1"></span>
<ul class="blogroll3">
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
</ul>
</div>
</div>
</li>
<li class="bb_li uzer_li">
<div class="info_uzer">
<a href="$PERSONAL_PAGE_LINK$" >
<img class="vxod_avatar" alt="аватар" title="Вы зашли на сайт как $USERNAME$" src="$USER_AVATAR_URL$">
<img class="vxod_avatar" alt="аватар" title="Вы зашли на сайт как $USERNAME$" src="/img/no_avatar.jpg">
</a>
<span><a href="$PM_URL$">Почта ($UNREAD_PM$)</a> </span>
<span><a href="$LOGOUT_LINK$" title="Выход"><!--<s5164>-->Выход<!--</s>--></a></span>
</div>
</li>
<li class="bb_li right">
<div class="vxod_reg">
<a href="$LOGIN_LINK$" title="Вход" class="login-link"><!--<s3087>-->Вход<!--</s>--></a>
</div>
</li>
<li class="bb_li right">
<div class="vxod_reg">
<a href="$REGISTER_LINK$" title="Регистрация"><!--<s3089>-->Регистрация<!--</s>--></a>
</div>
</li>
<li class="bb_li right"></li>
</ul>
</div>
<!-- /Конец тегов Нижняя панель для пользователей -->
<div id="bottom_bar">
<ul id="bb_ul">
<li class="bb_li">
<a href="$HOME_PAGE_LINK$"><img alt="home" title="На главную страницу сайта" src="/img/icon_home.png"></a>
</li>
<li class="bb_li">
<form class="poick_os1" onsubmit="document.getElementById('sfSbm').disabled=true" method="get" action="/search/" >
<input class="poick_pole1"type="text" name="q" maxlength="45" value="Поиск..." onclick="if (this.value=='Поиск...'){this.value='';}"/>
<input class="poick_knopka1" type="submit" value="Найти" />
<input type="hidden" name="t" value="0" />
</form>
</li>
<li class="bb_li right menu_niz">
<div class="menu_rightn menu_n">
<a href="#" class="drop">Меню</a>
<div class="dd_menu">
<span class="dd_ugol1"></span>
<ul class="blogroll3">
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
<li><a href="http://get-element.3dn.ru">Проверка</a></li>
</ul>
</div>
</div>
</li>
<li class="bb_li uzer_li">
<div class="info_uzer">
<a href="$PERSONAL_PAGE_LINK$" >
<img class="vxod_avatar" alt="аватар" title="Вы зашли на сайт как $USERNAME$" src="$USER_AVATAR_URL$">
<img class="vxod_avatar" alt="аватар" title="Вы зашли на сайт как $USERNAME$" src="/img/no_avatar.jpg">
</a>
<span><a href="$PM_URL$">Почта ($UNREAD_PM$)</a> </span>
<span><a href="$LOGOUT_LINK$" title="Выход"><!--<s5164>-->Выход<!--</s>--></a></span>
</div>
</li>
<li class="bb_li right">
<div class="vxod_reg">
<a href="$LOGIN_LINK$" title="Вход" class="login-link"><!--<s3087>-->Вход<!--</s>--></a>
</div>
</li>
<li class="bb_li right">
<div class="vxod_reg">
<a href="$REGISTER_LINK$" title="Регистрация"><!--<s3089>-->Регистрация<!--</s>--></a>
</div>
</li>
<li class="bb_li right"></li>
</ul>
</div>
<!-- /Конец тегов Нижняя панель для пользователей -->
хочу обратить внимание, что в данном решении, я использовал специальные условные операторы:
Code
ячейка №1ячейка №2
где в ячейки №2 расположены ссылки на вход и регистрацию, а в ячейки №1 расположен мини профиль.
