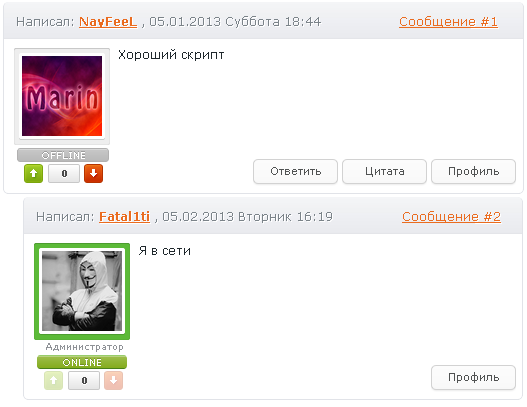
Статусы пользователей в Комментариях
Вот описание с той версии скрипта:
Очень давно все мы говорили, что за подобное uCoz дает бан, Но нашелся же выход и тут мы обошлись только лишь одним $.get-запросом.
Установка:
1) Зайти в ПУ » Комментарии » Вид комментариев, там где хотите видеть статус вставьте:
2) На страницу материала и комментариев к нему, в самый конец:
И в этом коде вы должны вместо АДРЕС_САЙТА вставить адрес вашего сайта
3) Этот пункт необязателен - тут мы украсим надписи online и offline
В Таблицу стилей(CSS) вставить код:
Скачать архив, файл highlight.png загрузить в папку img на сайте.
Вот и всё вроде, думаю ничего не забыл. Вопросы можете задавать в комментарии.
Очень давно все мы говорили, что за подобное uCoz дает бан, Но нашелся же выход и тут мы обошлись только лишь одним $.get-запросом.
Установка:
1) Зайти в ПУ » Комментарии » Вид комментариев, там где хотите видеть статус вставьте:
Код
<?if($IS_OWN$)?>
<div class="statusOnline">ONLINE</div><?else?>
<div id="idad-<?substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8),'" ta'))?>" class="statusOffline">OFFLINE</div>
<div style="display:none; text-align:center; color:green;" class="stati"><?if(strpos($PROFILE_URL$,'target')>0)?><?substr($PROFILE_URL$,0,-16)?><?else?>$PROFILE_URL$<?endif?></div><?endif?>
<div class="statusOnline">ONLINE</div><?else?>
<div id="idad-<?substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8,strpos(substr($PROFILE_URL$,strpos($PROFILE_URL$,'index')+8),'" ta'))?>" class="statusOffline">OFFLINE</div>
<div style="display:none; text-align:center; color:green;" class="stati"><?if(strpos($PROFILE_URL$,'target')>0)?><?substr($PROFILE_URL$,0,-16)?><?else?>$PROFILE_URL$<?endif?></div><?endif?>
2) На страницу материала и комментариев к нему, в самый конец:
Код
<script type="text/javascript">
$.get('/index/62', function(d){
var dll = $('cmd[p="content"]',d).text();
$('a',dll).each(function(){
var tik = $(this).attr('href');
var idik = tik.replace("http://АДРЕС_САЙТА/index/8", "idad");
$('.stati').each(function(){
if($(this).text() == tik){ $(this).html('<style>#'+idik+' {display:none;}</style><div class="statusOnline">ONLINE</div>').show(); }
});
});
});
</script>
$.get('/index/62', function(d){
var dll = $('cmd[p="content"]',d).text();
$('a',dll).each(function(){
var tik = $(this).attr('href');
var idik = tik.replace("http://АДРЕС_САЙТА/index/8", "idad");
$('.stati').each(function(){
if($(this).text() == tik){ $(this).html('<style>#'+idik+' {display:none;}</style><div class="statusOnline">ONLINE</div>').show(); }
});
});
});
</script>
И в этом коде вы должны вместо АДРЕС_САЙТА вставить адрес вашего сайта
3) Этот пункт необязателен - тут мы украсим надписи online и offline
В Таблицу стилей(CSS) вставить код:
Код
.statusOnline {
width:80px;
background:#7BA60D;
border-radius:3px;
font-size:10px;
text-transform:uppercase;
color:#FFF;
border-top:1px solid #97CD6B;
border-bottom:1px solid #488019;
background-image:url(/img/highlight.png);
text-shadow:rgba(0,0,0,0.2) 0 -1px 0;
margin:3px 3px 0;
padding:0 5px;
}
.statusOffline {
border:1px solid #B1B0B0;
background-image:url(/img/highlight.png)!important;
text-transform:uppercase;
width:80px;
text-shadow:rgba(0,0,0,0.2) 0 -1px 0;
background:#B4B4B4;
border-radius:3px;
font-size:10px;
color:#FFF;
margin:3px 3px 0;
padding:0 5px;
}
width:80px;
background:#7BA60D;
border-radius:3px;
font-size:10px;
text-transform:uppercase;
color:#FFF;
border-top:1px solid #97CD6B;
border-bottom:1px solid #488019;
background-image:url(/img/highlight.png);
text-shadow:rgba(0,0,0,0.2) 0 -1px 0;
margin:3px 3px 0;
padding:0 5px;
}
.statusOffline {
border:1px solid #B1B0B0;
background-image:url(/img/highlight.png)!important;
text-transform:uppercase;
width:80px;
text-shadow:rgba(0,0,0,0.2) 0 -1px 0;
background:#B4B4B4;
border-radius:3px;
font-size:10px;
color:#FFF;
margin:3px 3px 0;
padding:0 5px;
}
Скачать архив, файл highlight.png загрузить в папку img на сайте.
Вот и всё вроде, думаю ничего не забыл. Вопросы можете задавать в комментарии.
-
FalleN -
1946 -
1 -
268

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...