Придаем меню особенный вид с помощью CSS3
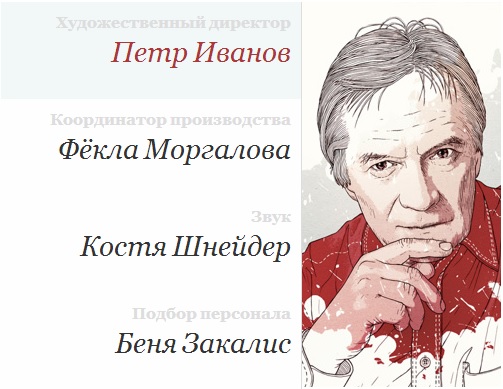
В данном уроке мы разберемся, как придать меню особенный вид с помощью интересного эффекта с выскальзывающим изображением, который проявляется при наведении курсора мыши на пункт меню.
HTML
Каждый пункт меню (которое является в нашем случае неупорядоченным списком) представляет собой два элемента span и изображение:
Code
<ul class="mh-menu">
<li>
<a href="#">
<span>Художественный директор</span>
<span>Петр Иванов</span>
</a>
<img src="/images/1.jpg" alt="image01"/>
</li>
<!-- ... -->
</ul>
<li>
<a href="#">
<span>Художественный директор</span>
<span>Петр Иванов</span>
</a>
<img src="/images/1.jpg" alt="image01"/>
</li>
<!-- ... -->
</ul>
CSS
Элемент .mh-menu li a будет выводится как блочный и с фоном rgba(255,255,255, 0.8). При наведении курсора на пункт списка, мы будем менять цвет фона на rgba(225,239,240, 0.4) (светло-голубой):
Code
.mh-menu li:hover a{
background: rgba(225,239,240, 0.4);
}
background: rgba(225,239,240, 0.4);
}
Второй элемент span также будет менять цвет при наведении курсора мыши на него, но каждый пункт будет окрашиваться в разные цвета. Мы добавляем переход цвета и выделяем элементы с помощью селектора nth-child:
Code
.mh-menu li a span:nth-child(2){
/*...*/
transition: color 0.2s linear;
}
.mh-menu li:nth-child(1):hover span:nth-child(2){
color: #ae3637;
}
.mh-menu li:nth-child(2):hover span:nth-child(2){
color: #c3d243;
}
.mh-menu li:nth-child(3):hover span:nth-child(2){
color: #d38439;
}
.mh-menu li:nth-child(4):hover span:nth-child(2){
color: #8e7463;
}
/*...*/
transition: color 0.2s linear;
}
.mh-menu li:nth-child(1):hover span:nth-child(2){
color: #ae3637;
}
.mh-menu li:nth-child(2):hover span:nth-child(2){
color: #c3d243;
}
.mh-menu li:nth-child(3):hover span:nth-child(2){
color: #d38439;
}
.mh-menu li:nth-child(4):hover span:nth-child(2){
color: #8e7463;
}
Изображение выскальзывает справа, поэтому координата left изначально имеет значение 0px. Также будет изменяться непрозрачность картинки - от 0 (начальное значение) до 1:
Code
.mh-menu li img{
position: absolute;
z-index: 1;
left: 0px;
top: 0px;
opacity: 0;
transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out;
}
.mh-menu li:hover img{
left: 300px;
opacity: 1;
}
position: absolute;
z-index: 1;
left: 0px;
top: 0px;
opacity: 0;
transition: left 0.4s ease-in-out, opacity 0.6s ease-in-out;
}
.mh-menu li:hover img{
left: 300px;
opacity: 1;
}
И готов интересный эффект!
Убедитесь, что свойство z-index ссылки имеет значение больше, чем у изображения. Чтобы картинка проскальзывала под ссылкой.
-
FalleN -
2722 -
1 -
218

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...