Шаг 2 - Установим CSS:
В css стилях:
- мы зафиксируем основной контейнер div внизу страницы вашего сайта и пропишем ему фон, тень
- у списков уберём символы вначале тега li и прижмём его к основному контейнеру
- пропишем основные стили выпадающему меню, форме поиска, мини профилю
CSS-Code
Code
/* Нижняя панель для пользователей
===============================*/
#bottom_bar {
position:fixed;
min-width:100%;
z-index:997;
bottom:0;
border-top: 1px solid #000;
height:35px;
background: #353535;
box-shadow: 0px 0px 5px #333;
}
#bb_ul{
list-style-type:none;
margin-left:auto;
margin-right:auto;
padding:0px;
width:1024px;
height:35px;
margin: 0px auto 0px auto;
}
.bb_li{
float:left;
padding:5px 10px 0px 10px;
height:30px;
background:url(/img/li_linia.gif) no-repeat right;
}
/* Форма поиска синяя кнопка
------------------------------------------*/
.poick_os1 input {
font:11px Verdana,Arial,Helvetica,sans-serif!important;
margin:0px!important;
vertical-align:middle!important;
}
.poick_pole1 {
color:#a7a7a7!important; text-shadow: 1px 1px 1px #252525!important;
padding:4px 4px!important;
width:300px!important;
height:15px!important;
background:#484848!important;
border: 1px solid #252525!important;
}
.poick_pole1:focus {
background:#545454!important;
}
.poick_knopka1 {
color:#bfbfbf!important; text-shadow: 1px 1px 1px #460953!important;
padding: 0px 10px!important;
height:25px!important;
background: #1d367d!important;
border: 1px solid #0c123b!important;
cursor:pointer!important;
}
.poick_knopka1:hover {
background:#3b3b97!important;
}
/* Выпадающие меню
------------------------------------------*/
.menu_n {
float:left;
display:block;
position:relative;
padding:6px 0px;
border:none;
}
.menu_n .drop{
outline:0;
padding-right:17px;
color:#66B427;
text-shadow:1px 1px 1px #000;
font-weight: 700;
background:url(/img/drop1.png) no-repeat right 5px;
}
.menu_n:hover .drop{
background:url(/img/drop2.png) no-repeat right 5px;
color:#2784b4;
}
.dd_ugol1,
.dd_menu {
width:240px;
}
.dd_menu {
float:left;
position:absolute;
margin:0px auto;
background:#4c4c4c;
padding:5px;
left:-999em;
z-index:998;
border:1px solid #111;
-moz-border-radius:5px 5px 5px ;
-webkit-border-radius:5px 5px 5px ;
border-radius:5px 5px 5px ;
box-shadow: 0px 0px 5px #111;
}
.menu_n:hover .dd_menu{
left:auto;
right:0px;
bottom:30px;
}
.dd_ugol1 {
height:25px;
float:left;
position:absolute;
bottom: -25px;
right: 20px;
background:url(/img/fon_ugol_1.png) no-repeat;
background-position: right top;
}
.blogroll3 {
list-style:none;
overflow:hidden;
width:238px;
background:#eee;
border: 1px solid #353535;
margin:0;
padding:0;
}
.blogroll3 li a:link,
.blogroll3 li a:visited {
display:block;
text-align:left;
color:#555;
width:100%;
padding:4px 10px 4px 10px;
border-bottom: 1px solid #d0d0d0;
border-top: 1px solid #fff;
}
.blogroll3 li a:hover {
background:#fff;
}
/* Вход и мини профиль
------------------------------------------*/
.vxod_reg {
color:#66B427;
text-shadow:1px 1px 1px #000;
font-weight: 700;
padding:6px 0px;
}
.uzer_li a:link,
.uzer_li a:visited,
.vxod_reg a:link,
.vxod_reg a:visited {color:#66B427;}
.uzer_li a:hover,
.vxod_reg a:hover {color:#2784b4;}
.uzer_li {
float:right!important;
margin:0!important;
padding:0!important;
}
.info_uzer {
color:#66B427;
text-shadow:1px 1px 1px #000;
font-weight: 700;
width:135px;
}
.info_uzer span {
float:left;
text-align:left;
width:70px;
padding: 1px 0px 0px 10px;
}
.vxod_avatar {
float:right;
width:35px;
height:35px;
}
/* Дополнительно
------------------------------------------*/
img {border: none;}
a {text-decoration:none;outline:none}
#bottom_bar a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
.left {float:left;}
.right {float:right!important; }
.clear {clear:left;}
