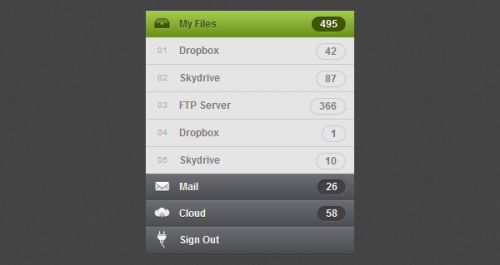
Разрабатываем меню-гармошку (CSS3+jQuery)
Перед тем как начать читать данное руководство, было бы неплохо ознакомиться с предыдущей статьей о разработке меню при помощи чистого кода CSS3, так как сегодня мы не охватим все этапы разработки, и сосредоточимся лишь на изменениях, необходимых для версии на jQuery.
Сложность: средняя Необходимое время: 30 минут
Этап 1 – HTML-разметка
HTML-код будет таким же, как и в версии CSS3: неупорядоченный список, содержащий все ссылки. Мы добавили класс к каждой ссылке для того, чтобы иметь возможность добавлять изображения, а также id был необходим только для версии CSS3, так что если поддержка JS будет отключена клиентским браузером, то меню будет работать посредством CSS.
Этап 2 – CSS-стилизация
Изменения в CSS-коде очень просты. Единственное, что нам нужно будет сделать, это добавить несколько строчек кода.
В следующих трех частях кода единственное, что нам придется сделать, это добавить несколько строк кода для того, чтобы добавить класс active. Этот класс будет использован в коде jQuery.
Теперь нам нужно убрать предыдущие стили (height, overflow и т.д.), и применить display:none для того, чтобы скрыть подменю и display:block для того, чтобы показать их.
Этап 3 – jQuery
Сначала нам нужно указать ссылку до библиотеки jQuery – последнюю версию, размещенную в Google. Но если вы хотите поместить ее на собственный сервер, то всё в ваших руках. Далее добавьте код в нижнюю часть HTML-кода перед закрывающим тэгом.
Начнем с указания двух переменных. Это поможет нам сослаться на них и избежать того, чтобы JQuery несколько раз обращался к DOM.
Эта строка кода будет открывать первую вкладку гармошки, когда меню будет загружено.
Теперь мы отключим ссылки гармошки, и работать будут лишь ссылки открытой вкладки.
Следующий код будет проверять, имеются ли в данный момент открытые вкладки в меню, и отмечены ли они классом active. Так что, когда кликнете по другой вкладке, он будет удален и вкладка будет закрыта. Все свойства будут перенесены на только что открытую вкладку.
Завершение
На этом всё! Надеемся, что данное руководство окажется полезным для вас. Не забудьте поделиться результатами своей работы. До встречи!
Сложность: средняя Необходимое время: 30 минут
Этап 1 – HTML-разметка
HTML-код будет таким же, как и в версии CSS3: неупорядоченный список, содержащий все ссылки. Мы добавили класс к каждой ссылке для того, чтобы иметь возможность добавлять изображения, а также id был необходим только для версии CSS3, так что если поддержка JS будет отключена клиентским браузером, то меню будет работать посредством CSS.
Код
<ul class="accordion">
<li id="one" class="files">
<a href="#one">My Files<span>10</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Sub Menu<span>1</span></a></li>
</ul>
</li>
<li id="two" class="mail">
<a href="#two">Mail<span>20</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Sub Menu<span>2</span></a></li>
</ul>
</li>
<li id="three" class="cloud">
<a href="#three">Cloud<span>30</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Sub Menu<span>3</span></a></li>
</ul>
</li>
<li id="four" class="sign">
<a href="#four">Sign Out</a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Sub Menu</a></li>
</ul>
</li>
</ul>
<li id="one" class="files">
<a href="#one">My Files<span>10</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Sub Menu<span>1</span></a></li>
</ul>
</li>
<li id="two" class="mail">
<a href="#two">Mail<span>20</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Sub Menu<span>2</span></a></li>
</ul>
</li>
<li id="three" class="cloud">
<a href="#three">Cloud<span>30</span></a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Sub Menu<span>3</span></a></li>
</ul>
</li>
<li id="four" class="sign">
<a href="#four">Sign Out</a>
<ul class="sub-menu">
<li><a href="#"><em>01</em>Sub Menu</a></li>
</ul>
</li>
</ul>
Этап 2 – CSS-стилизация
Изменения в CSS-коде очень просты. Единственное, что нам нужно будет сделать, это добавить несколько строчек кода.
В следующих трех частях кода единственное, что нам придется сделать, это добавить несколько строк кода для того, чтобы добавить класс active. Этот класс будет использован в коде jQuery.