===============================*/
#bottom_bar {
position:fixed;
min-width:100%;
z-index:997;
bottom:0;
border-top: 1px solid #000;
height:35px;
background: #353535;
box-shadow: 0px 0px 5px #333;
}
#bb_ul{
list-style-type:none;
margin-left:auto;
margin-right:auto;
padding:0px;
width:1024px;
height:35px;
margin: 0px auto 0px auto;
}
.bb_li{
float:left;
padding:5px 10px 0px 10px;
height:30px;
background:url(/img/li_linia.gif) no-repeat right;
}
/* Форма поиска синяя кнопка
------------------------------------------*/
.poick_os1 input {
font:11px Verdana,Arial,Helvetica,sans-serif!important;
margin:0px!important;
vertical-align:middle!important;
}
.poick_pole1 {
color:#a7a7a7!important; text-shadow: 1px 1px 1px #252525!important;
padding:4px 4px!important;
width:300px!important;
height:15px!important;
background:#484848!important;
border: 1px solid #252525!important;
}
.poick_pole1:focus {
background:#545454!important;
}
.poick_knopka1 {
color:#bfbfbf!important; text-shadow: 1px 1px 1px #460953!important;
padding: 0px 10px!important;
height:25px!important;
background: #1d367d!important;
border: 1px solid #0c123b!important;
cursor:pointer!important;
}
.poick_knopka1:hover {
background:#3b3b97!important;
}
/* Выпадающие меню
------------------------------------------*/
.menu_n {
float:left;
display:block;
position:relative;
padding:6px 0px;
border:none;
}
.menu_n .drop{
outline:0;
padding-right:17px;
color:#66B427;
text-shadow:1px 1px 1px #000;
font-weight: 700;
background:url(/img/drop1.png) no-repeat right 5px;
}
.menu_n:hover .drop{
background:url(/img/drop2.png) no-repeat right 5px;
color:#2784b4;
}
.dd_ugol1,
.dd_menu {
width:240px;
}
.dd_menu {
float:left;
position:absolute;
margin:0px auto;
background:#4c4c4c;
padding:5px;
left:-999em;
z-index:998;
border:1px solid #111;
-moz-border-radius:5px 5px 5px ;
-webkit-border-radius:5px 5px 5px ;
border-radius:5px 5px 5px ;
box-shadow: 0px 0px 5px #111;
}
.menu_n:hover .dd_menu{
left:auto;
right:0px;
bottom:30px;
}
.dd_ugol1 {
height:25px;
float:left;
position:absolute;
bottom: -25px;
right: 20px;
background:url(/img/fon_ugol_1.png) no-repeat;
background-position: right top;
}
.blogroll3 {
list-style:none;
overflow:hidden;
width:238px;
background:#eee;
border: 1px solid #353535;
margin:0;
padding:0;
}
.blogroll3 li a:link,
.blogroll3 li a:visited {
display:block;
text-align:left;
color:#555;
width:100%;
padding:4px 10px 4px 10px;
border-bottom: 1px solid #d0d0d0;
border-top: 1px solid #fff;
}
.blogroll3 li a:hover {
background:#fff;
}
/* Вход и мини профиль
------------------------------------------*/
.vxod_reg {
color:#66B427;
text-shadow:1px 1px 1px #000;
font-weight: 700;
padding:6px 0px;
}
.uzer_li a:link,
.uzer_li a:visited,
.vxod_reg a:link,
.vxod_reg a:visited {color:#66B427;}
.uzer_li a:hover,
.vxod_reg a:hover {color:#2784b4;}
.uzer_li {
float:right!important;
margin:0!important;
padding:0!important;
}
.info_uzer {
color:#66B427;
text-shadow:1px 1px 1px #000;
font-weight: 700;
width:135px;
}
.info_uzer span {
float:left;
text-align:left;
width:70px;
padding: 1px 0px 0px 10px;
}
.vxod_avatar {
float:right;
width:35px;
height:35px;
}
/* Дополнительно
------------------------------------------*/
img {border: none;}
a {text-decoration:none;outline:none}
#bottom_bar a:hover img {
filter: progid: DXImageTransform.Microsoft.Alpha(opacity=50);
-moz-opacity: 0.5;
opacity: 0.5;
filter: alpha(opacity=50);
}
.left {float:left;}
.right {float:right!important; }
.clear {clear:left;}
Вот в целом и всё, благодаря разным решениям для вашего сайта, мы соединили их воедино и получили вот такую нижнею панель для ваших пользователей.
-
FalleN -
2114 -
1 -
242

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...