Код
.accordion > li:hover > a,
.accordion > li:target > a,
.accordion > li > a.active {
color: #3e5706;
text-shadow: 1px 1px 1px rgba(255,255,255, .2);
/*background: url(../img/active.png) repeat-x;*/
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
}
.accordion > li:hover > a span,
.accordion > li:target > a span,
.accordion > li > a.active span {
color: #fdfdfd;
text-shadow: 0px 1px 0px rgba(0,0,0, .35);
background: #3e5706;
}
.accordion li.files > a:before { background-position: 0px 0px; }
.accordion li.files:hover > a:before,
.accordion li.files:target > a:before,
.accordion li.files > a.active:before { background-position: 0px -24px; }
.accordion li.mail > a:before { background-position: -24px 0px; }
.accordion li.mail:hover > a:before,
.accordion li.mail:target > a:before,
.accordion li.mail > a.active:before { background-position: -24px -24px; }
.accordion li.cloud > a:before { background-position: -48px 0px; }
.accordion li.cloud:hover > a:before,
.accordion li.cloud:target > a:before,
.accordion li.cloud > a.active:before { background-position: -48px -24px; }
.accordion li.sign > a:before { background-position: -72px 0px; }
.accordion li.sign:hover > a:before,
.accordion li.sign:target > a:before,
.accordion li.sign > a.active:before { background-position: -72px -24px; }
.accordion > li:target > a,
.accordion > li > a.active {
color: #3e5706;
text-shadow: 1px 1px 1px rgba(255,255,255, .2);
/*background: url(../img/active.png) repeat-x;*/
background: #a5cd4e;
background: -moz-linear-gradient(top, #a5cd4e 0%, #6b8f1a 100%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#a5cd4e), color-stop(100%,#6b8f1a));
background: -webkit-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -o-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: -ms-linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
background: linear-gradient(top, #a5cd4e 0%,#6b8f1a 100%);
}
.accordion > li:hover > a span,
.accordion > li:target > a span,
.accordion > li > a.active span {
color: #fdfdfd;
text-shadow: 0px 1px 0px rgba(0,0,0, .35);
background: #3e5706;
}
.accordion li.files > a:before { background-position: 0px 0px; }
.accordion li.files:hover > a:before,
.accordion li.files:target > a:before,
.accordion li.files > a.active:before { background-position: 0px -24px; }
.accordion li.mail > a:before { background-position: -24px 0px; }
.accordion li.mail:hover > a:before,
.accordion li.mail:target > a:before,
.accordion li.mail > a.active:before { background-position: -24px -24px; }
.accordion li.cloud > a:before { background-position: -48px 0px; }
.accordion li.cloud:hover > a:before,
.accordion li.cloud:target > a:before,
.accordion li.cloud > a.active:before { background-position: -48px -24px; }
.accordion li.sign > a:before { background-position: -72px 0px; }
.accordion li.sign:hover > a:before,
.accordion li.sign:target > a:before,
.accordion li.sign > a.active:before { background-position: -72px -24px; }
Теперь нам нужно убрать предыдущие стили (height, overflow и т.д.), и применить display:none для того, чтобы скрыть подменю и display:block для того, чтобы показать их.
Код
.accordion li > .sub-menu {
display: none;
}
.accordion li:target > .sub-menu {
display: block;
}
display: none;
}
.accordion li:target > .sub-menu {
display: block;
}
Этап 3 – jQuery
Сначала нам нужно указать ссылку до библиотеки jQuery – последнюю версию, размещенную в Google. Но если вы хотите поместить ее на собственный сервер, то всё в ваших руках. Далее добавьте код в нижнюю часть HTML-кода перед закрывающим тэгом.
Код
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// Store variables
var accordion_head = $('.accordion > li > a'),
accordion_body = $('.accordion li > .sub-menu');
// Open the first tab on load
accordion_head.first().addClass('active').next().slideDown('normal');
// Click function
accordion_head.on('click', function(event) {
// Disable header links
event.preventDefault();
// Show and hide the tabs on click
if ($(this).attr('class') != 'active'){
accordion_body.slideUp('normal');
$(this).next().stop(true,true).slideToggle('normal');
accordion_head.removeClass('active');
$(this).addClass('active');
}
});
});
</script>
<script type="text/javascript">
$(document).ready(function() {
// Store variables
var accordion_head = $('.accordion > li > a'),
accordion_body = $('.accordion li > .sub-menu');
// Open the first tab on load
accordion_head.first().addClass('active').next().slideDown('normal');
// Click function
accordion_head.on('click', function(event) {
// Disable header links
event.preventDefault();
// Show and hide the tabs on click
if ($(this).attr('class') != 'active'){
accordion_body.slideUp('normal');
$(this).next().stop(true,true).slideToggle('normal');
accordion_head.removeClass('active');
$(this).addClass('active');
}
});
});
</script>
Начнем с указания двух переменных. Это поможет нам сослаться на них и избежать того, чтобы JQuery несколько раз обращался к DOM.
Код
var accordion_head = $('.accordion > li > a'),
accordion_body = $('.accordion li > .sub-menu');
accordion_body = $('.accordion li > .sub-menu');
Эта строка кода будет открывать первую вкладку гармошки, когда меню будет загружено.
Код
accordion_head.first().addClass('active').next().slideDown('normal');
Теперь мы отключим ссылки гармошки, и работать будут лишь ссылки открытой вкладки.
Код
event.preventDefault();
Следующий код будет проверять, имеются ли в данный момент открытые вкладки в меню, и отмечены ли они классом active. Так что, когда кликнете по другой вкладке, он будет удален и вкладка будет закрыта. Все свойства будут перенесены на только что открытую вкладку.
Код
if ($(this).attr('class') != 'active'){
accordion_body.slideUp('normal');
$(this).next().stop(true,true).slideToggle('normal');
accordion_head.removeClass('active');
$(this).addClass('active');
}
accordion_body.slideUp('normal');
$(this).next().stop(true,true).slideToggle('normal');
accordion_head.removeClass('active');
$(this).addClass('active');
}
Завершение
На этом всё! Надеемся, что данное руководство окажется полезным для вас. Не забудьте поделиться результатами своей работы. До встречи!
-
FalleN -
6422 -
1 -
319

Но только нужно ставить наверное на те модули которые обновляться должны не раньше через пару тройку минут
С Уважением, Андрей...